安裝網頁懸浮圖標
如何將 CINNOX懸浮圖標加到你的網站
註冊CINNOX服務後,預設的JavaScript程式碼片段(Code snippet),包含你的CINNOX子域,而其他已預先填上資料的參數,會自動提供。
子域:指你的登入網址,以供CINNOX服務使用。
你可以立即加上CINNOX懸浮圖標(Widget)或使用 「一鍵操作」按鈕 (Click-to-action)功能(即「一鍵通話」 (Click-to-call)或「一鍵聊天」 (Click-to-chat)按鈕) 在你的網站上。
-
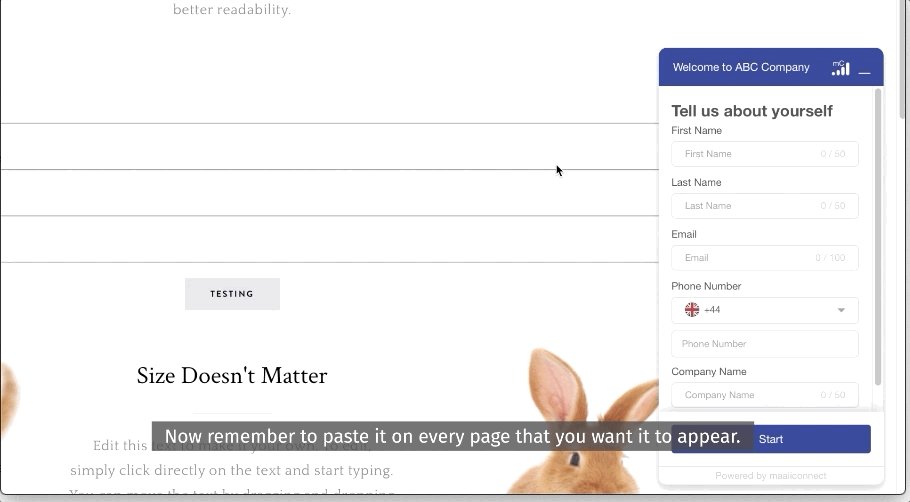
CINNOX懸浮圖標 - 懸浮圖標,即小型應用程式界面,位於網頁底部。客戶或訪客藉此與你的客服通話或聊天。
-
一鍵通話 - 懸浮圖標的功能。當客戶或訪客點擊當中的按鈕、文本、圖像或圖標時,會自動與指定客服群組或員工通話。
-
一鍵聊天 - 懸浮圖標的功能。當客戶或訪客點擊當中的按鈕、文本、圖像或圖標時,會自動與指定客服群組或員工聊天。
以下指南幫助你安裝和設定懸浮圖標:
你的網站需要有SSL證書,才能使用HTTPS,以及啟用CINNOX的通話功能。
安裝和顯示CINNOX懸浮圖標
- 使用你的子域和登入資料登入CINNOX控制面板。
- 導航到管理>懸浮圖標>安裝,查看安裝在片段框中的程式碼。
- 從頭到尾手動複製片段框中的懸浮圖標程式碼。 或者,點擊複製按鈕,自動複製程式碼片段。
- 將懸浮圖標程式碼,貼到你想它出現的網頁的HTML原始碼中。這項程式碼,需從該網頁起始標籤(Opening tag)開始。這樣,CINNOX懸浮圖標就會出現在你想它們出現的頁面上。
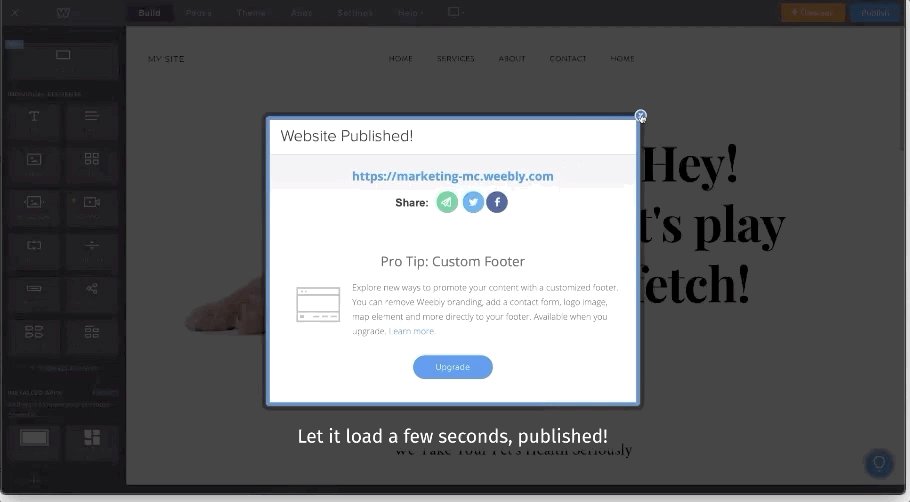
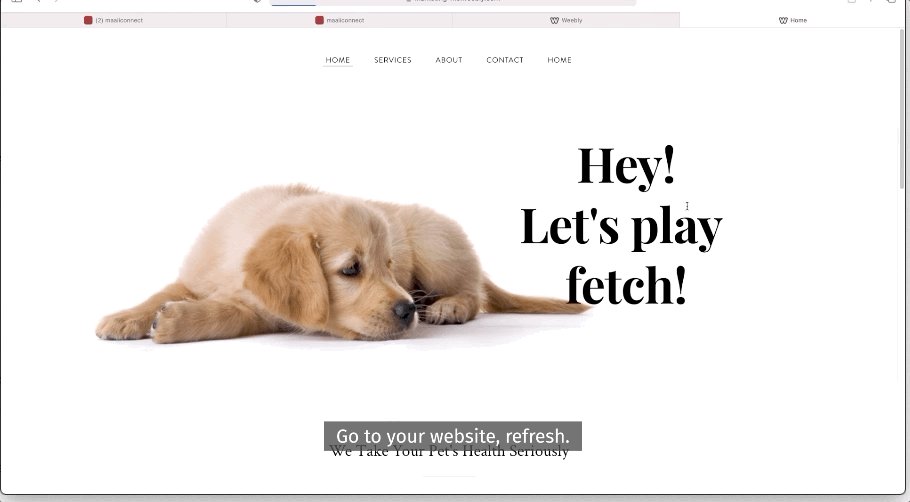
- 儲存、發佈和重新加載入網頁。

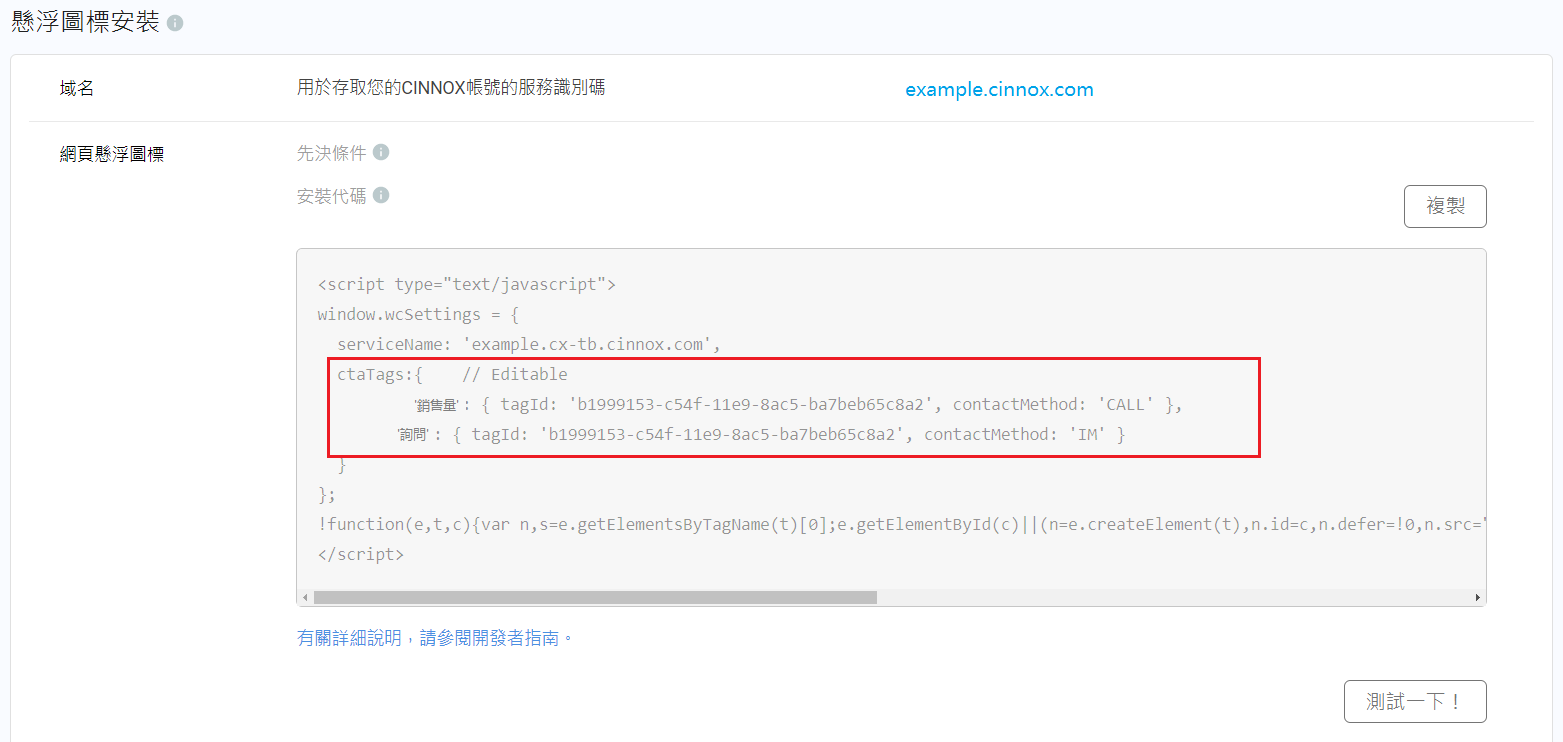
懸浮圖標程式碼
點擊測試一下!打開示範頁面,該頁面展示目錄中,懸浮圖標和客服群組在你網站的實際外觀。這將幫助你解決懸浮圖標上線前,或被訪客和客戶看到前的任何問題。
</> 程式碼片段
<script type="text/javascript">
window.mcwcSettings = {
serviceName: 'YOUR_SERVICE_NAME_HERE',
ctaTags:{ // Editable
'YOUR_TRIGGER_ELEMENT_ID':'TAG_ID'
}
};
!function(e,t,c){var n,s=e.getElementsByTagName(t)[0];e.getElementById(c)||(n=e.createElement(t),n.id=c,n.defer=!0,n.src="https://mcwc.mc.cinnox.com/mcwc/mcwc.js",s.parentNode.insertBefore(n,s))}(document,"script", "mcwc-sdk");
</script><body>
//Place the CINNOX installation code right after the opening body tag
//... Your website's source code ...
</body>將腳本(Script)貼到起始標籤之後。
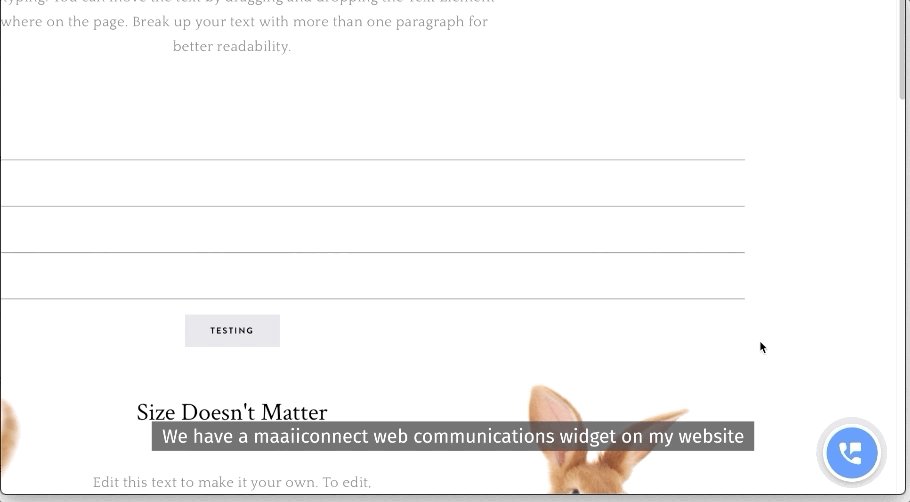
- CINNOX懸浮圖標出現在頁面的右下角。

CINNOX懸浮圖標
加上「一鍵操作」按鈕
CTA按鈕屬於你網站中HTML5的按鈕,你可以將其設定,客戶無需點撃懸浮圖標,亦能觸發以下操作:
- 打開CINNOX目錄。
- 與特定客服群組通話或聊天諮詢。
以下是CTA連接、按鈕和圖標的實時示例。 嘗試點擊它們,以查看其操作原理:
Trigger the Directory
Trigger the Chat function of a Tag
Trigger the Call function of a Tag
要加上CTA按鈕:
- 使用你的網域URL和登入資料,登入CINNOX控制面板。
- 導航到管理>懸浮圖標>安裝,以查看安裝碼。
- 點擊編輯按鈕,然後點擊新增一鍵操作按鈕。
- 輸入按鈕識別碼。這應該與你的HTML程式碼中自定的按鈕ID一致。
- 選擇與CTA按鈕關聯的客服群組和功能。 所有客服群組,都在其下拉式清單中供選擇。
- 如果你選擇所有客服群組,則CTA按鈕會在懸浮圖標內打開目錄。
- 如果你選擇特定客服群組和功能,則CTA按鈕使客戶與該客服群組通話或聊天。

加入CTA 按鈕
- 按鈕識別碼是HTML元素的ID,用來製造觸發效果。 因此,在HTML元素裡設定這些ID,便可以藉按鈕、圖片、文本甚至影片,觸發CINNOX進行特定的操作。
- 設定後的客服群組,經啟用後需與CTA的功能相同。有關其詳細資料,請參閱用戶指南的建立客服群組部份。
- 點擊儲存。

HTML程式碼
- 手動複製片段框中的全部懸浮圖標程式碼。 或者,點擊複製按鈕以自動複製程式碼片段。
- 將懸浮圖標程式碼,貼到你網頁的HTML源碼中,結束標籤(Closing tag)之前。
- 將按鈕識別碼放到你想觸發的HTML元素內,以應用CTA觸發器:
<button id='elementID'>Talk to Us</button> // A button
<text id='elementID'>Find an Expert</text> // A Text
<image id='elementID'>Find an Expert</image> // An Image
<span id='elementID' class='fa-happy-face' ></span> // An icon- 儲存並重新加載網頁。
- CINNOX懸浮圖標出現在頁面的右下角。
- 點擊時,元素(按鈕)應具有通話或聊天功能。
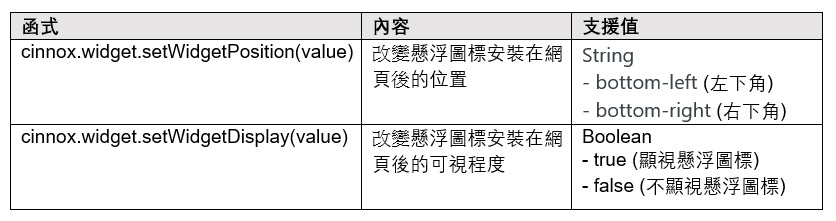
使用Javascript改變網頁懸浮圖標的屬性
你可以使用CINNOX網頁懸浮圖標的API Framework,改變網頁懸浮圖標的屬性,包括:其在網頁的位置,以及令它不在網頁上顯示。
如何改變屬性
安裝了網頁懸浮圖標,以及初始化(Initialisation)後,你可以調用(Call) "window.onCinnoxReady"這個函式(Function),從而改變網頁懸浮圖標的屬性。
//After the installation code
window.onCinnoxReady = (cinnox) => {
// 將CINNOX Javascript函式加到這處
}CINNOX Javascript函式

以下內容展示如何使用CINNOX Javascprit 函式,改變網頁懸浮圖標的位置,以及不在網頁顯示懸浮圖標:
<script type="text/javascript">
//首先貼上網頁懸浮圖標安裝代碼
window.mcwcSettings = {
serviceName: 'YOUR_SERVICE_NAME_HERE'
};
!function(e,t,c){var n,s=e.getElementsByTagName(t)[0];e.getElementById(c)||(n=e.createElement(t),n.id=c,n.defer=!0,n.src="https://mcwc.mc.cinnox.com/mcwc/mcwc.js",s.parentNode.insertBefore(n,s))}(document,"script", "mcwc-sdk");
//在網頁懸浮圖標安裝代碼後, 調用"window.onCinnoxReady"這個函式
window.onCinnoxReady = (cinnox) => {
//你可以調用以下Javascript函式
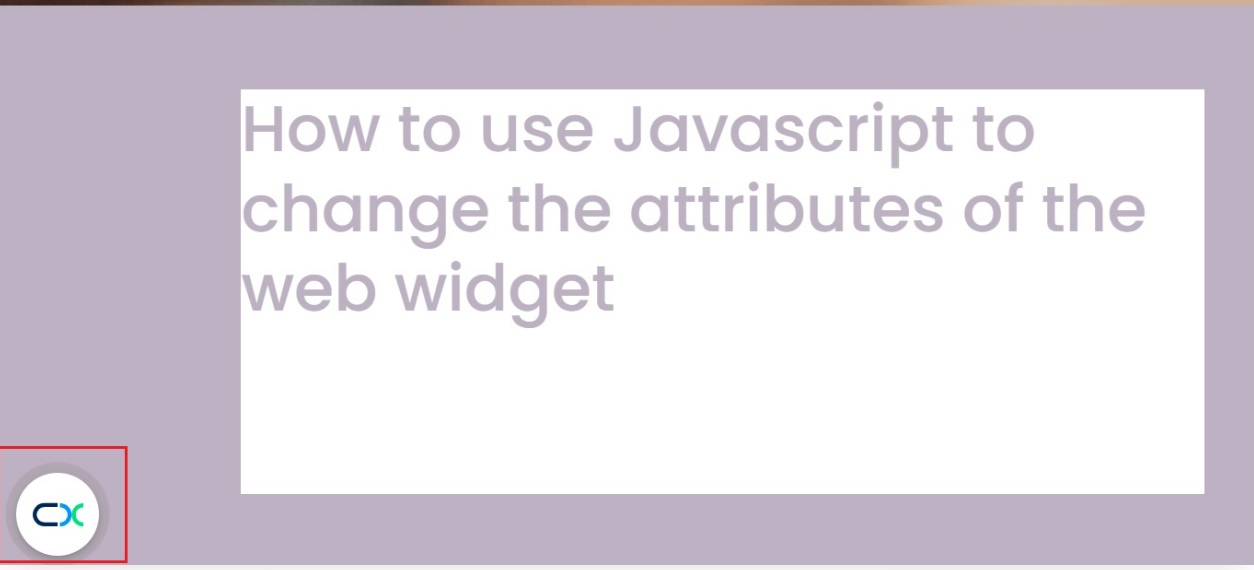
//例子1, 可使用以下函式令網頁懸浮圖標移到網頁左下角
cinnox.widget.setWidgetPosition('bottom-left');
//例子2, 可使用以下函式令網頁不顯示懸浮圖標
cinnox.widget.setWidgetDisplay(false);
}
</script>調用了"cinnox.widget.setWidgetPosition('bottom-left')"這個函式後,網頁懸浮圖標會移到網頁左下角。

CINNOX網頁懸浮圖標的API Framework,其中一項實際用途是,當裝置偵測到螢幕較小時,改變網頁懸浮圖標的位置,避免遮蓋網頁上的重要資料。
隱藏或停用網頁懸浮圖標
在你的網頁安裝了CTA按鈕後,你可以隱藏懸浮圖標,而不影響CTA按鈕。
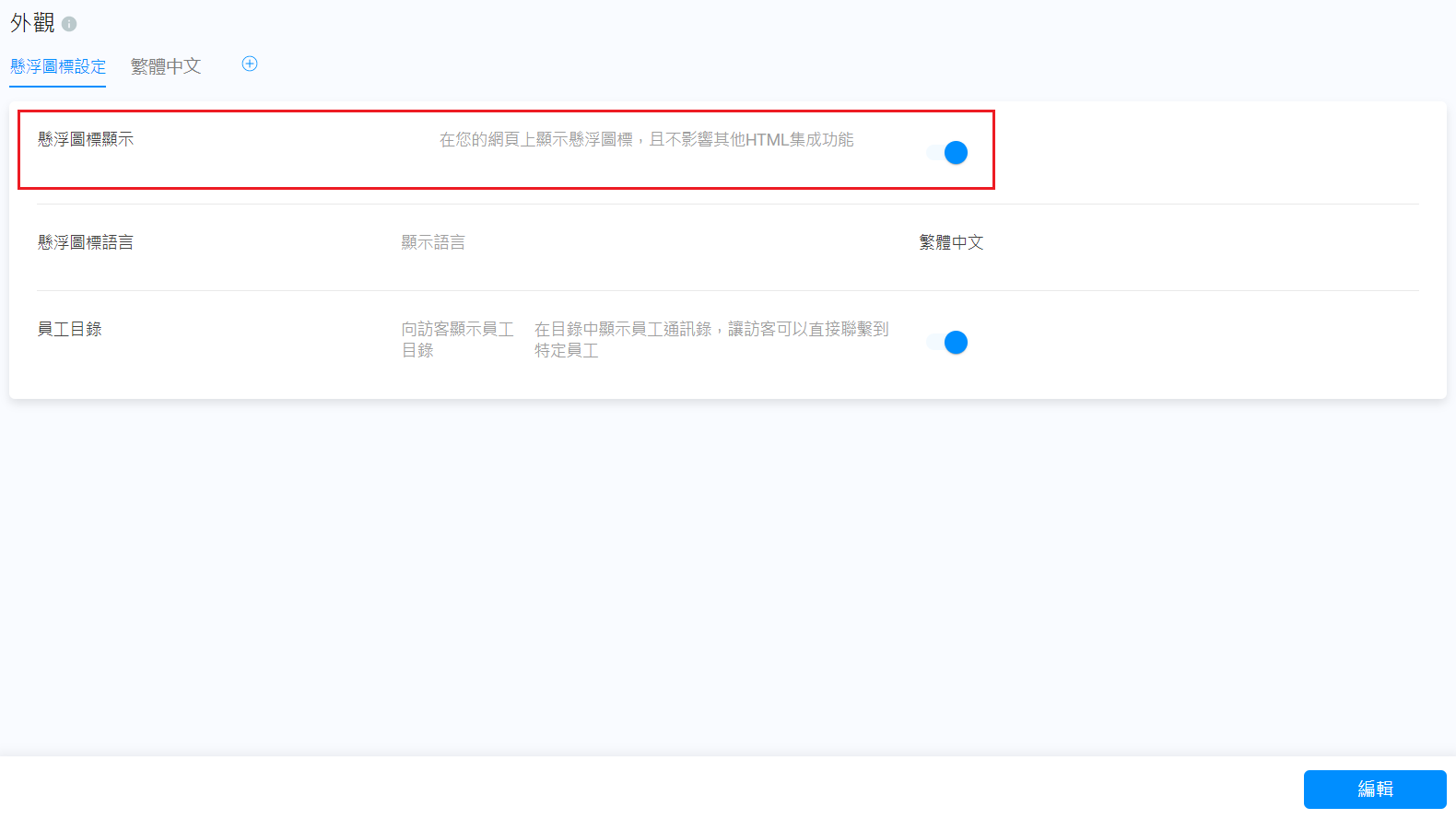
隱藏CINNOX懸浮圖標:
- 導航到管理>懸浮圖標> 外觀,然後點擊頁面底部的編輯按鈕。
- 關閉懸浮圖標顯示按鈕。
- 點擊儲存。

懸浮圖標設定
懸浮圖標的外觀更改,都在安裝它的懸浮圖標上生效。
從網頁中強制刪除 CINNOX懸浮圖標:
- 從網頁中刪除代碼片段後,點撃儲存並重新更新頁面。
請注意,此操作將影響頁面上,任何已啟用的CTA按鈕。
更多有關設定CINNOX懸浮圖標外觀的資料,請參閱本指南自定懸浮圖標外觀的部份。
Updated 20 days ago