在Drupal建立的網站安裝懸浮圖標
加入即時聊天和網上通話功能與你的訪客聯繫
Drupal是根據GNU通用公共授權條款(GPL)而開發的免費和開放源碼內容管理軟件。其靈活的模組,幫助用戶建立多功能內容,並建立集成數碼框架(Integrated Digital Framework)。 Drupal為全球的網站,包括:個人博客到企業和政府網站,提供後端框架(Backend Framework)。
更多有關Drupal的詳細資料,請瀏覽網站 www.drupal.org。
CINNOX實時聊天和網絡通話功能,使你在Drupal建立的網站,使用通話和聊天功能,即時解答訪客的諮詢。 安裝了CINNOX懸浮圖標(Widget),不防礙你使用平台的核心功能,因此無需在Drupal網站作大量手動設定。
以下是在你的Drupal網站,安裝CINNOX懸浮圖標(Widget)和「一鍵操作」(Click-to-action)功能的方法:
通過Drupal Extension安裝CINNOX懸浮圖標
以下是在Drupal網站上,使用CINNOX擴展,安裝CINNOX懸浮圖標(Widget)的步驟。
-
在 Drupal Org 網站上下載CINNOX Extension。
-
登錄到你的Drupal Administrator Dashboard。

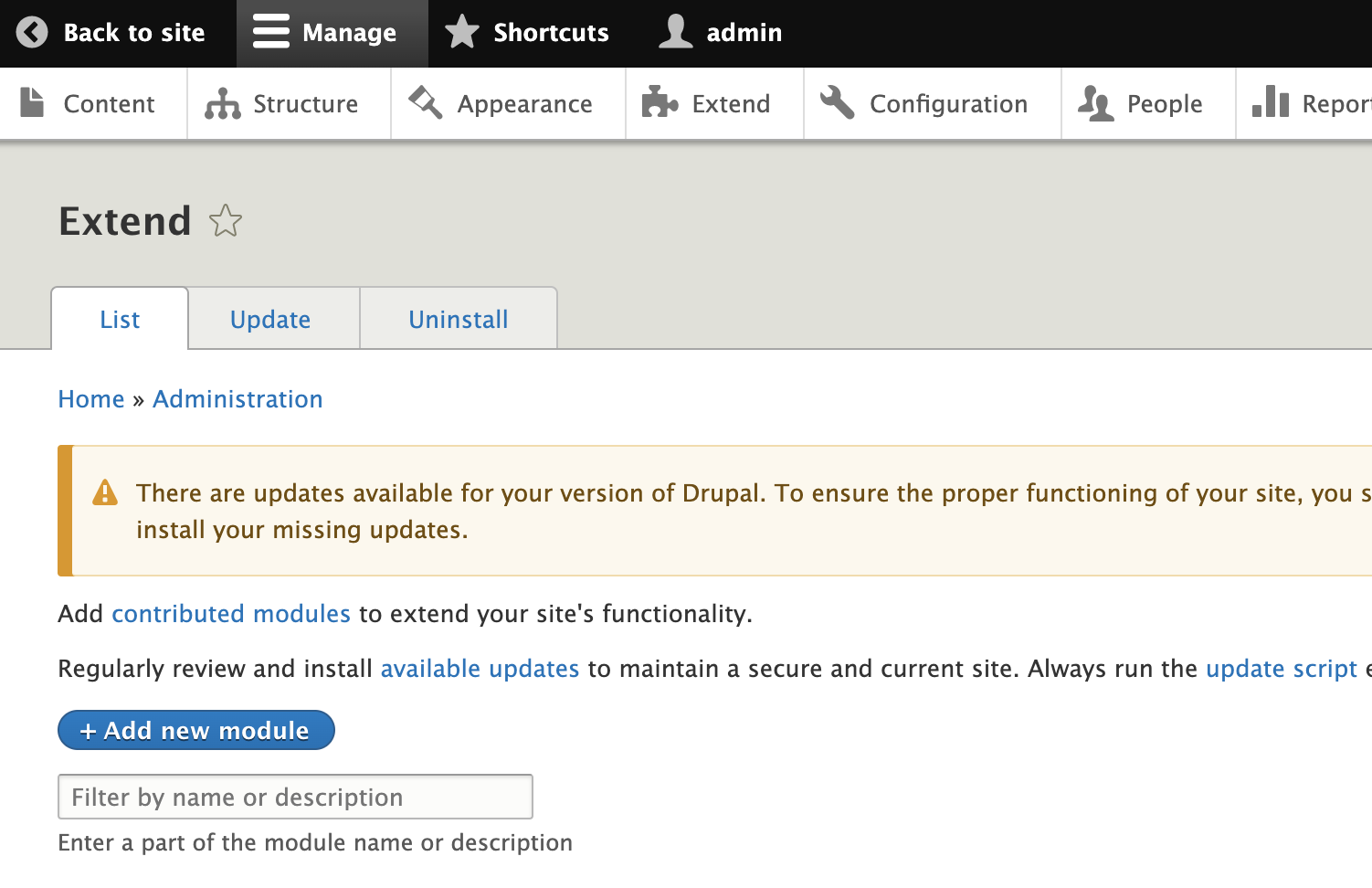
- 在Dashboard頁面上,點擊 Extend分頁。
- 在List分頁上,點擊+Add new module。

-
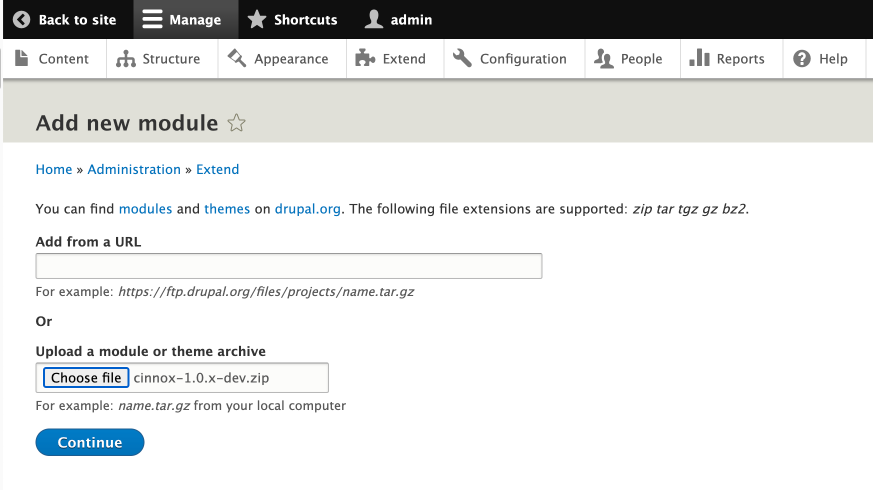
在Add new module頁面,點擊Choose file,並選擇下載到你電腦的CINNOX檔案格式(.zip 或 .tar.gz)。
-
點擊Continue。

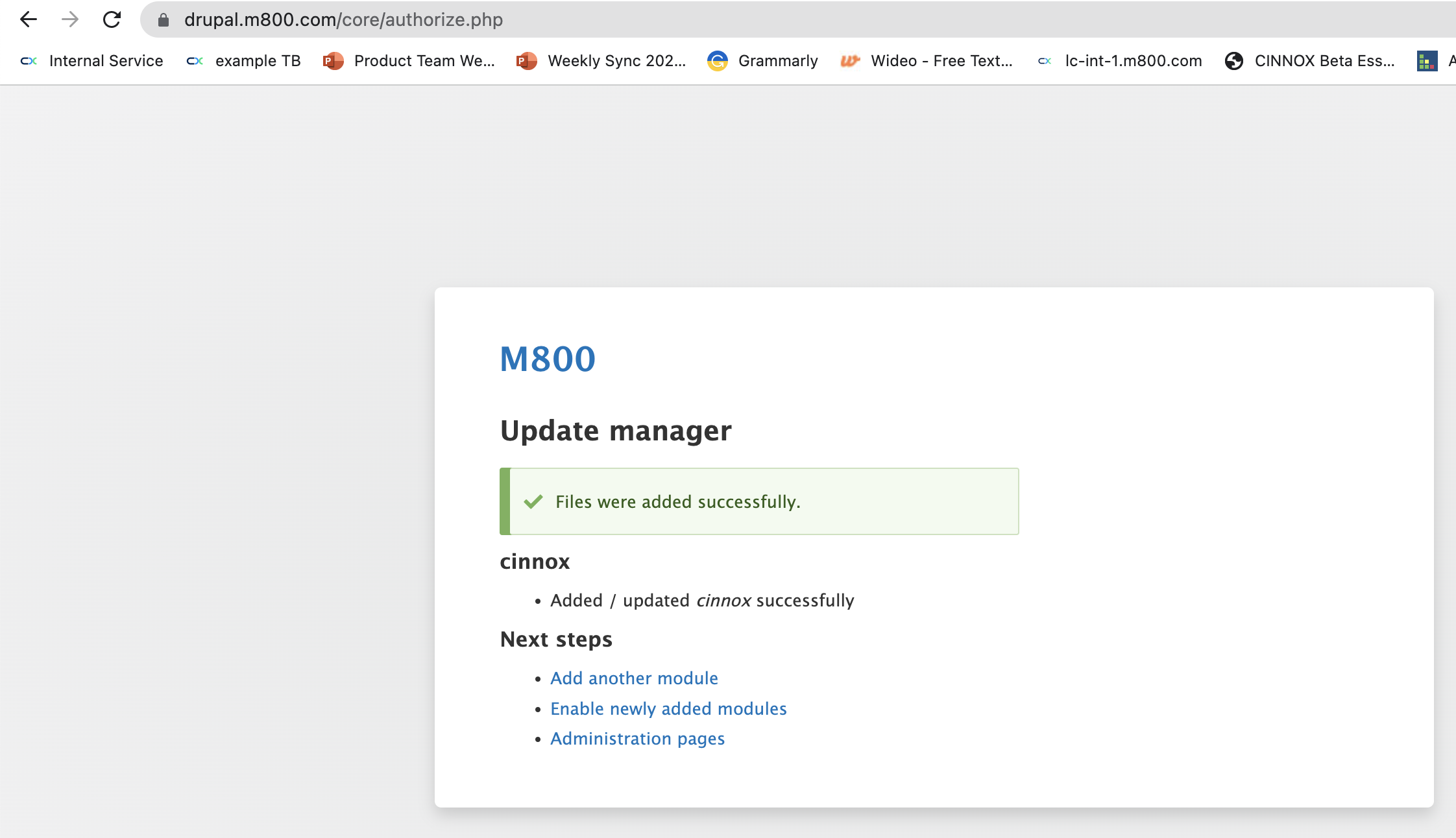
- Update Manager應顯示此訊息:Files were added successfully。

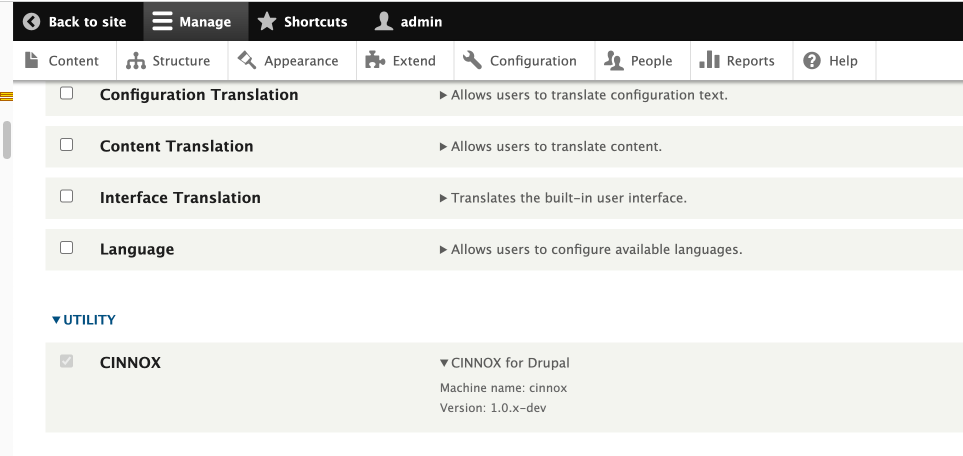
- 在Dashboard頁面上,點擊Extend分頁。向下滾動頁面,找到UTILITY後,勾選CINNOX方框。

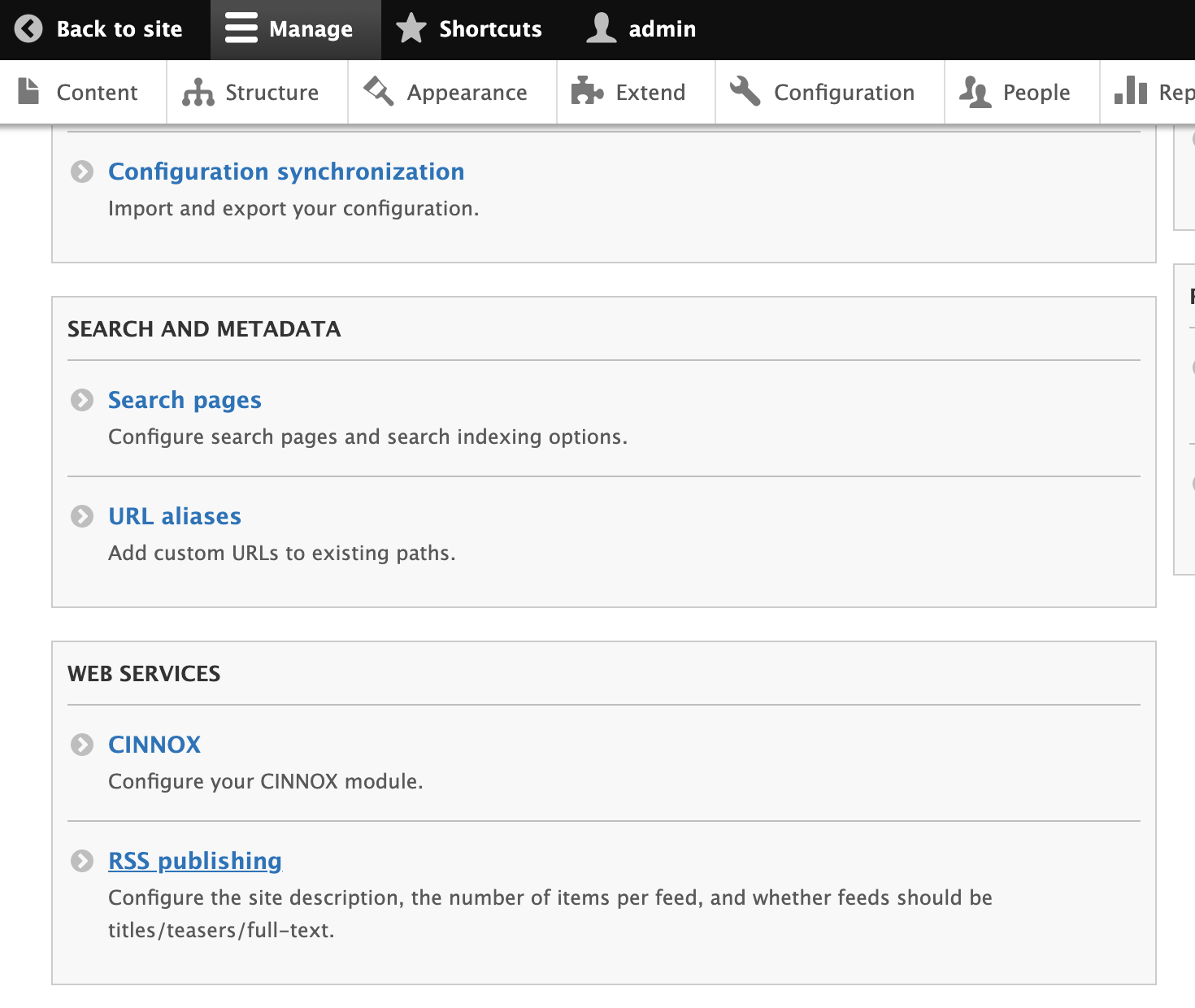
- 在Dashboard頁面上,點擊Configuration分頁。 向下滾動頁面,找到WEB SERVICES後,然後,點擊CINNOX。

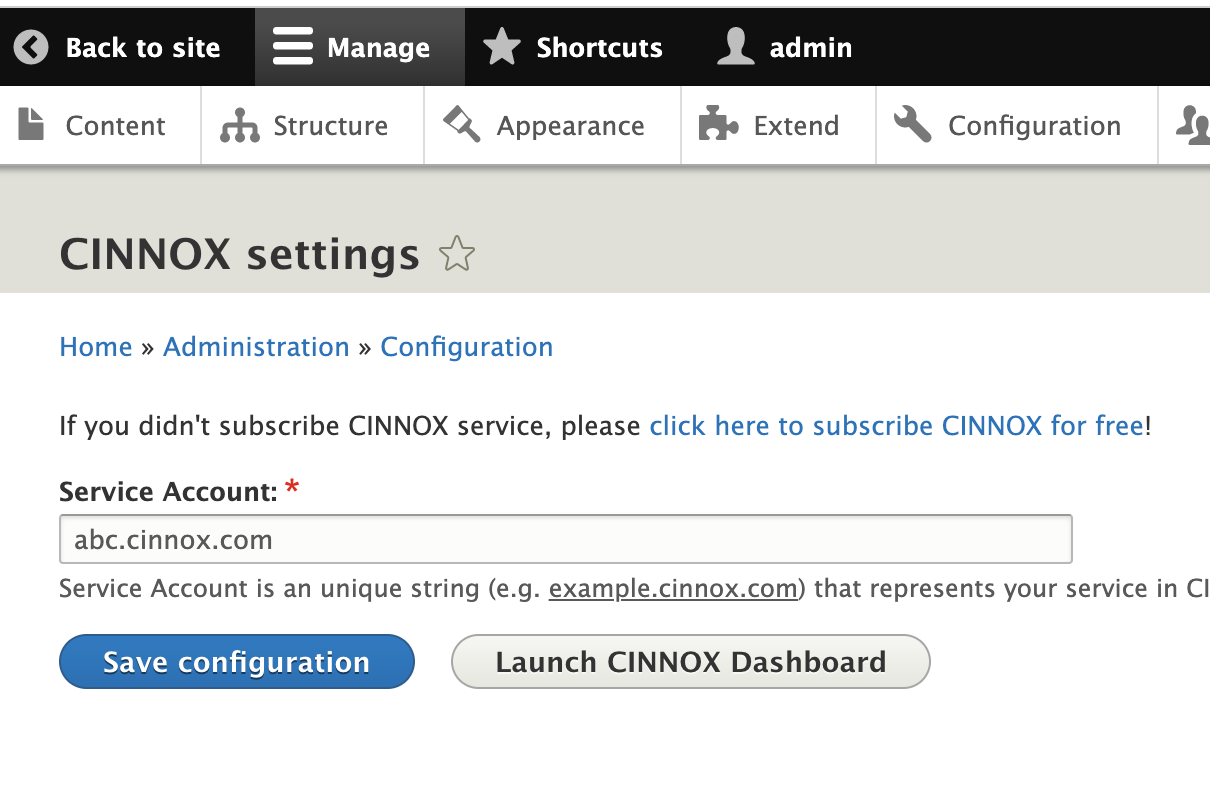
- 在CINNOX settings頁面上,輸入你的CINNOX 服務帳號,例如:abc.cinnox.com。
- 點擊Save configuration。

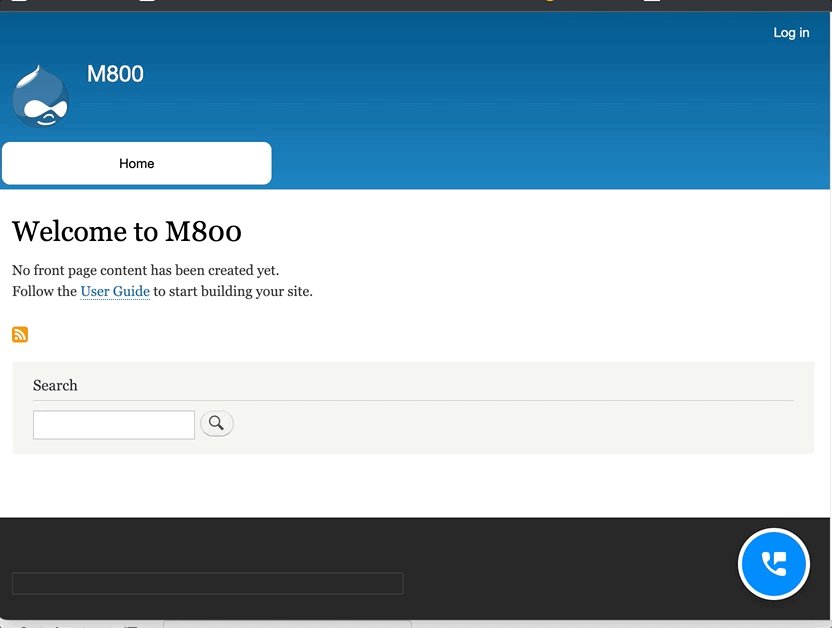
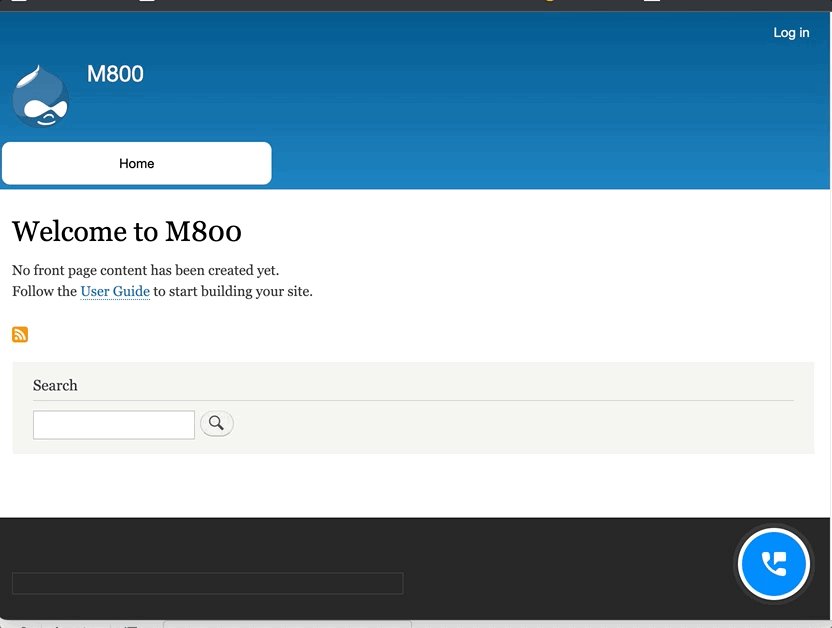
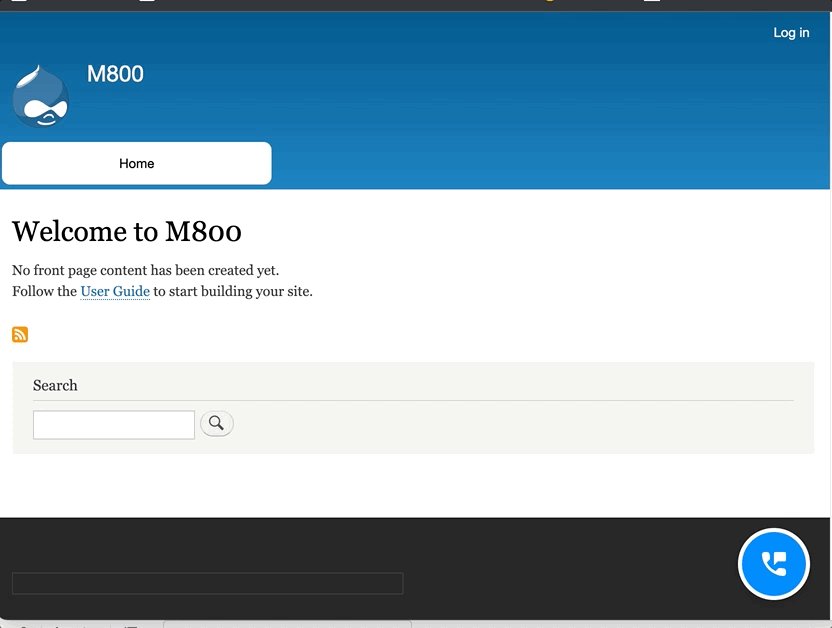
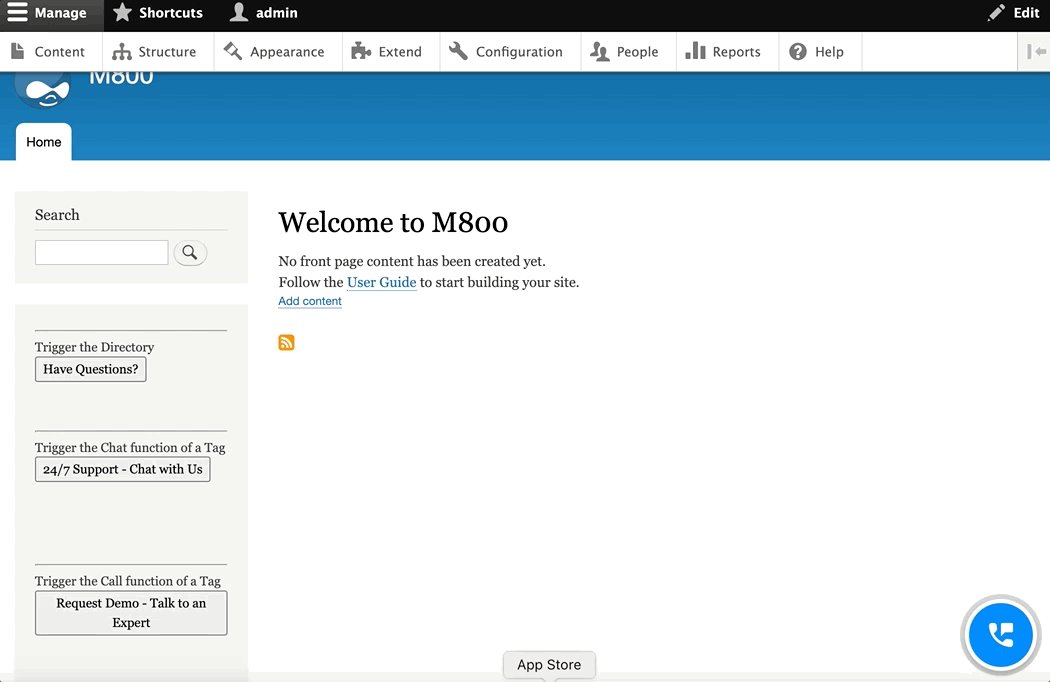
- 更新你的網站。 CINNOX懸浮圖標應出現在頁面的右下角。

你也可以點擊Launch CINNOX Dashboard, 在瀏覽器上打開你的CINNOX控制面板。
假如你尚未註冊CINNOX服務,請前往CINNOX網站註冊帳號。
通過Drupal的Custom Block安裝CINNOX懸浮圖標
- 登錄到你的 Drupal Administrator Dashboard。

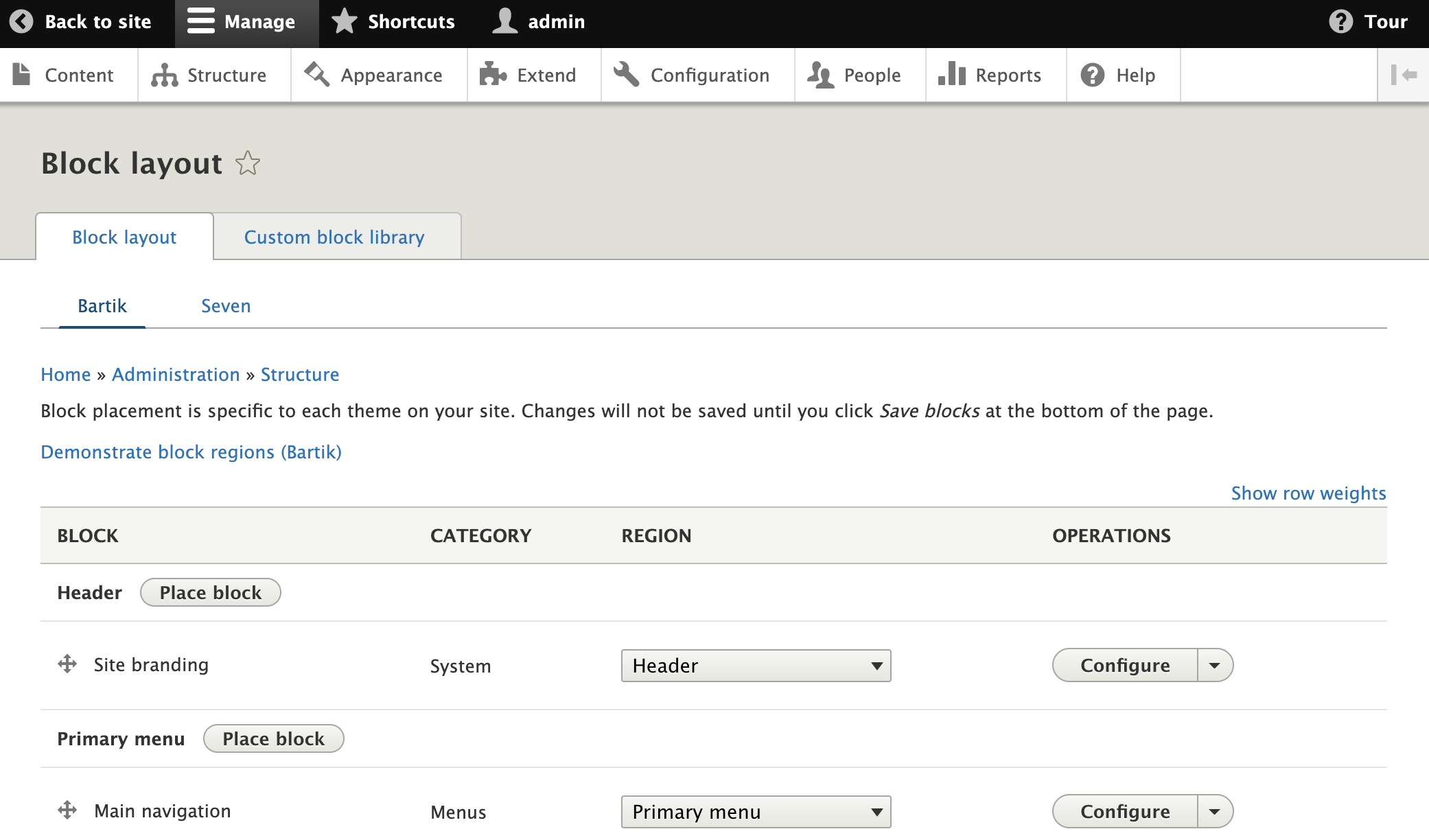
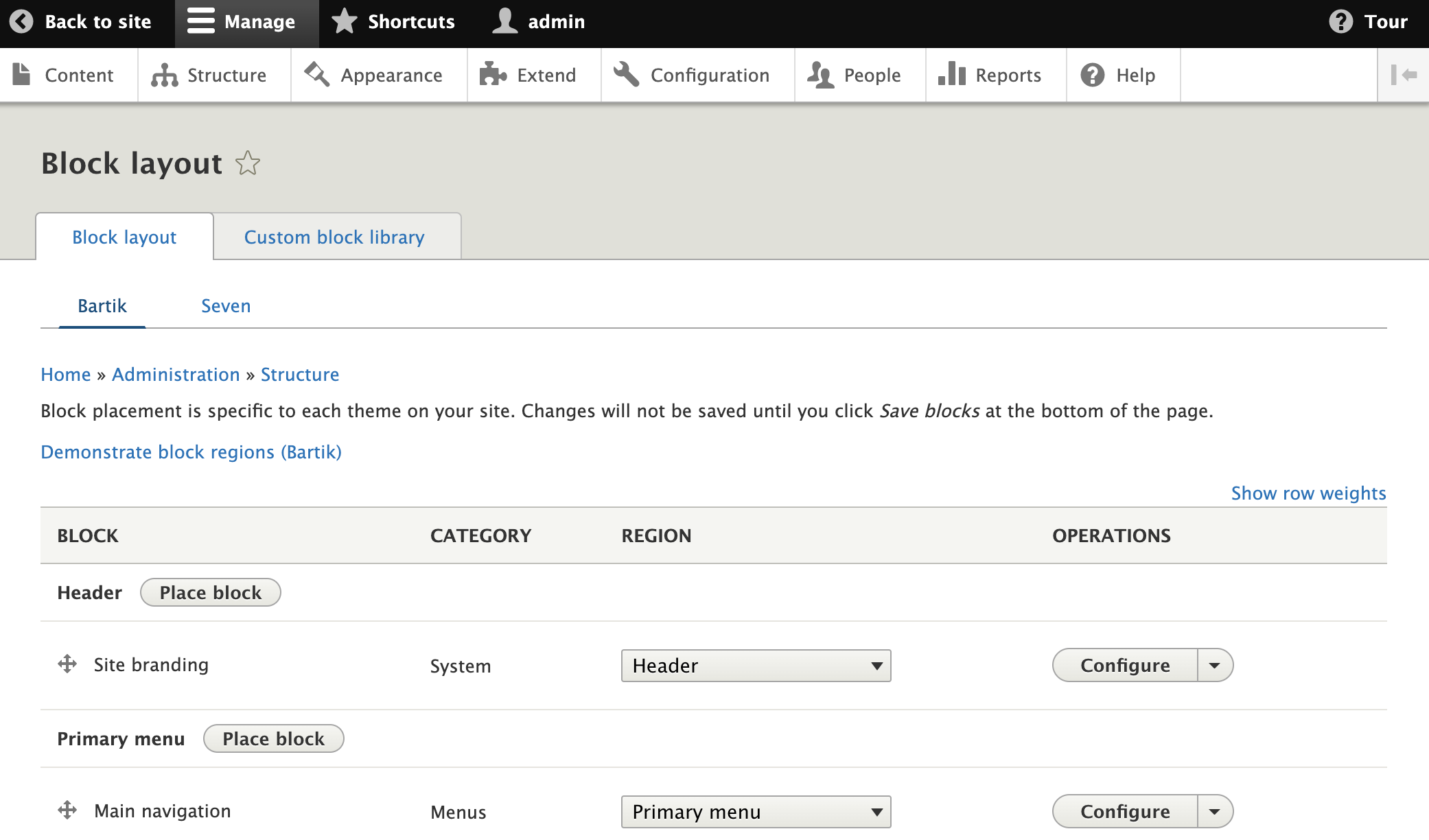
- 導航到Structure,然後點擊Block layout。

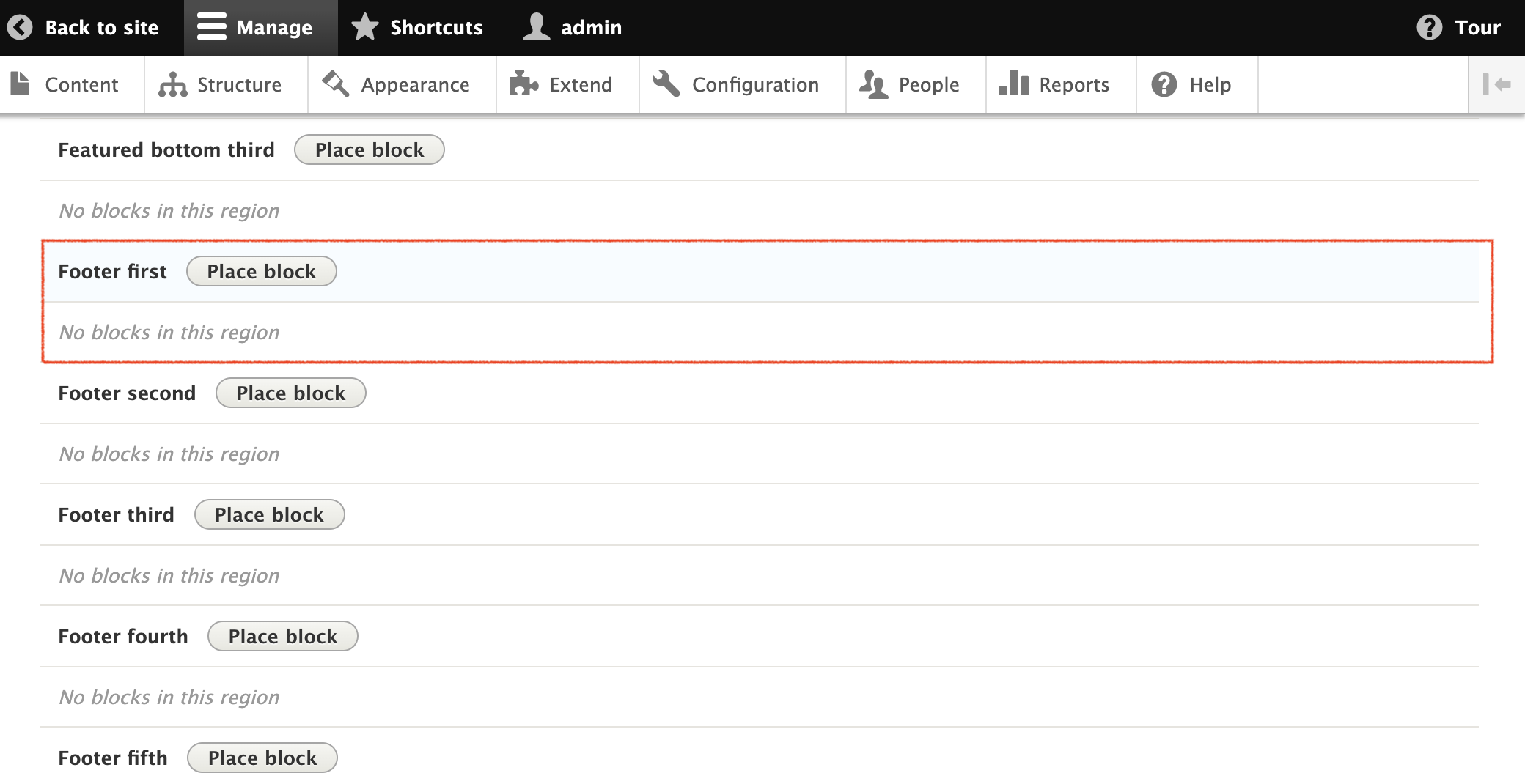
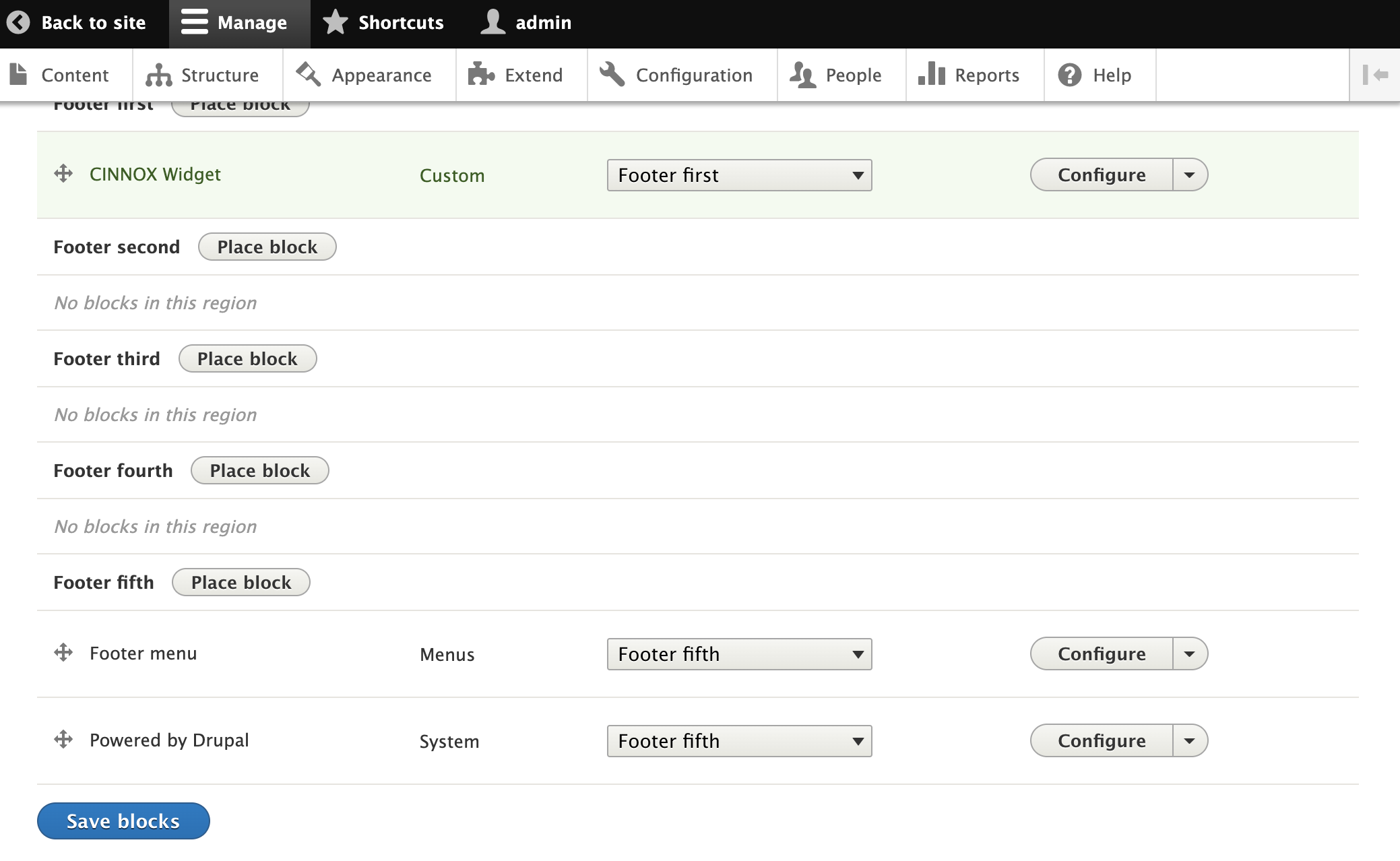
- 向下滾動,在Block layout名單中,尋找Fooder,找到放置CINNOX懸浮圖標的位置,例如:Footer first。完成安裝後,懸浮圖標會放在網頁的頁腳上。
- 點擊位於Footer first的Place block。

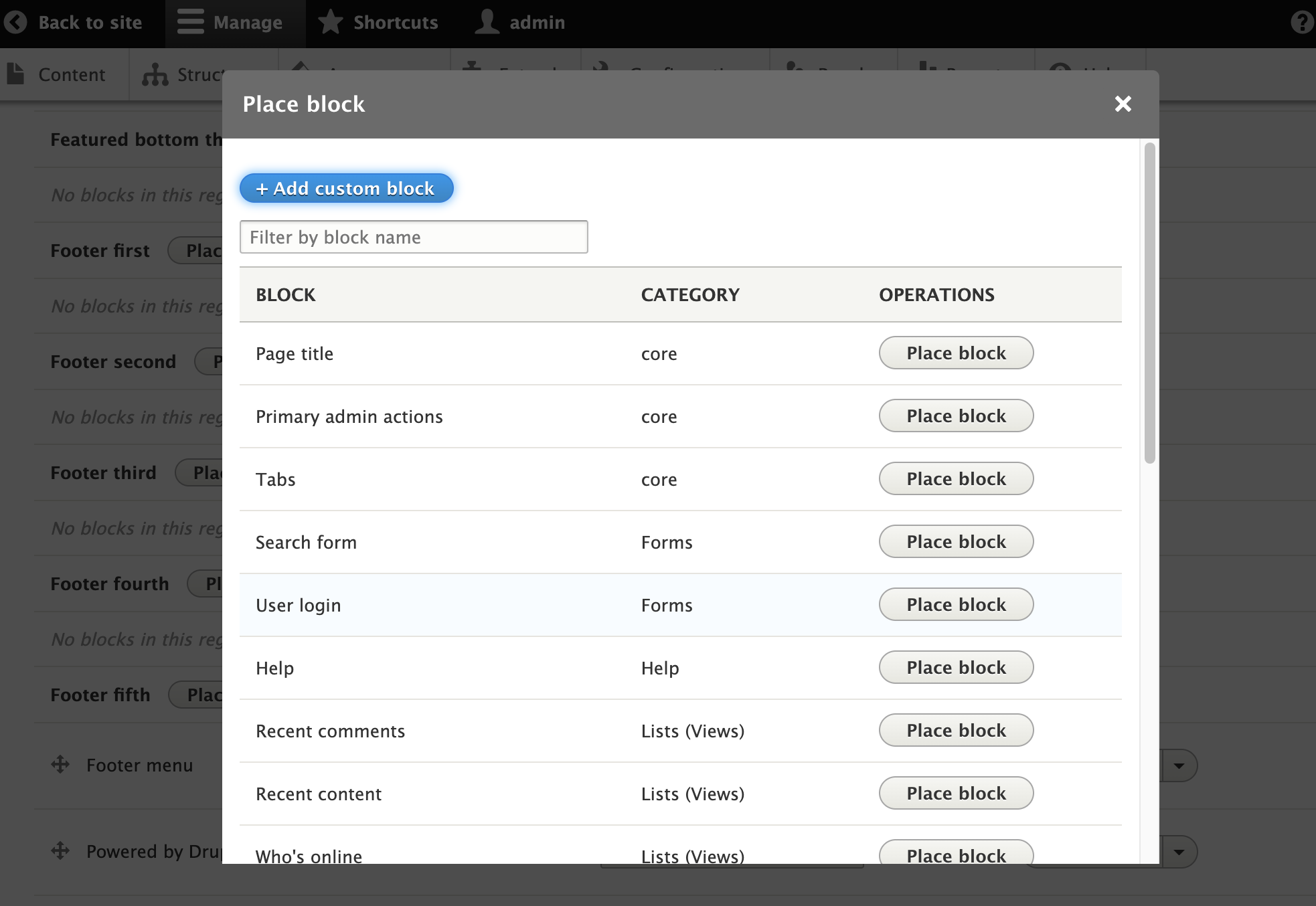
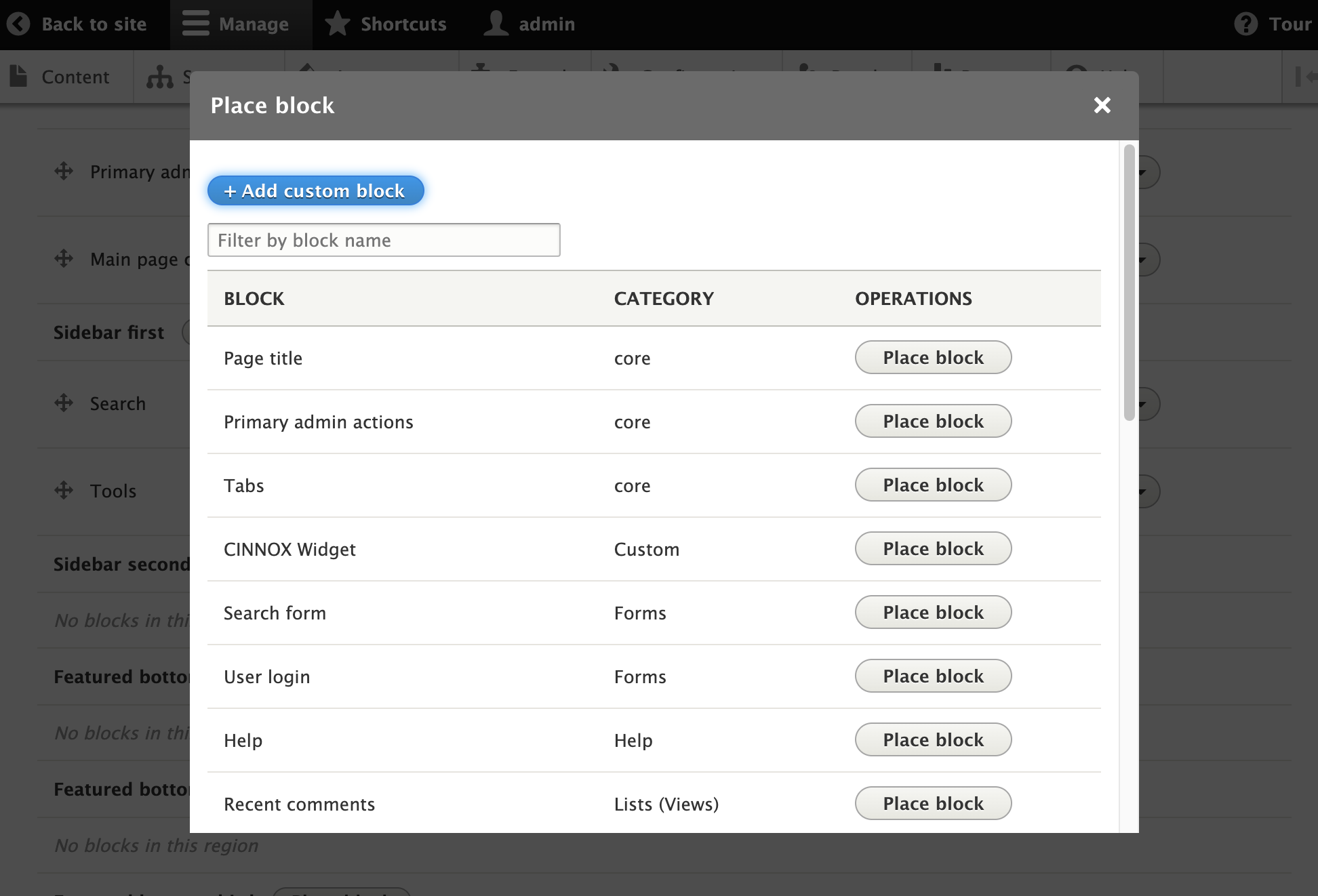
- 點擊彈出式視窗中的+Add custom block。

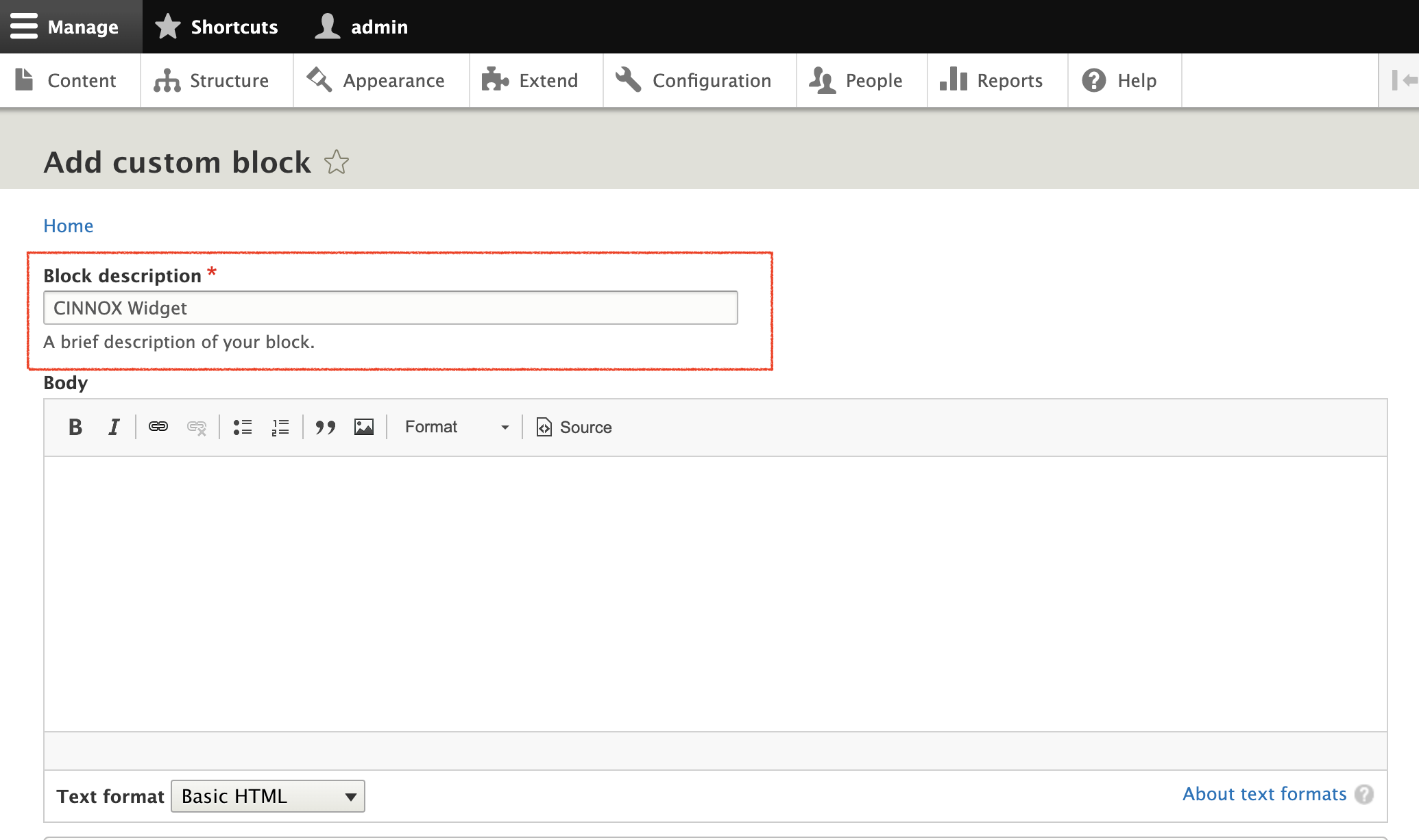
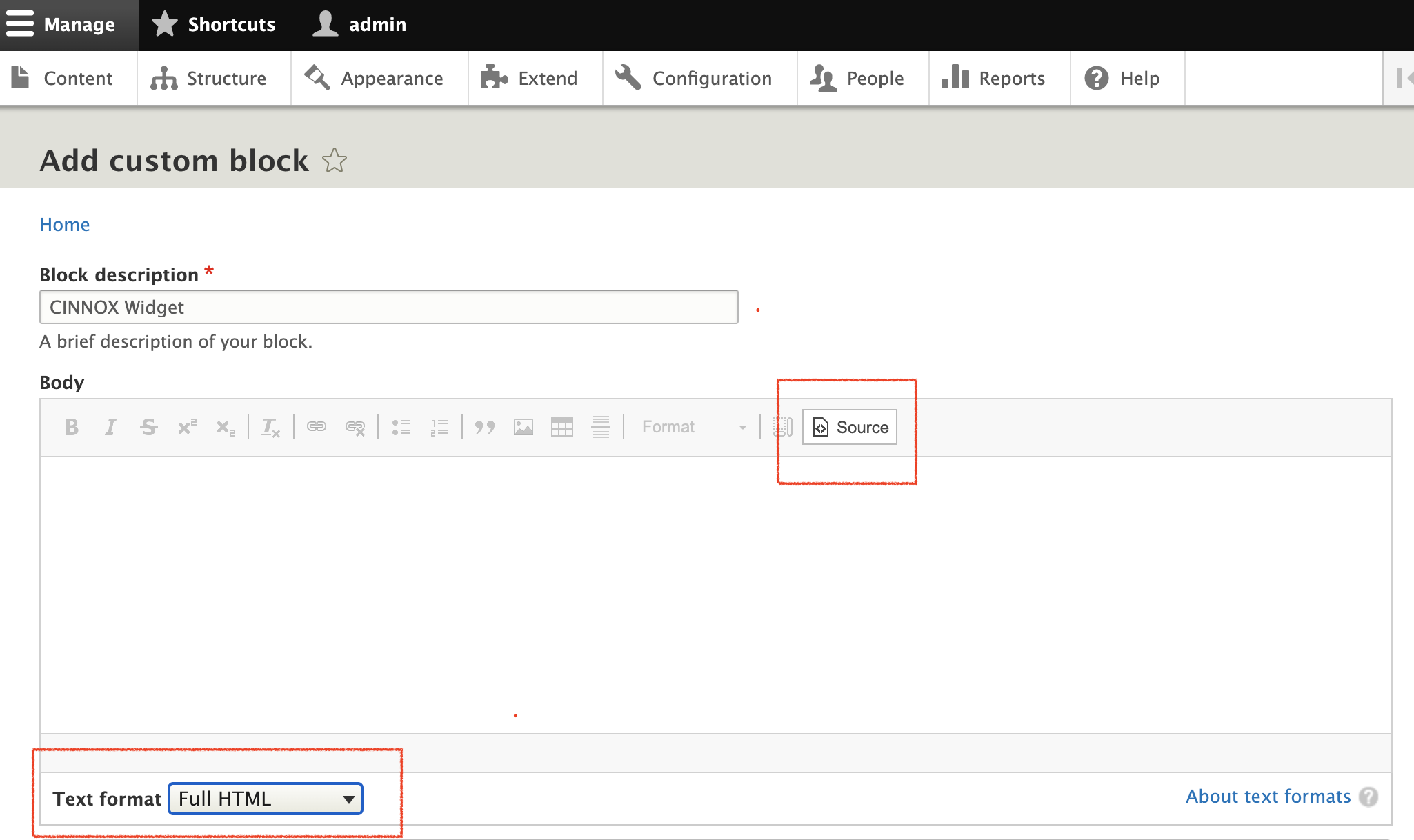
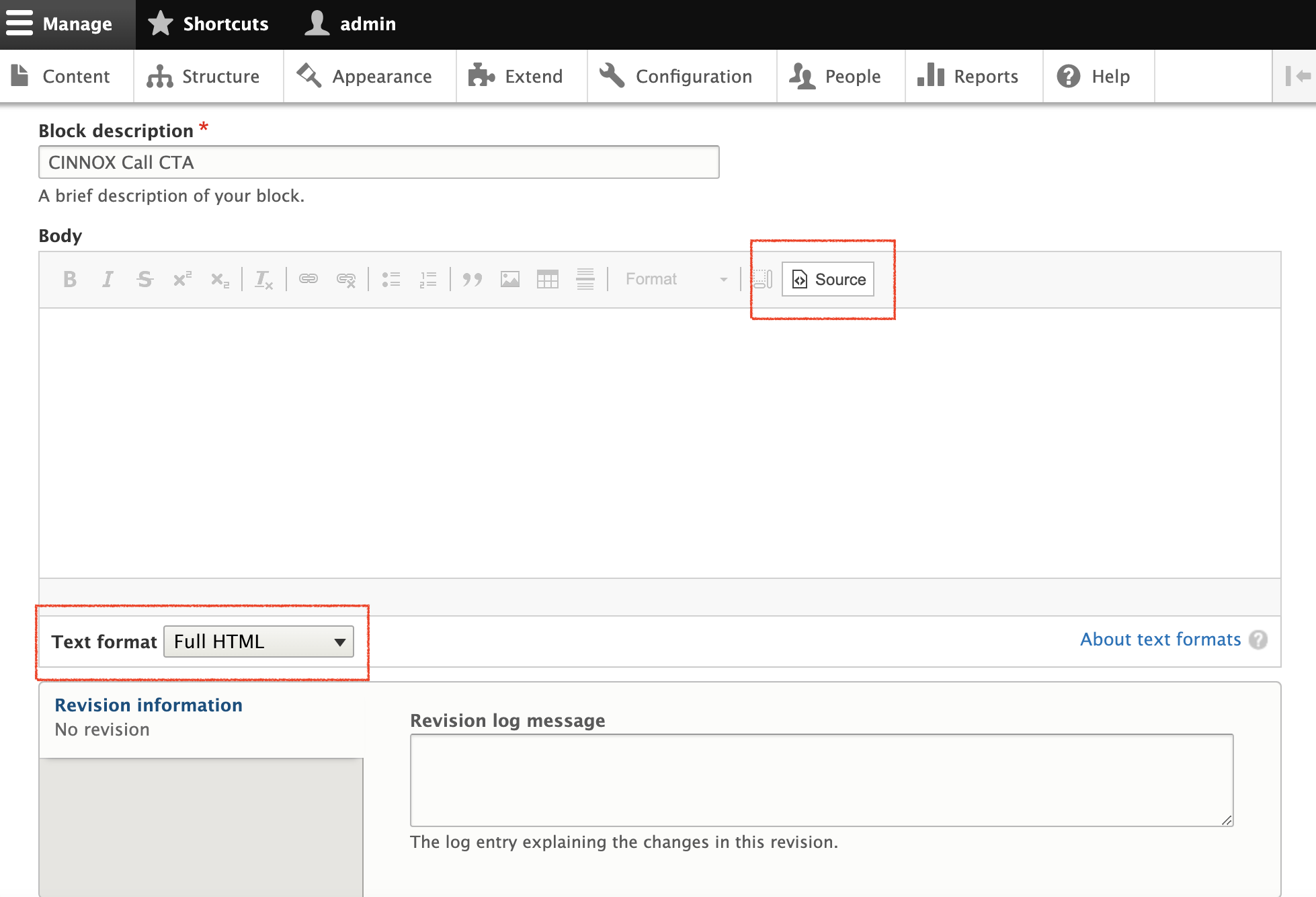
- 在Add custom block頁面,加上Block description。它可以是任何描述,例如:CINNOX Widget。

- 在Text format上,選擇Full HTML。
- 在Body上,選擇Source。

- 登入你的CINNOX控制面板。

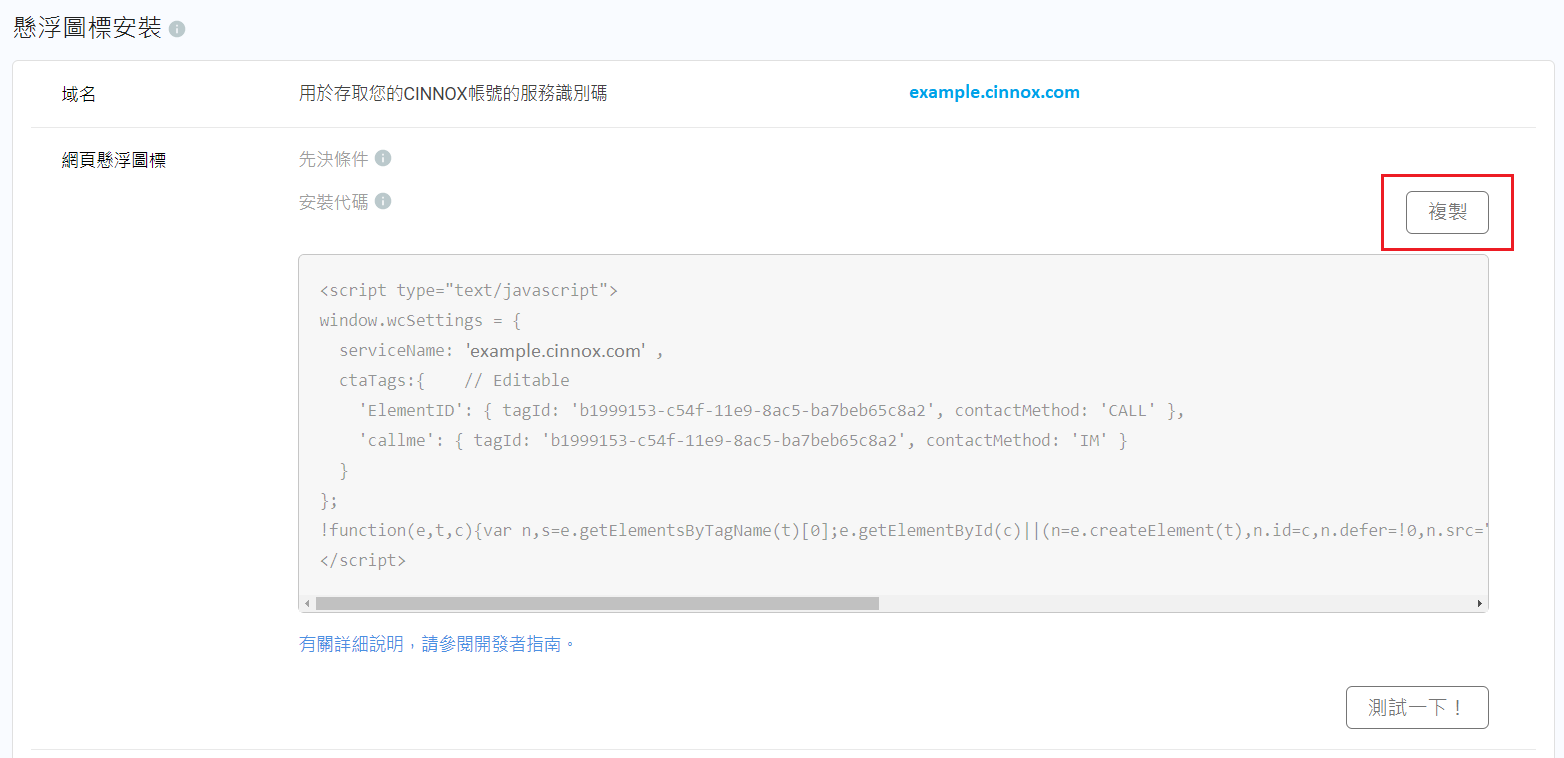
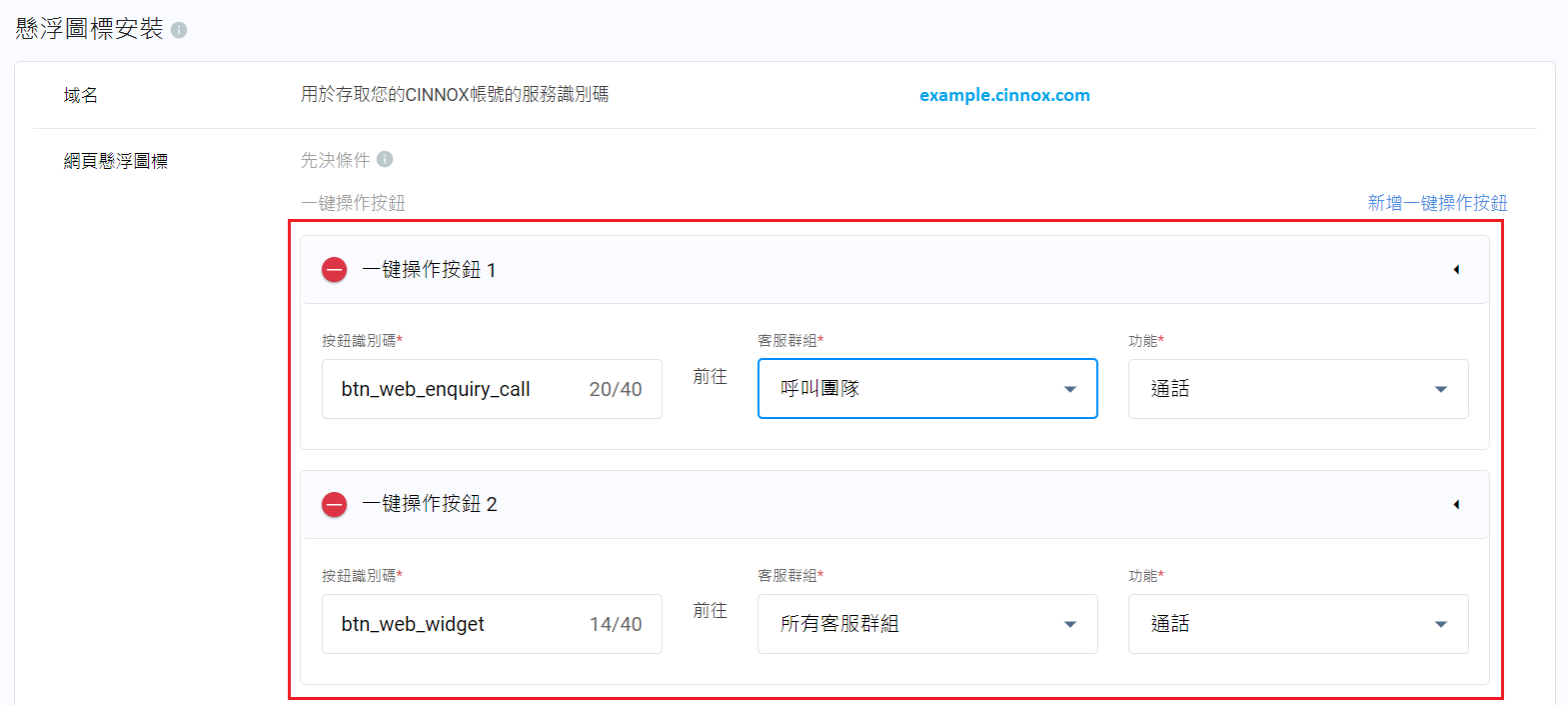
- 導航到管理>懸浮圖標>安裝。 在懸浮圖標安裝頁上的網頁懸浮圖標部份,點擊 複製。

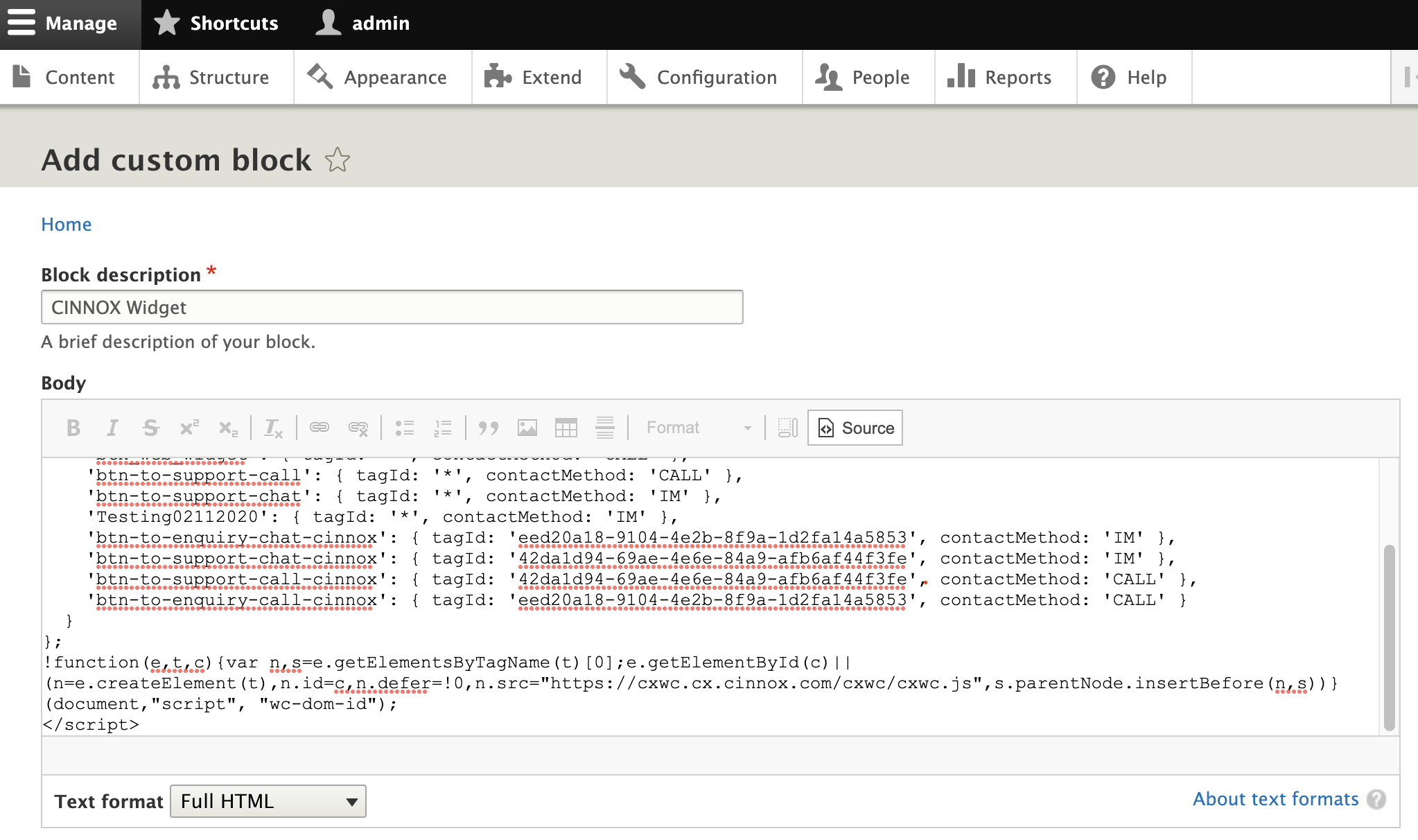
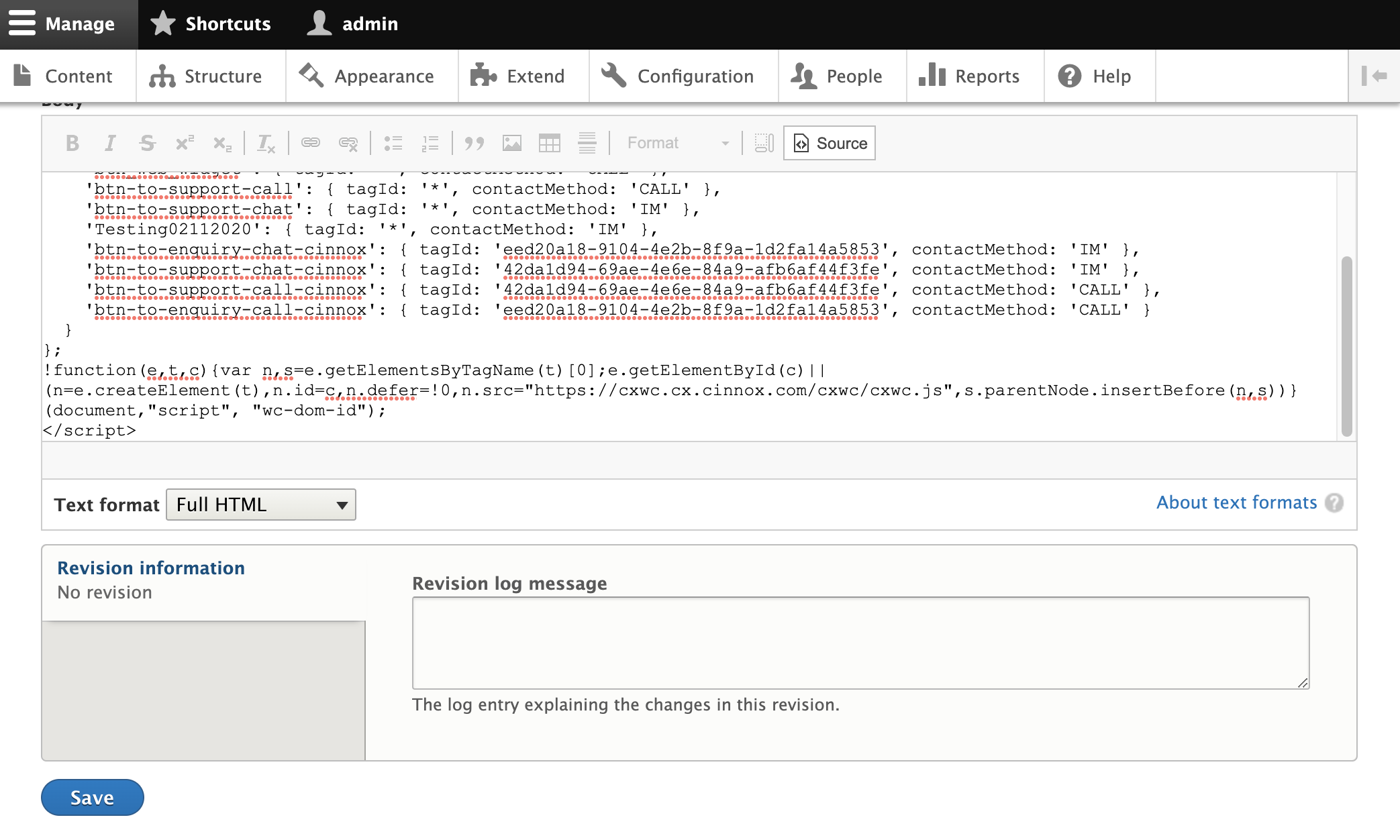
- 回到你的Drupal, 導航到Add custom block>Body,將CINNOX懸浮圖標安裝代碼,貼到代碼空格中。請確保已點擊Source。

- 點擊頁面底部的Save。

-
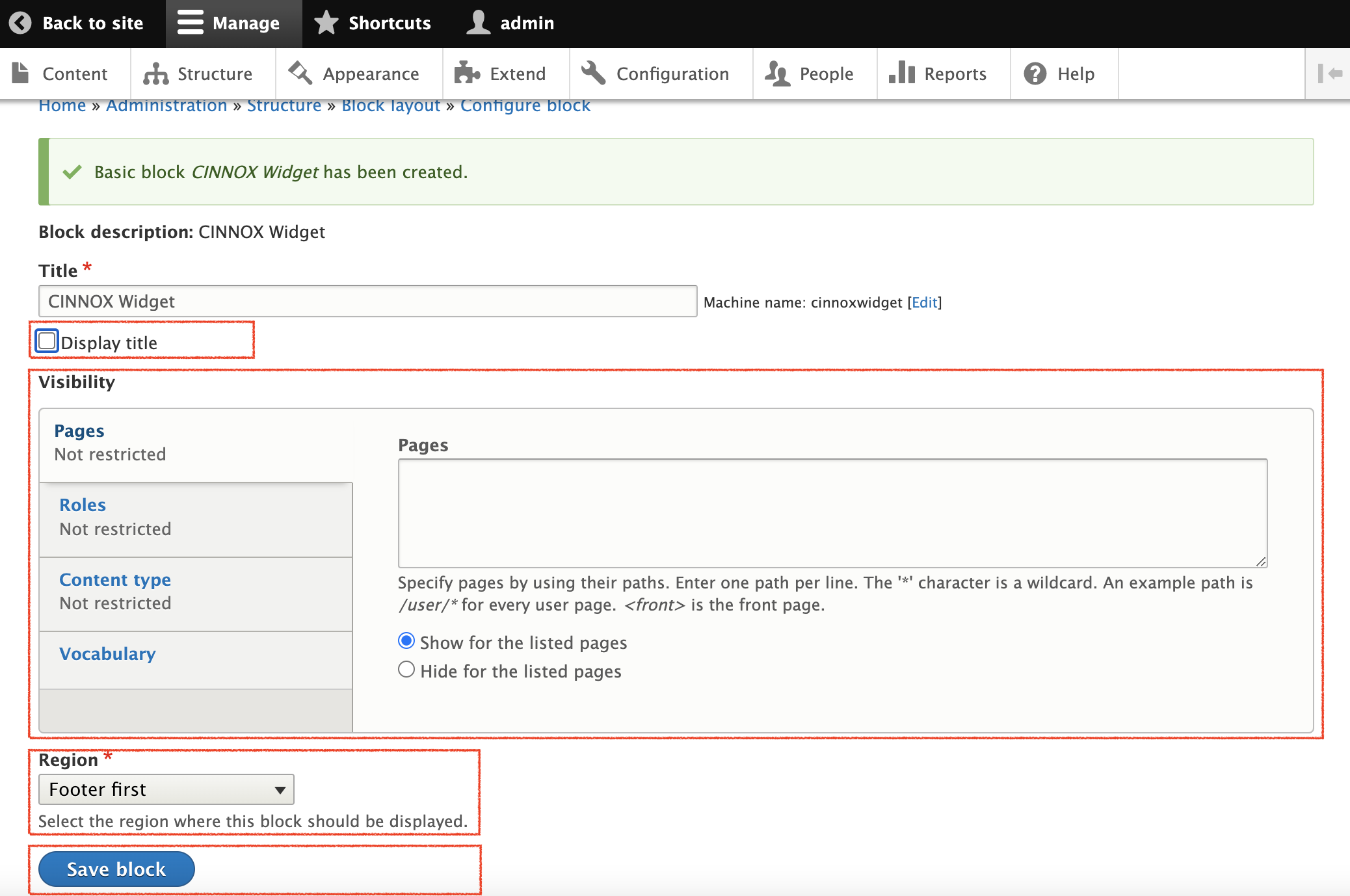
在 Configure block頁面上,不勾選Display title。
-
檢查你在Visibility部份的Pages、Roles、Content type和Vocabulary。在預設情況下,CINNOX懸浮圖標可用於你的所有網站頁面和內容類型。
-
在Region下拉式清單中,選擇類似於你在第一步中設定Place block時選擇的Footer (例如:Footer first)。
-
點擊Save block,以確認儲存了block的設定。

- 在Place block的頁面,點擊Save block。之後,確認訊息會出現,顯示儲存了更新後的Block。

- 更新你的網站後,CINNOX懸浮圖標應出現在右下角。

通過Drupal Custom block加入CINNOX「一鍵操作」(Click-to-action)。
「一鍵操作」(Click-to-action)是你網站中的 HTML5 按鈕,可以將其設定,從而不點擊懸浮圖標,就能進行以下操作:
- 打開CINNOX客服員工目錄。
- 向特定客服群組通話或作聊天諮詢。
先決條件
你必須在CINNOX控制面板中建立了「一鍵操作」。 請參閱安裝網頁懸浮圖標 ,了解更多有關在CINNOX控制面板加上「一鍵操作」的資料。
如果想在網站上加上「一鍵操作」,請執行以下步驟前,先確定在通過Drupal的Custom Block安裝CINNOX懸浮圖標時,其安裝代碼已包含「一鍵操作」的代碼。
為CINNOX「一鍵操作」建立Custom block
- 登錄到你的Drupal Aministrator Dashboard。

- 導航到Structure,然後點擊Block layout。

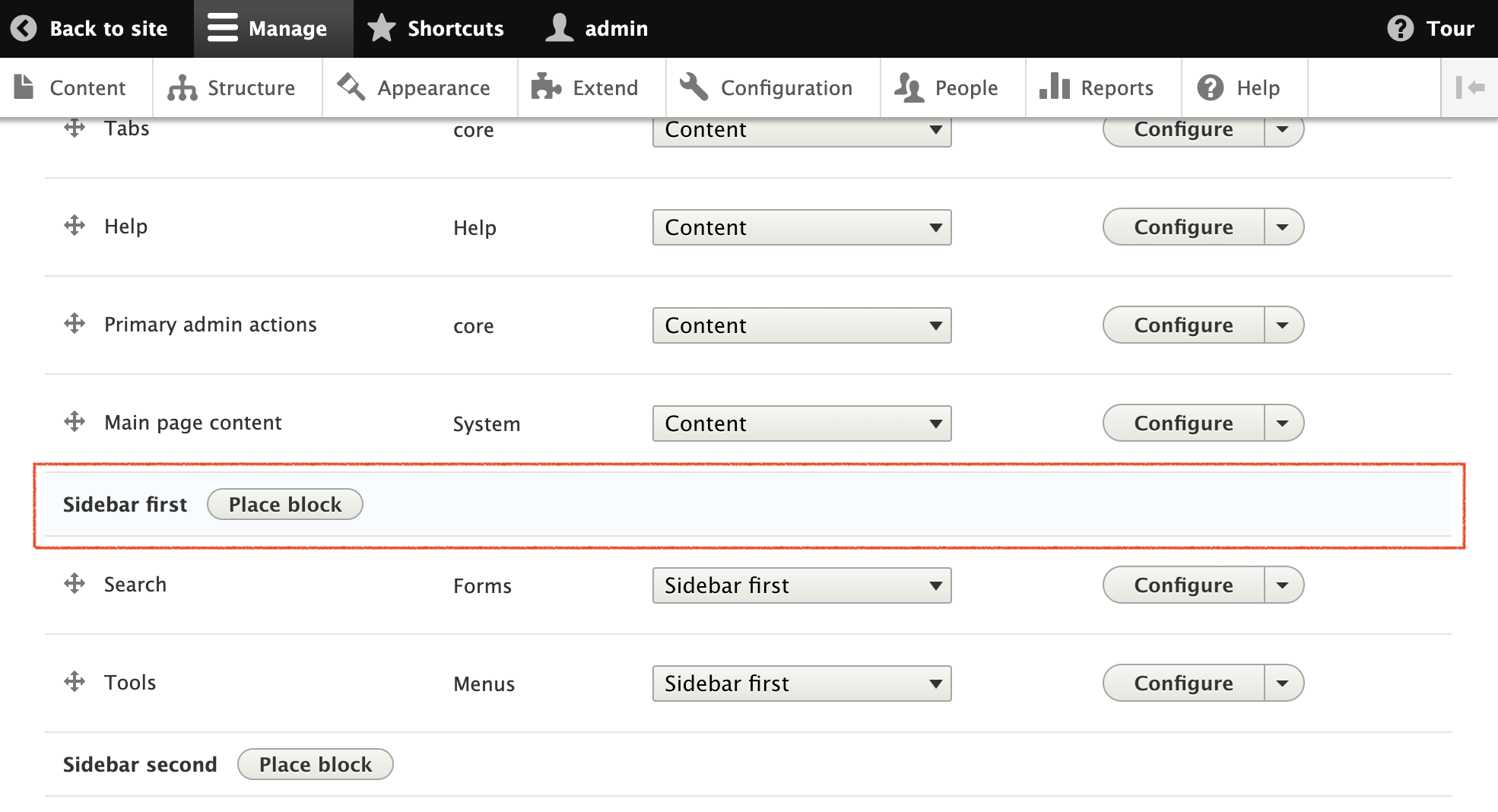
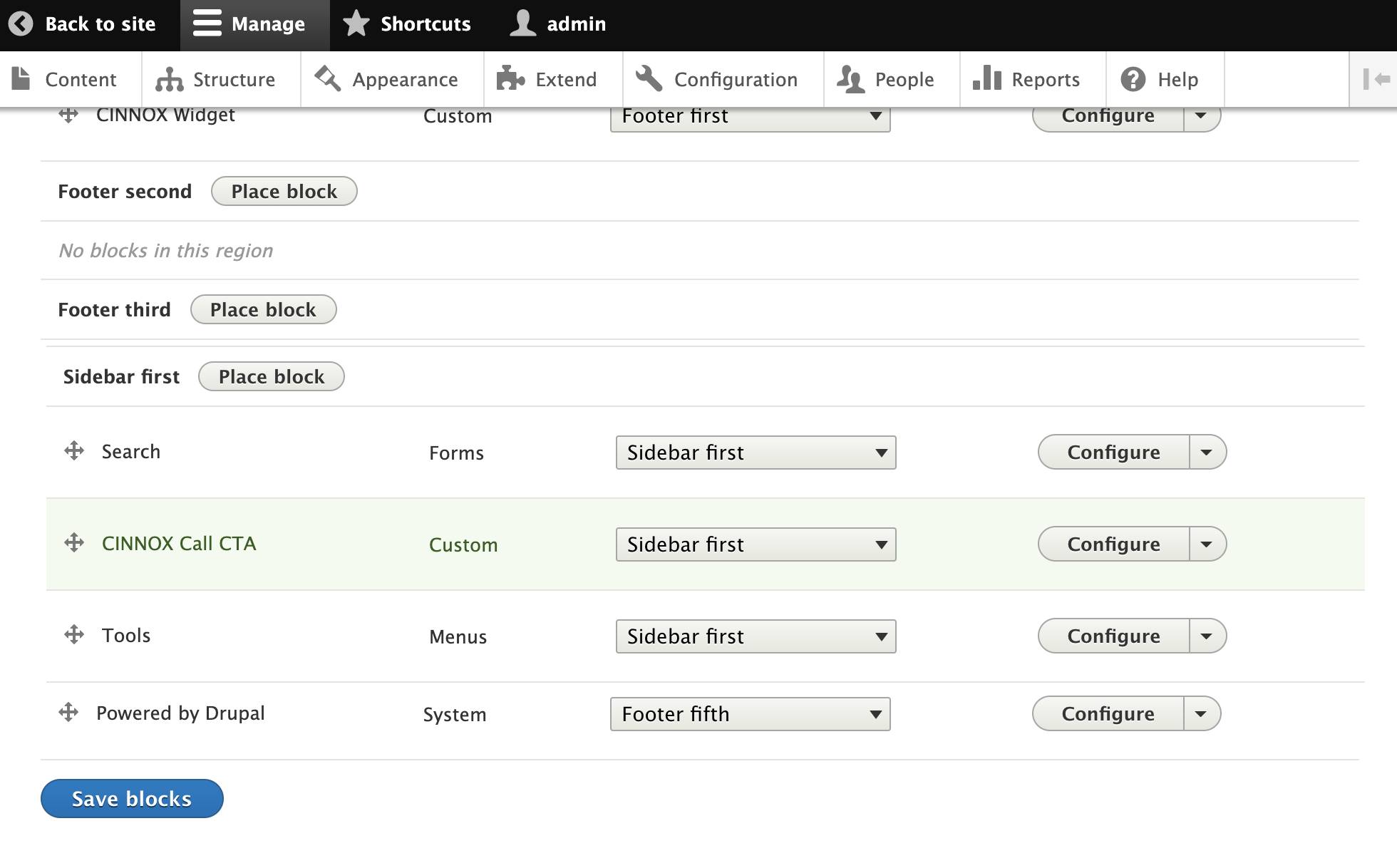
- 向下滾動Block名單,並找出放置CINNOX「一鍵操作」的Block(例如:Sidebar first)。
- 點擊Sidebar first的Place block。

- 點擊彈出式視窗的+ Add custom block。

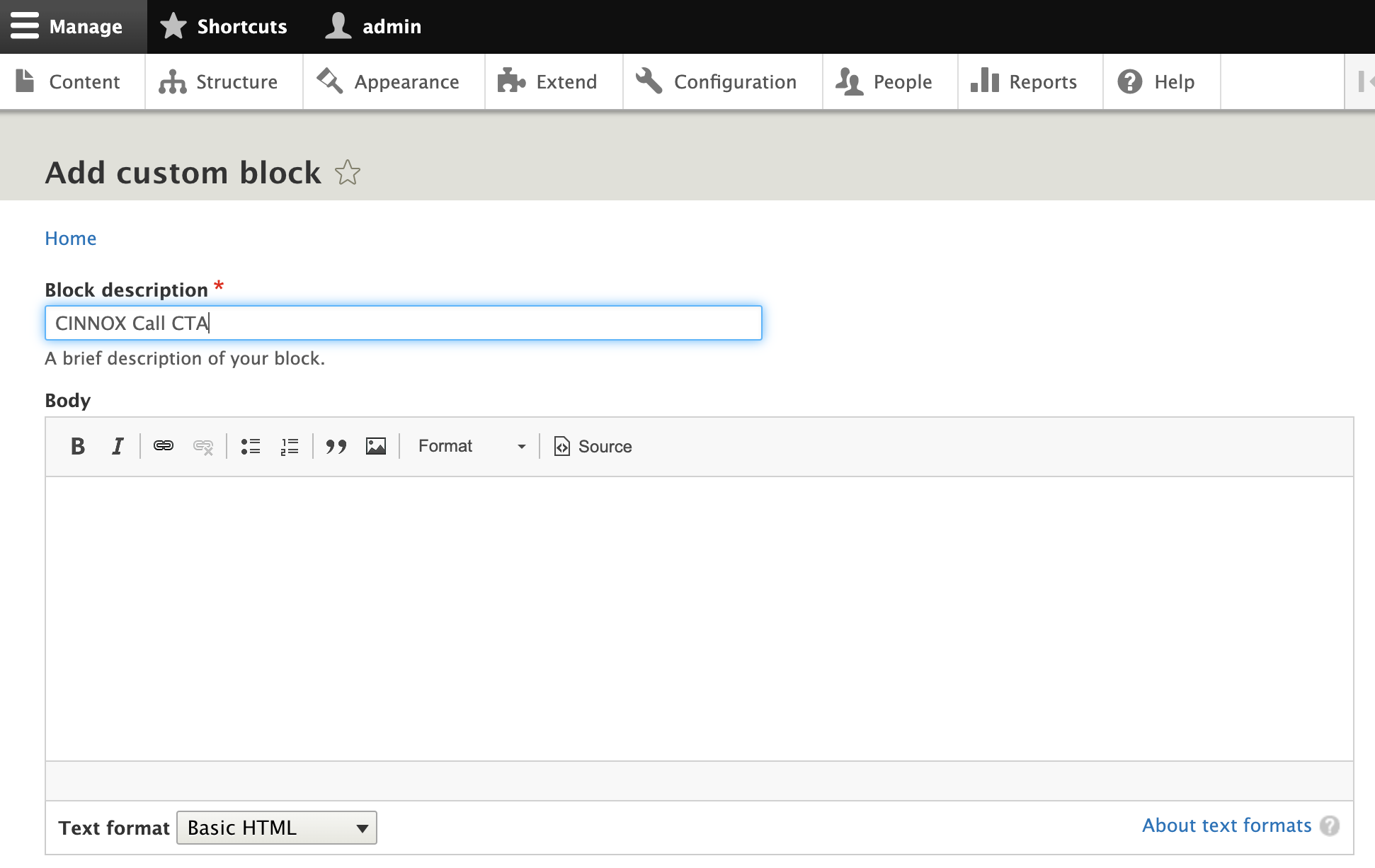
- 在Add custom block頁面,加入block description。 它可以是任何描述,例如:CINNOX Call CTA。

- 在Text format上,選擇Full HTML。
- 在Body上,選擇Source。

- 登入你的 CINNOX控制面板。

- 導航到管理>懸浮圖標>安裝,複製你的按鈕識別碼。如果還沒有建立「一鍵操作」,請先建立一個,然後複製按鈕識別碼。
- 請參閱安裝網頁懸浮圖標,以了解更多有關在CINNOX 控制面板,建立「一鍵操作」的資料。

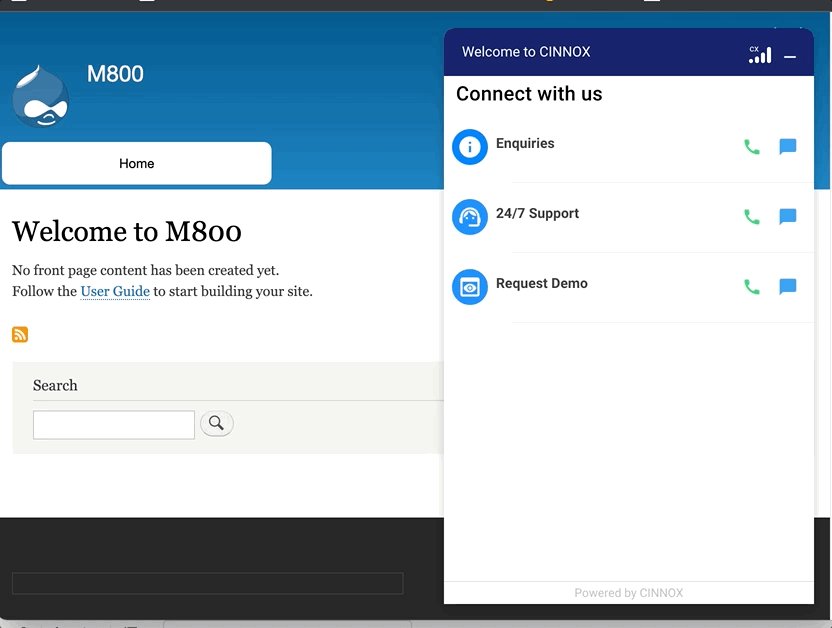
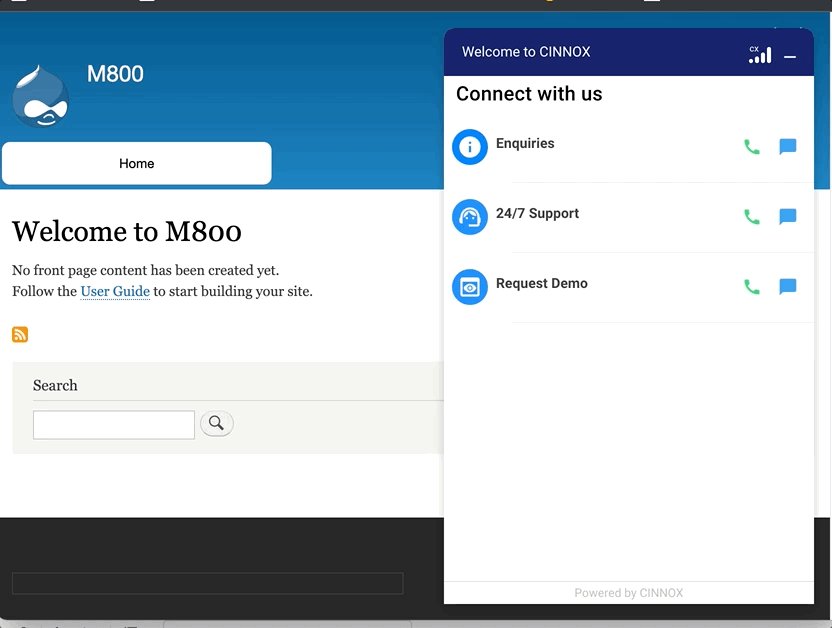
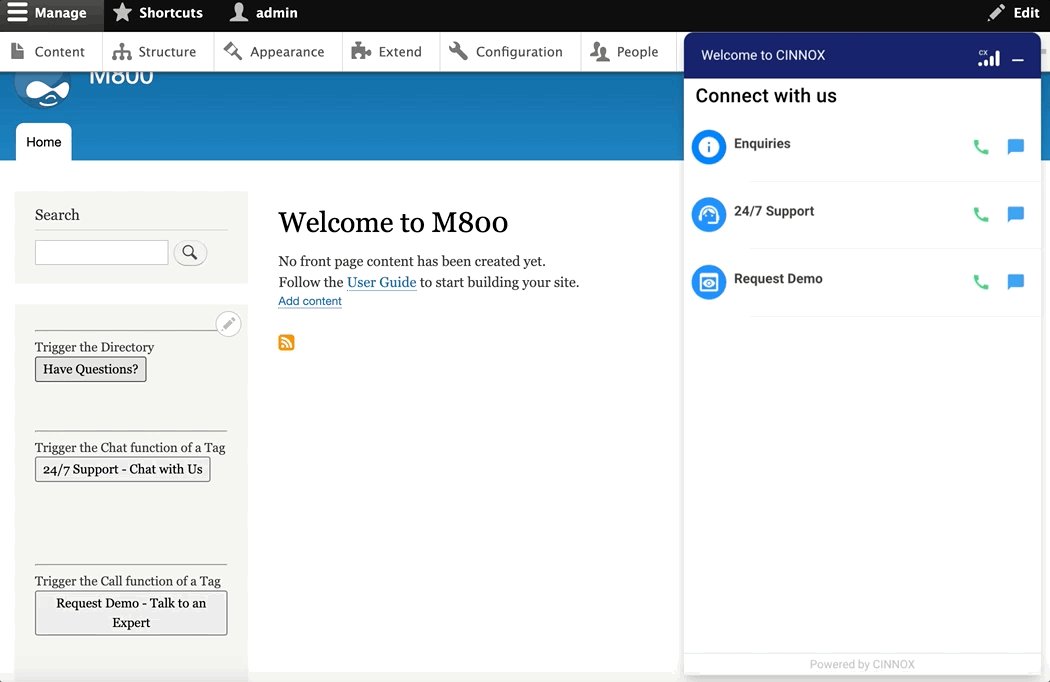
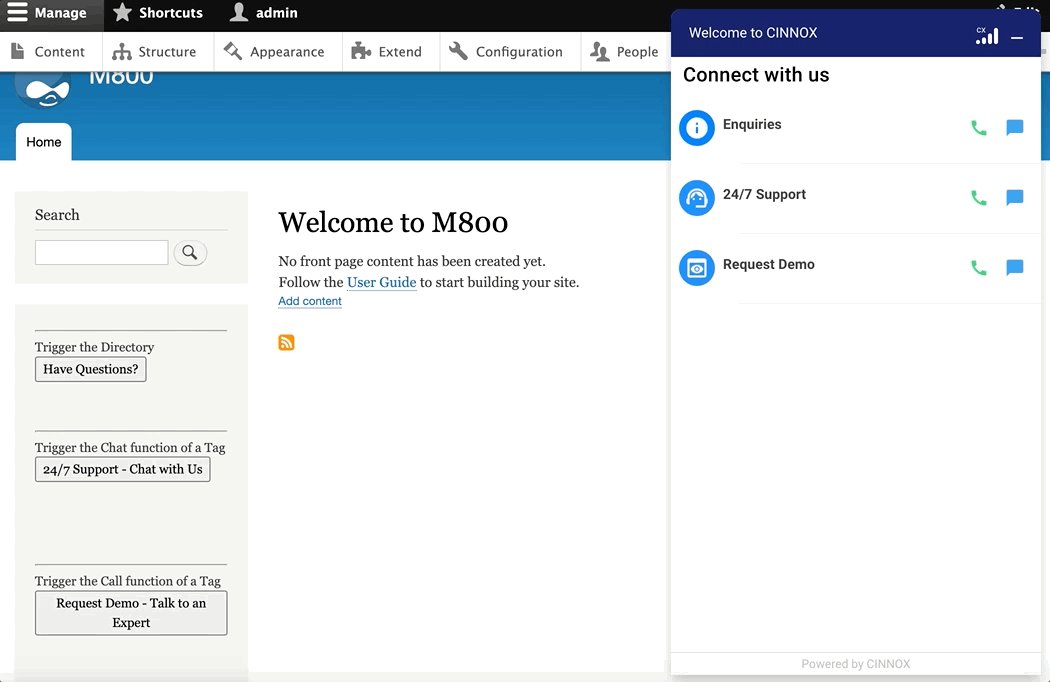
一鍵操作例子
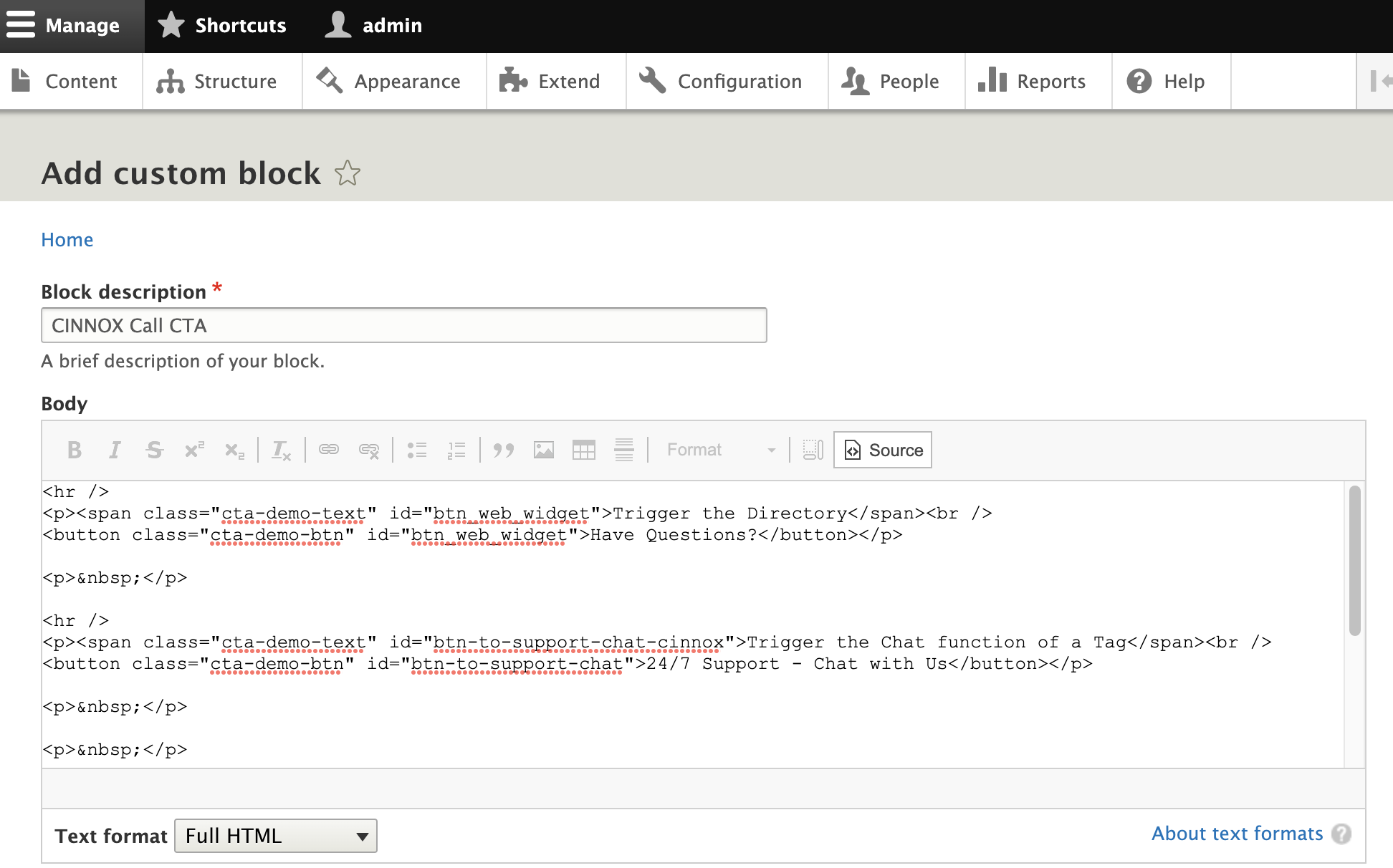
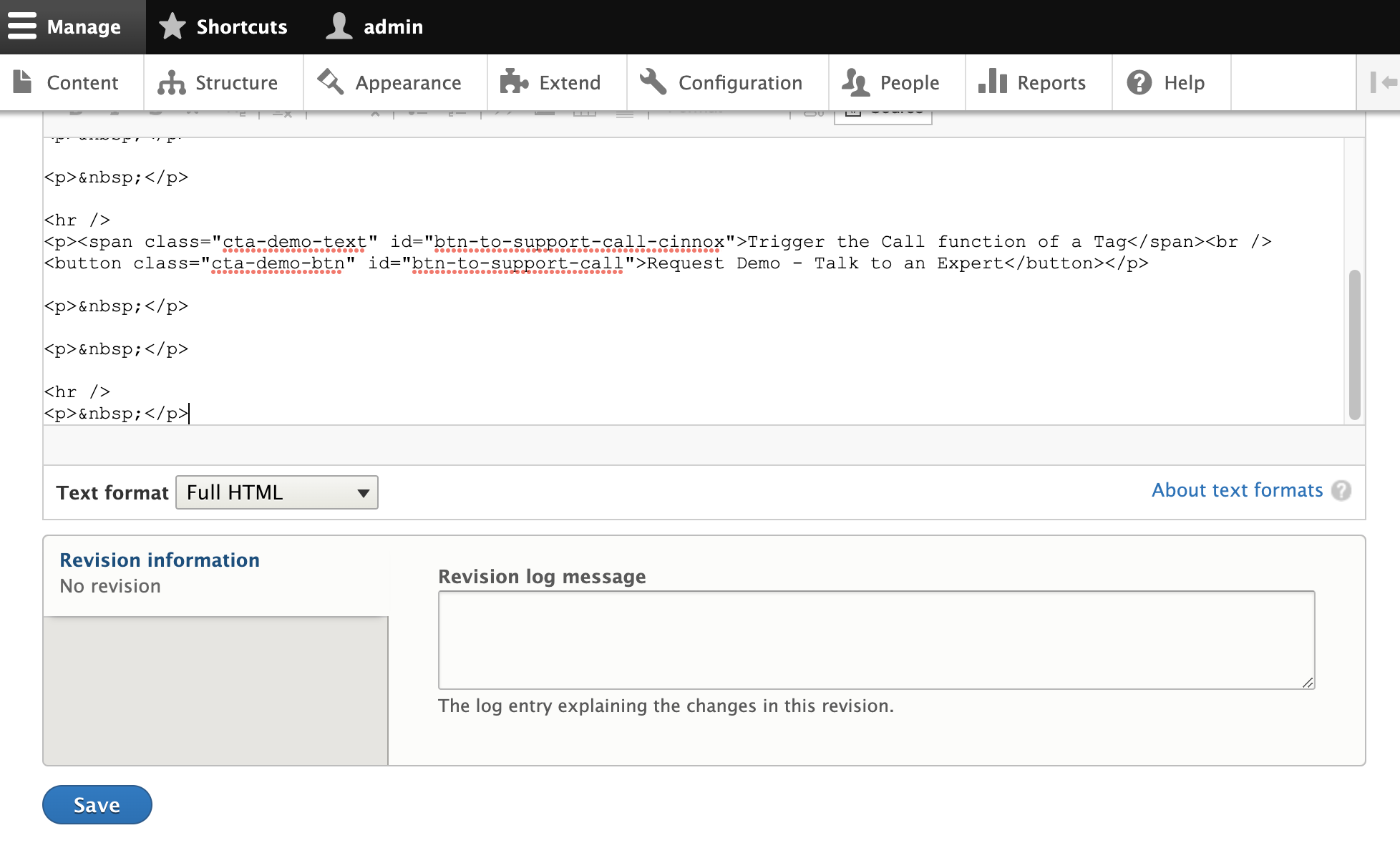
- 在Drupal頁,導航到Add Custom Block>Body ,然後在Source加入「一鍵操作」按鈕。
請參閱以下示例作參考
<hr />
<p><span class="cta-demo-text" id="btn_web_widget">Trigger the Directory</span><br/>
<button class="cta-demo-btn" id="btn_web_widget">Have Questions?</button></p>
<p> </p>
<hr />
<p><span class="cta-demo-text" id="btn-to-support-chat-cinnox">Trigger the Chat function of a Tag</span><br />
<button class="cta-demo-btn" id="btn-to-support-chat">24/7 Support - Chat with Us</button></p>
<p> </p>
<p> </p>
<hr />
<p><span class="cta-demo-text" id="btn-to-support-call-cinnox">Trigger the Call function of a Tag</span><br />
<button class="cta-demo-btn" id="btn-to-support-call">Request Demo - Talk to an Expert</button></p>
<p> </p>
<p> </p>
<hr />
<p> </p>

- 點擊Save。

-
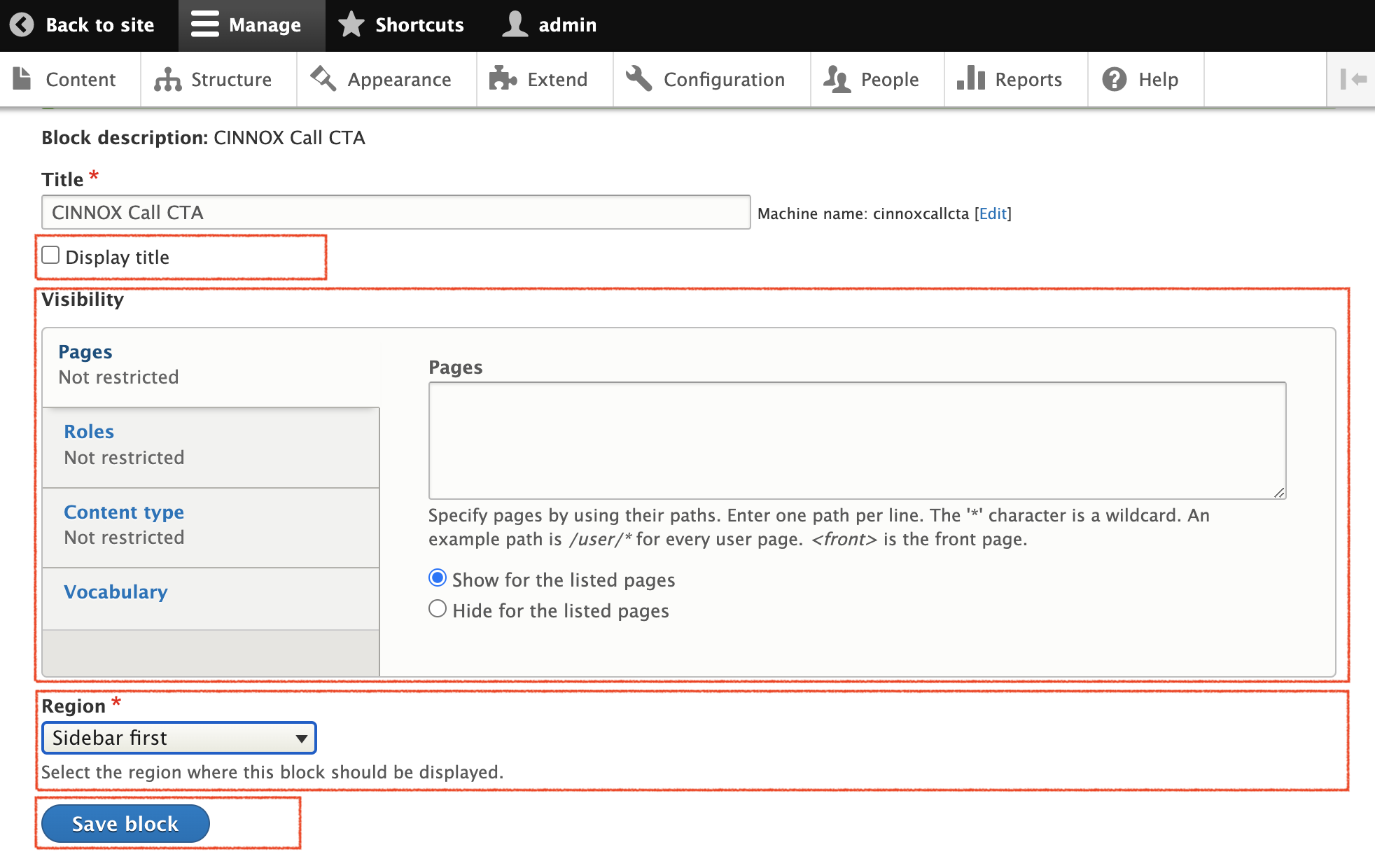
在 Configure block頁面上,不勾選Display title。
-
檢查Visibility部份的Pages、Roles、Content type和Vocabulary。在預設情況下CINNOX 「一鍵操作」按鈕會根據選定的Block而提供。
-
在Region下拉列表中,選擇類似你在第一步中設置的Place block的Sidebar (例如:Sidebar first)。
-
點擊Save block。 確認訊息顯示,已經儲存了更新後的block。

- 在blocks名單頁面,點擊Save blocks。 確認訊息顯示,已經儲存了更新後的block。

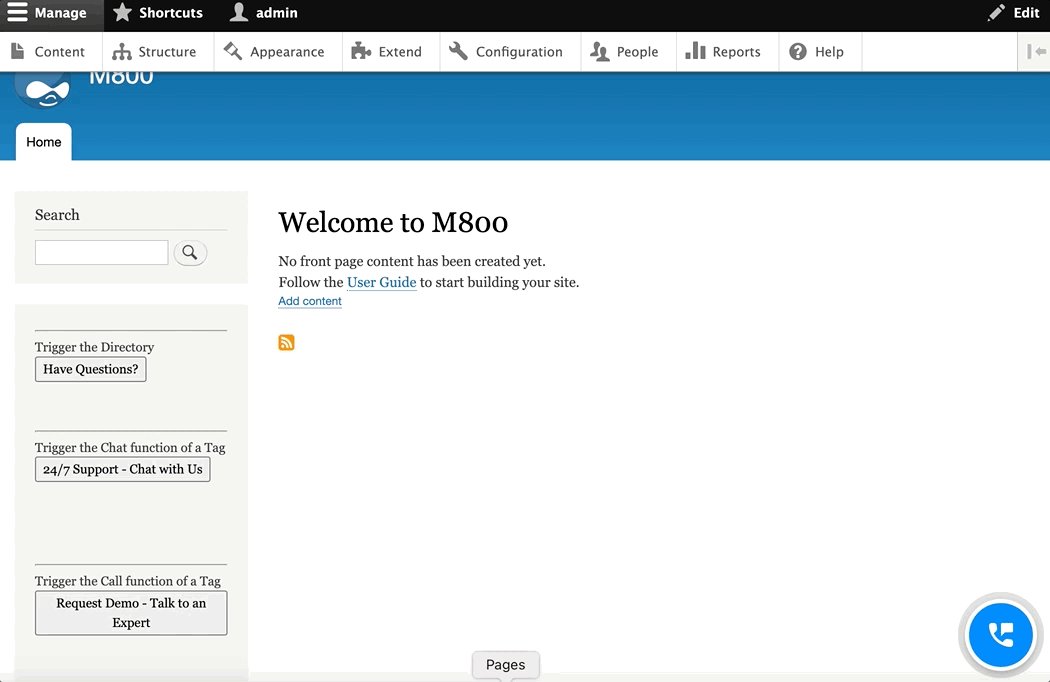
- 更新你的網站。「一鍵操作」按鈕應出現在選定的block中。
- 當點擊「一鍵操作」按鈕時,它應該觸發在CINNOX懸浮圖標中的客服群組目錄、實時聊天或網絡通話功能。

這樣,訪客可以使用你網頁上的CINNOX懸浮圖標,即時與你通話或聊天。
了解更多CINNOX懸浮圖標的資料
Updated about 2 years ago