在Wix建立的網站安裝懸浮圖標
加入即時聊天和網上通話功能與你的訪客聯繫
Wix提供可自定的網站範本和拖曳式(Drag and drop)HTML5網站建構器,當中包括應用程式、圖形、圖片庫、字體、矢量、動畫以及其他選項。
更多詳情,請瀏覽 www.wix.com。
以下是在Wix網站,安裝CINNOX懸浮圖標(Web Widget)時要遵循的步驟:
如要透過自定碼(Custom Code)在WIX加入實時聊天功能的話,需要有已連接網域,並訂閱較高級的計劃。如要了解更多這方面的資料,請參閱Wix 幫助中心。
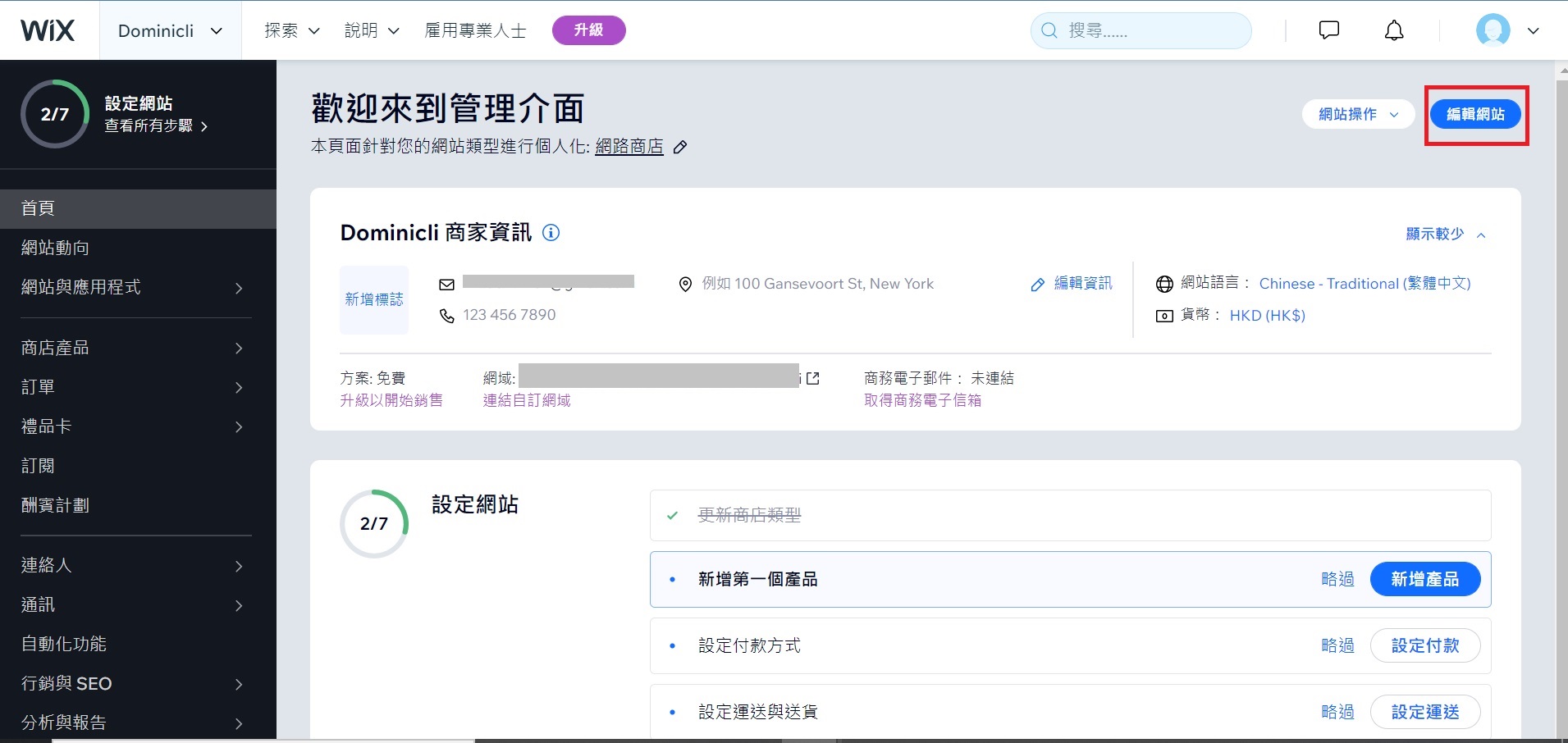
- 登錄你的Wix帳戶。

- 點擊頁面右上角的編輯網站。

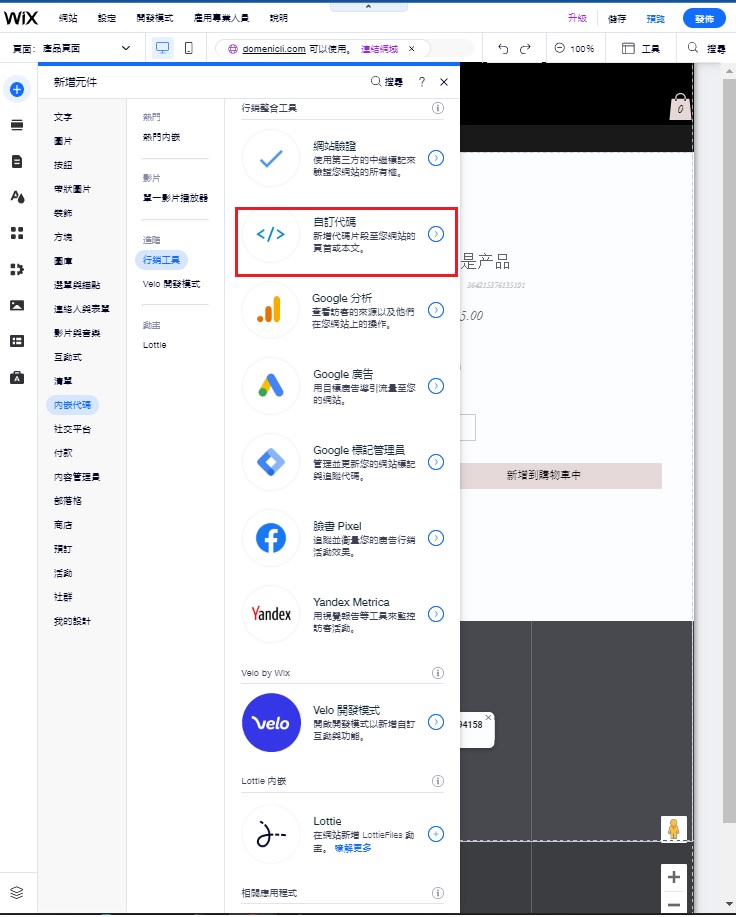
- 點擊位於左上角功能表中的新增元件。
- 點擊自訂代碼。
- 從名單中,選擇自訂代碼。

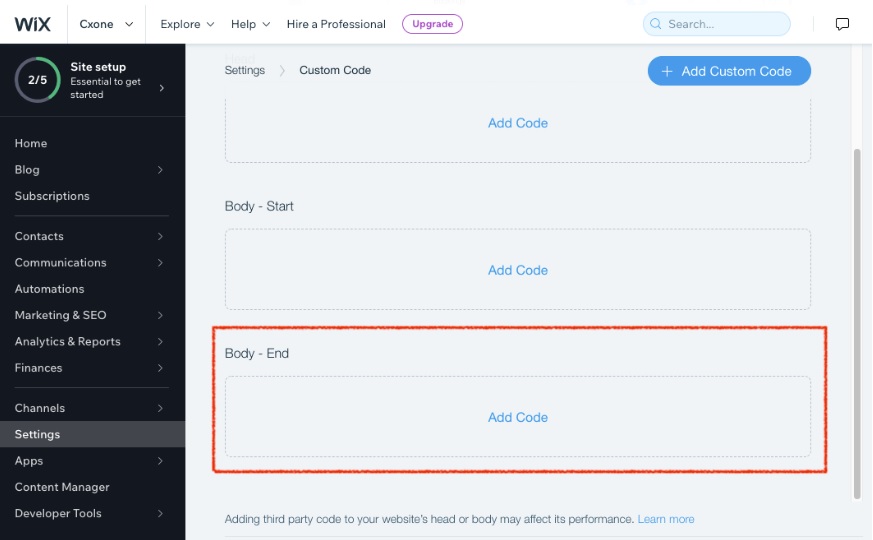
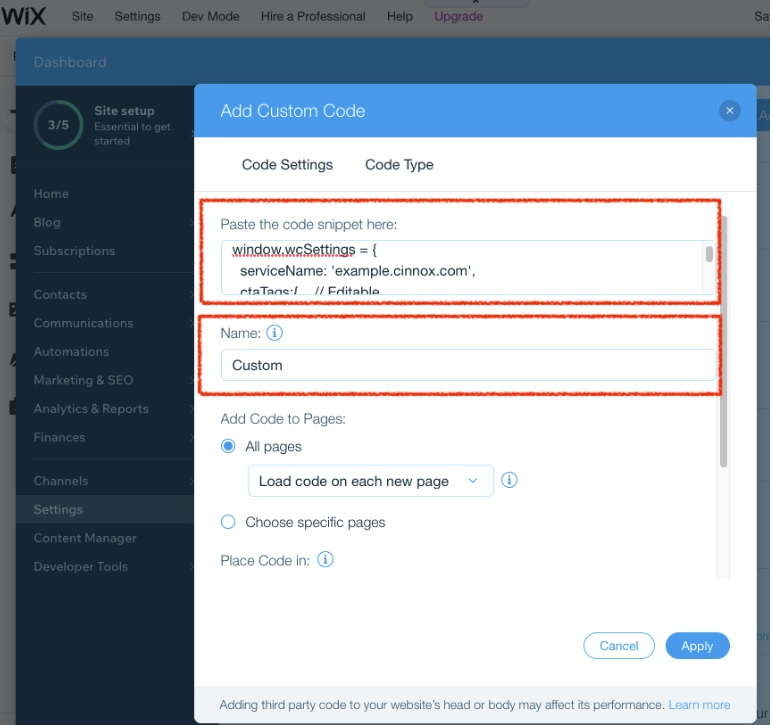
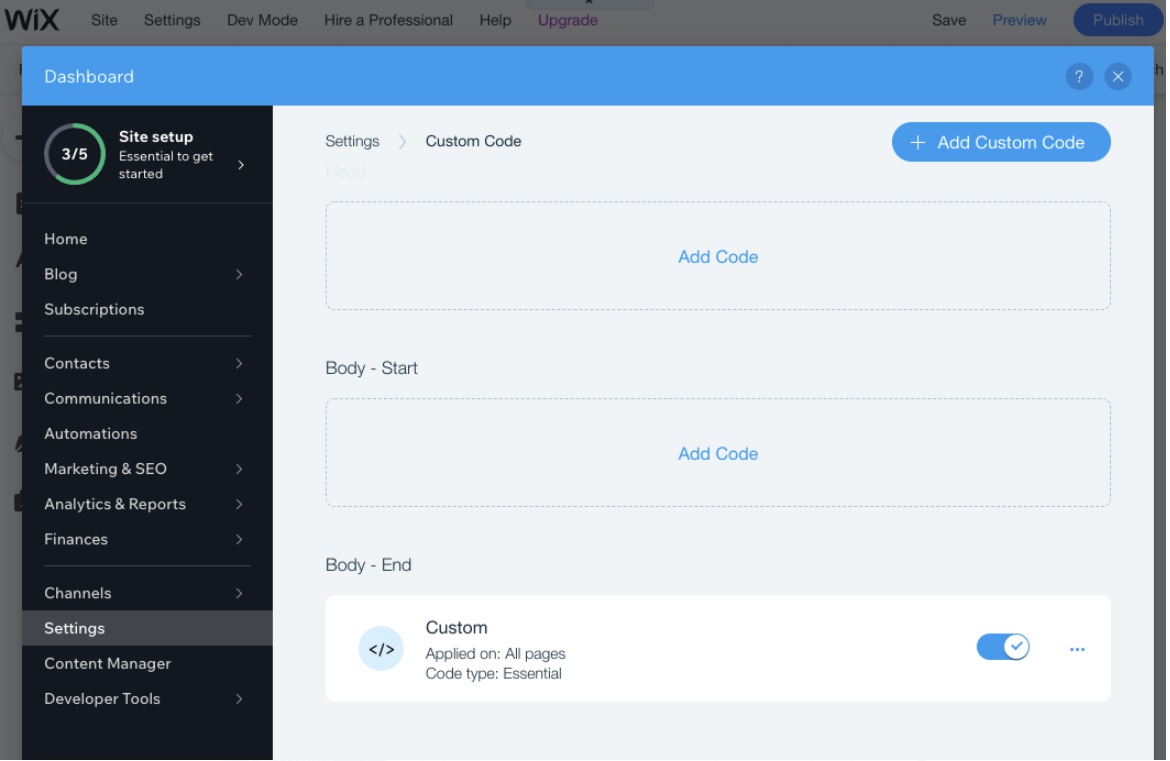
- 導航Settings>Custom Code ,在Body - End點擊Add Code。

使用HTML內嵌代碼,安裝CINNOX的懸浮圖標安裝代碼,未能令其有效運作。如要使用CINNOX的聊天和網上通話功能,最佳的方法為使用 自訂代碼。
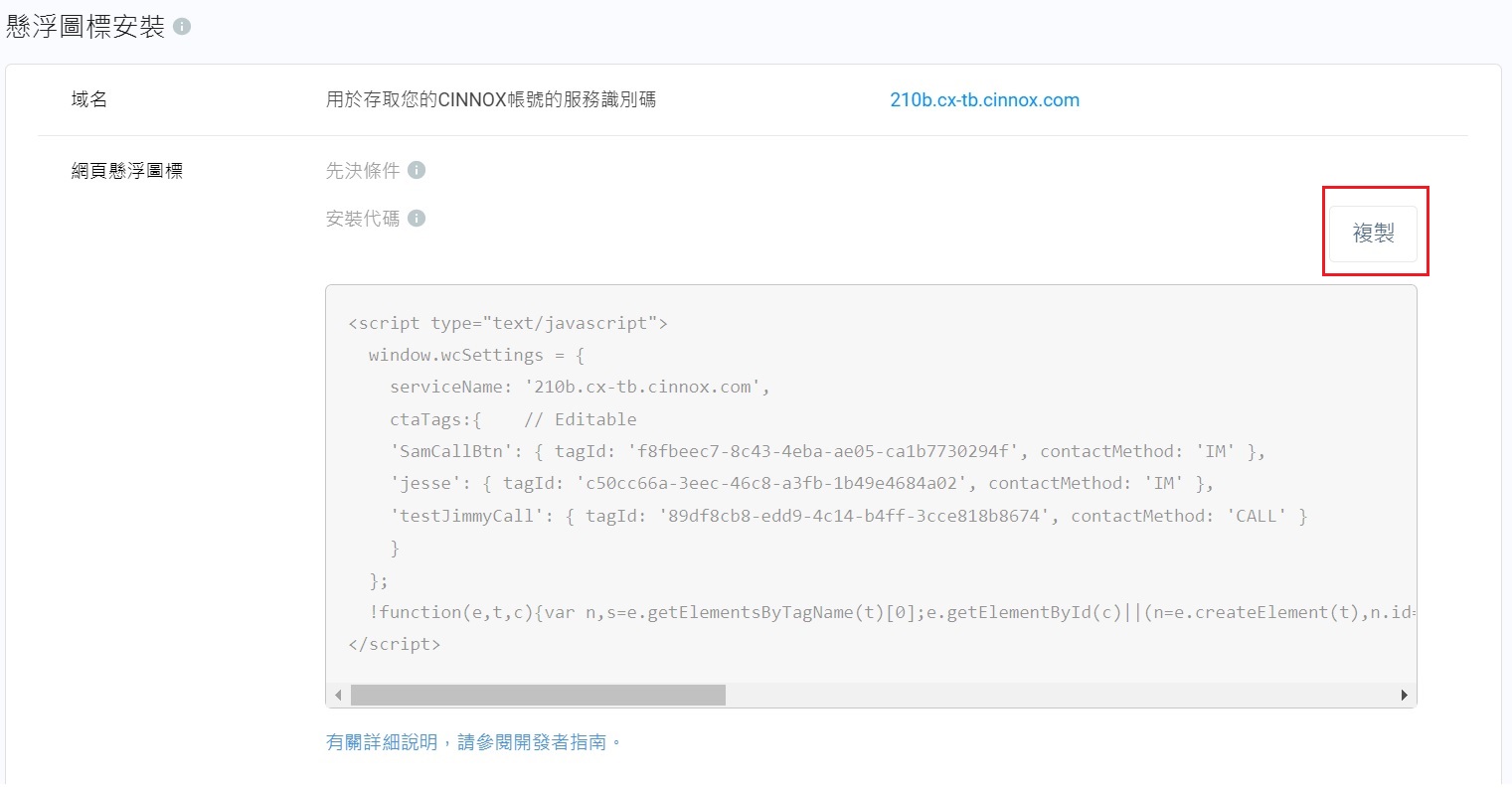
- 登入CINNOX控制面板。

- 導航到管理>懸浮圖標>安裝。在網頁懸浮圖標部份,點擊複製。

- 回到你的Wix頁面,點撃編輯網站>設定,將複製CINNOX懸浮圖標的安全代碼,貼到Code snippet box 內。如有需要,你可以修改Custom Code的名稱。

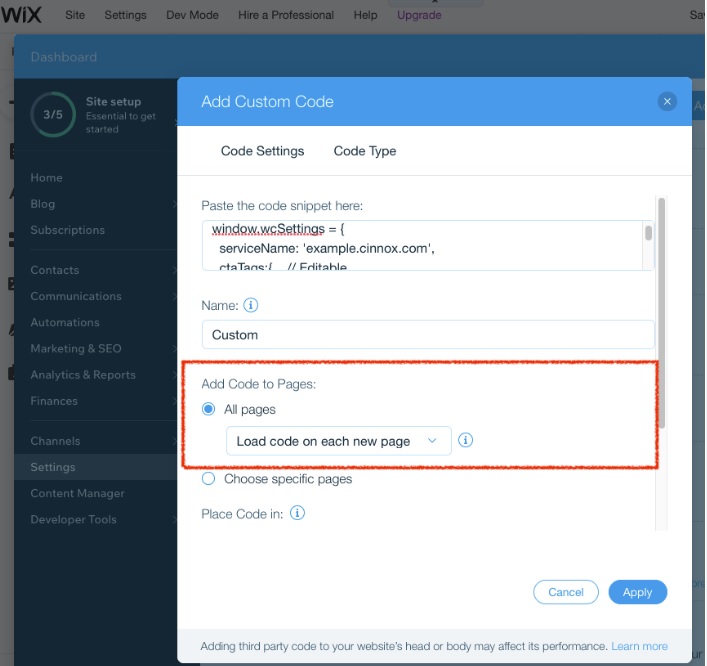
- 在All Code to Pages部份,選擇All pages,在下拉式清單,選擇Load code on each new page。

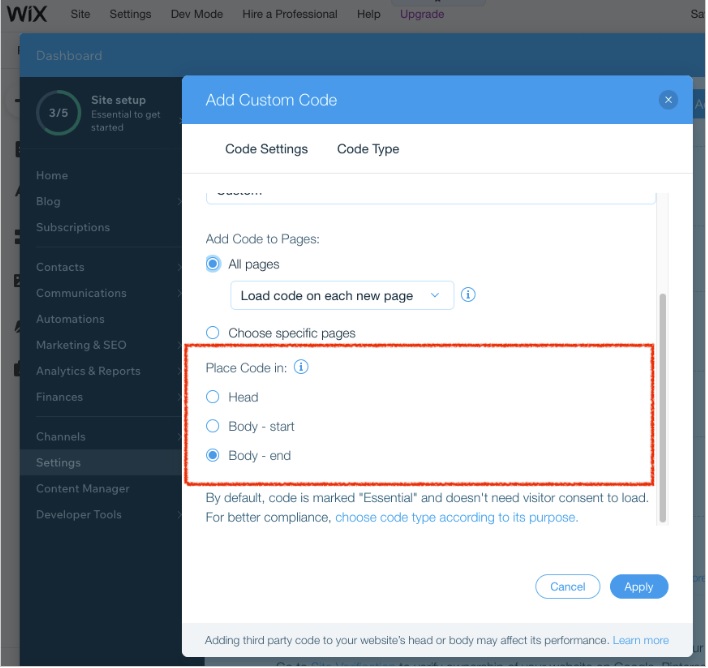
- 在Place Code in部份,選擇Body - end。

請確保在Code Type 分頁,選擇了Essential。
- 點擊Apply和關閉設定頁。

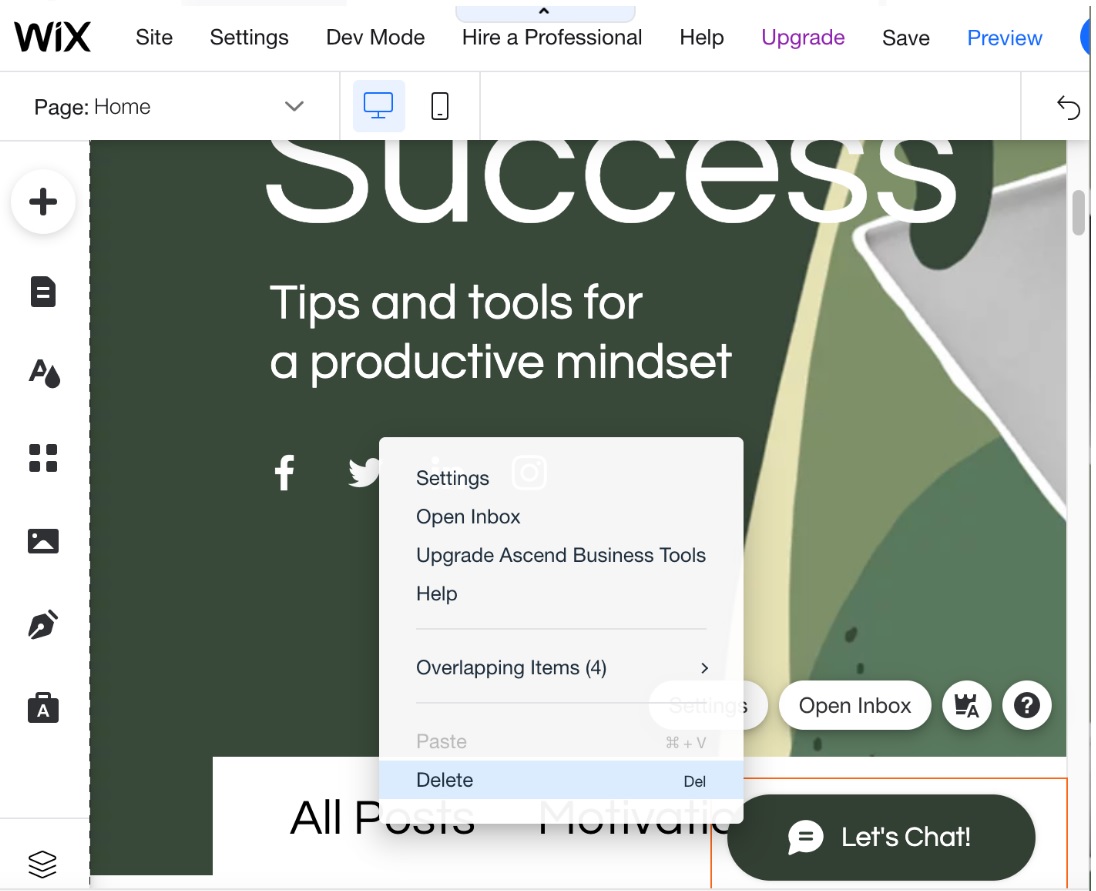
- 點擊編輯網頁,假如Wix Chat仍在運作和顯示,請按右鍵,選擇Delete,以刪除它。

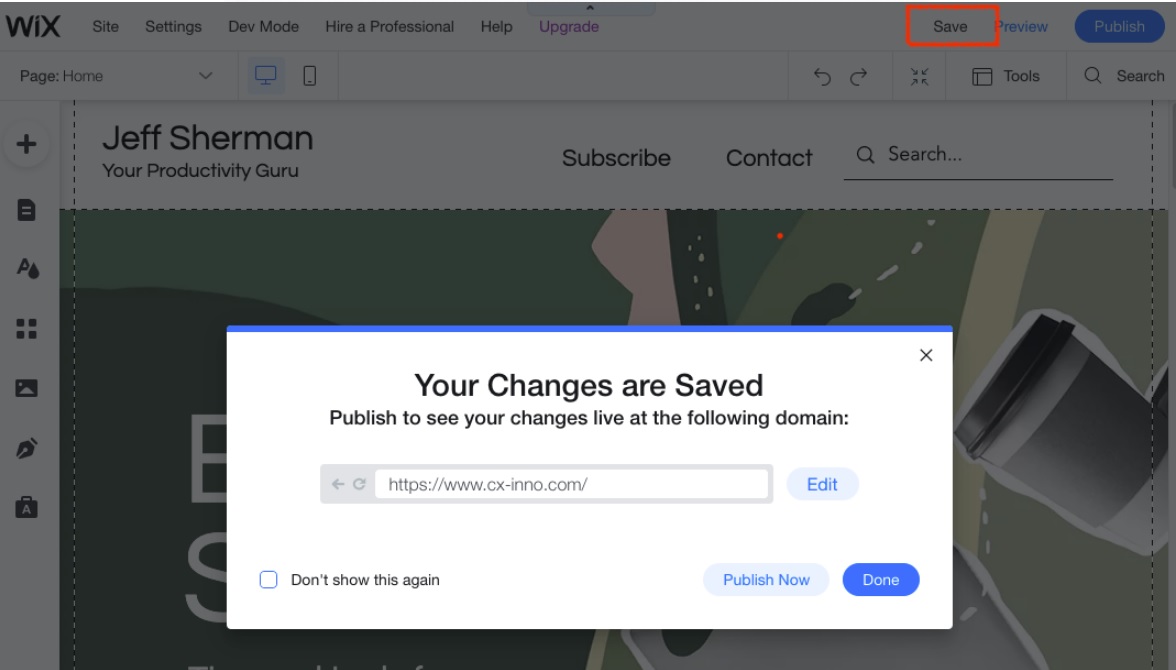
- 點擊頁面右上角的Save。彈出式視窗出現,顯示網站已確定你的修改。

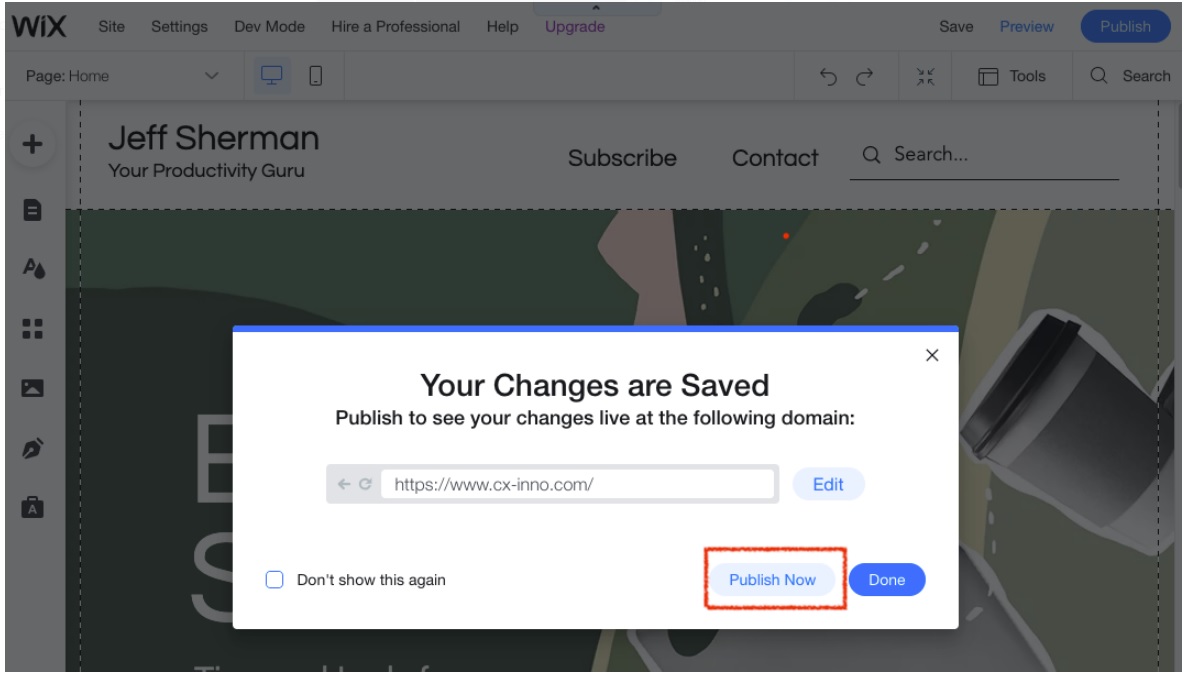
點擊Publish Now後,螢幕會顯示,你的網頁已經上線。

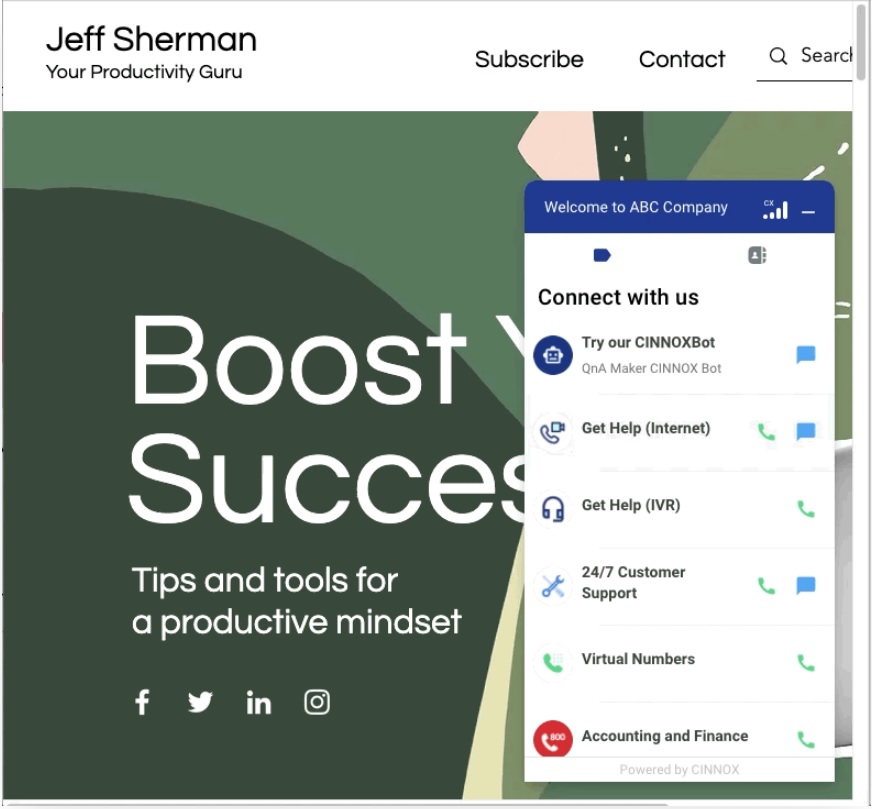
點擊View Site,CINNOX懸浮圖標會在頁面右下角出現。

- 這樣,訪客可以使用你網頁上的CINNOX懸浮圖標,即時與你通話或聊天。
有關更多懸浮圖標外觀的資料,請瀏覽本指南的自定懸浮圖標外觀部份。
如想知道如何將懸浮圖標從右下角移到左下角,請瀏覽本指南安裝網頁懸浮圖標的使用Javascript改變網頁懸浮圖標的屬性部份。
Updated 5 months ago