在Hubspot CMS建立的網站安裝懸浮圖標
加入即時聊天和網上通話功能與你的訪客聯繫
HubSpot是客戶關係管理(CRM)平台,能夠連接所有功能,在一個平台裡滿足客戶體驗。它精心設計的解決方案,網羅不同種類的工具,無論單獨或共同使用,均能協助團隊成長。
其中,它的内容管理系统(CMS Hub), 為行銷者提供彈性,對開發者來說功能強大,亦為客戶提供個人化和安全的體驗。詳情請瀏覽www.hubspot.com。
在Hubspot CMS安裝提供即時聊天和網上通話功能的懸浮圖標
以下為在Hubspot Blog或Pages安裝懸浮圖標的步驟:
- 登入你的Hubspot帳號。

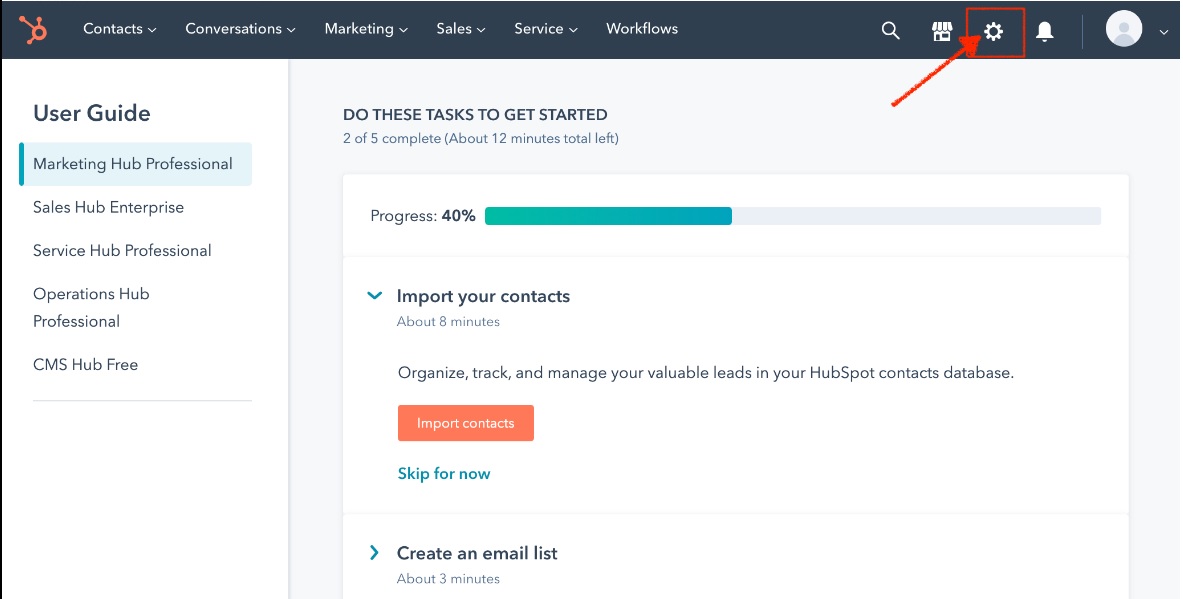
- 登入你的帳號後,點擊右上角的Settings圖標。

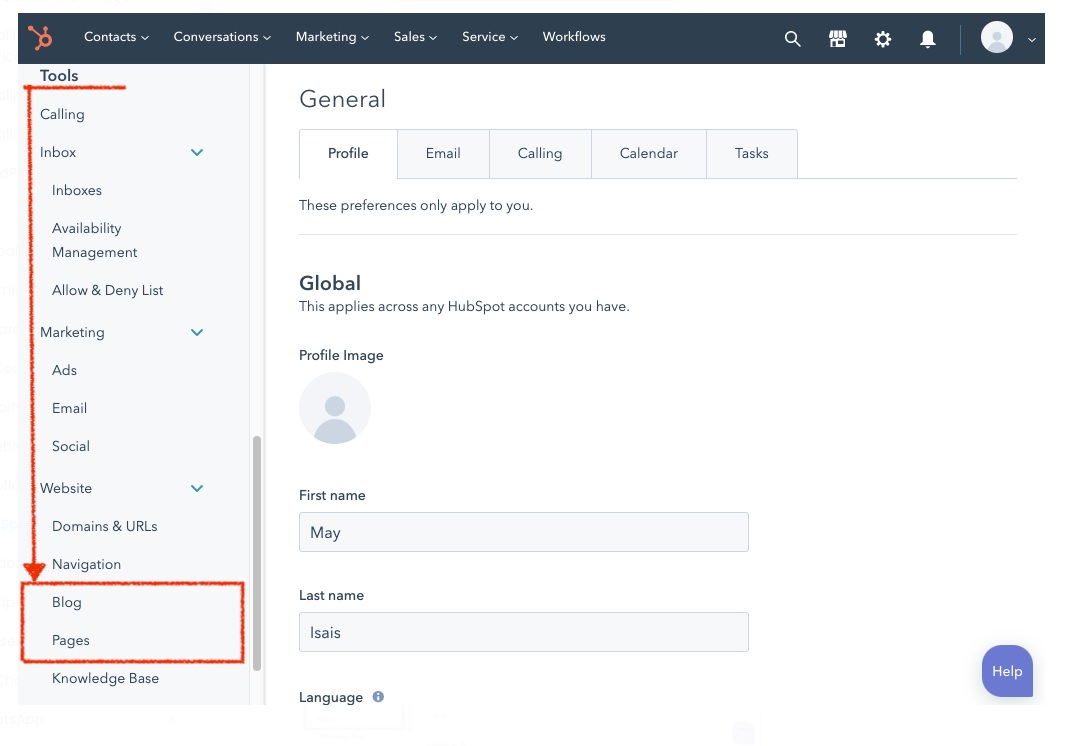
- 在左邊功能列表中的Tools,選擇Blog或Pages,作為安裝CINNOX懸浮圖標的位置。

Blog
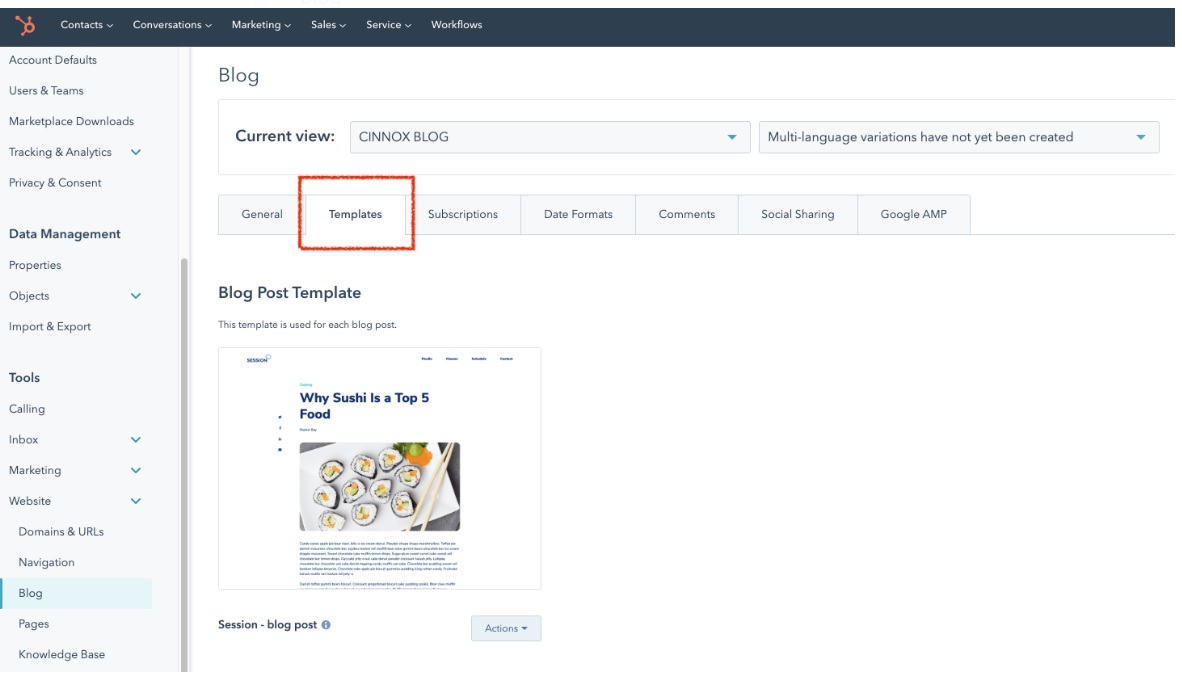
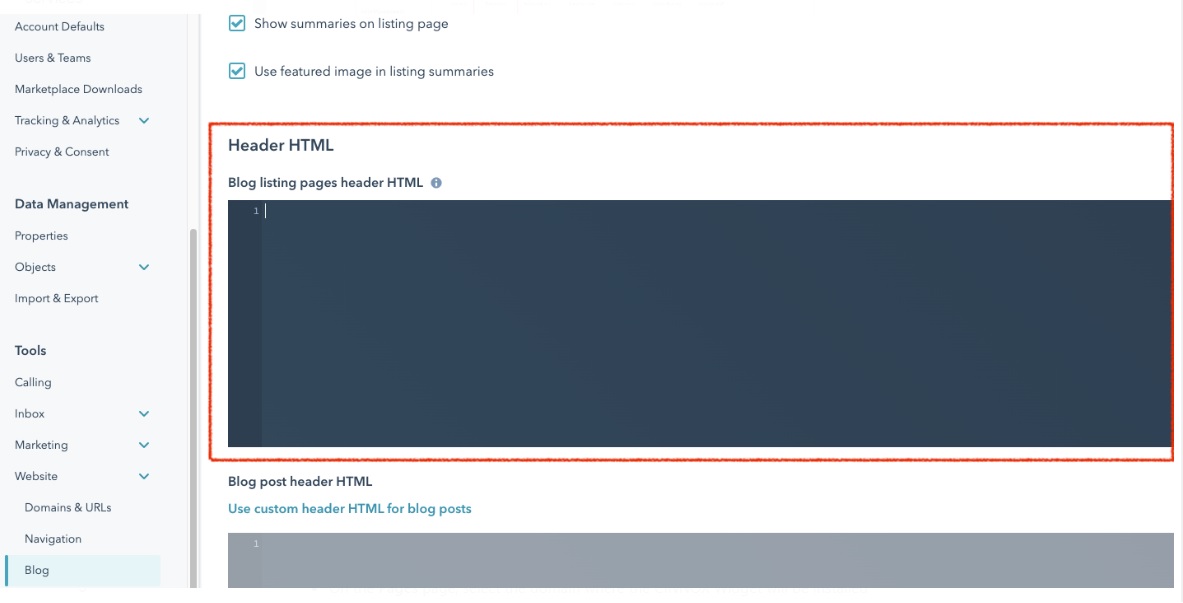
- 在Blog的頁面,點擊Templates分頁。

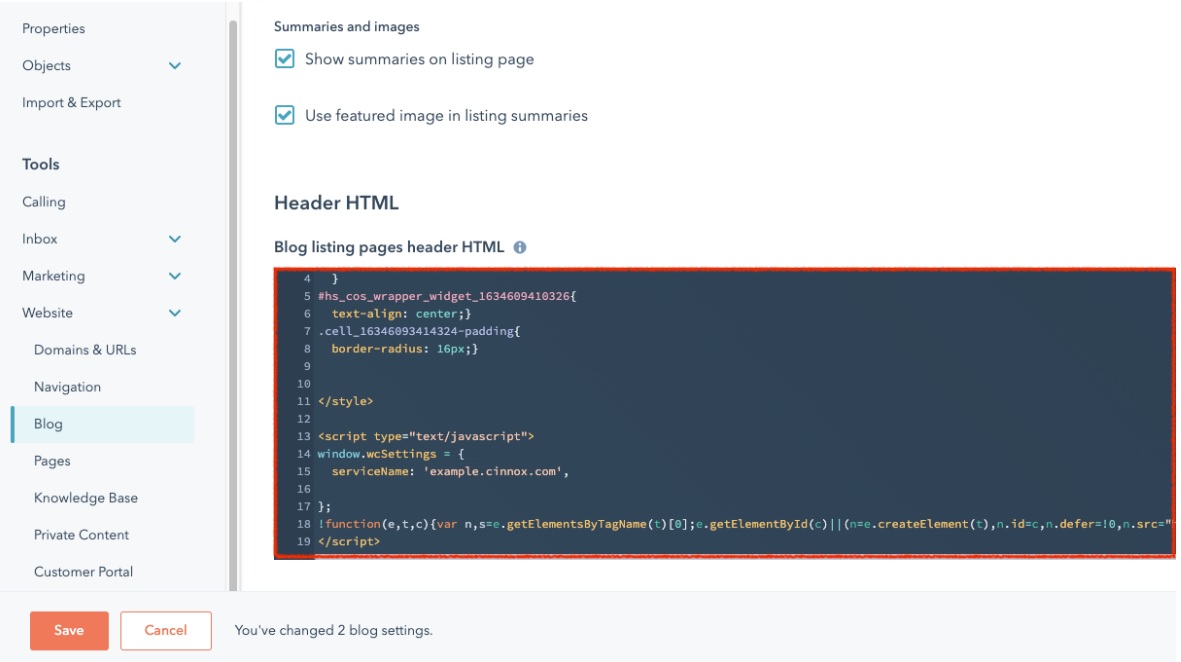
- 在Templates分頁內,導航到Header HTML>Blog listing pages header HTML。

Pages
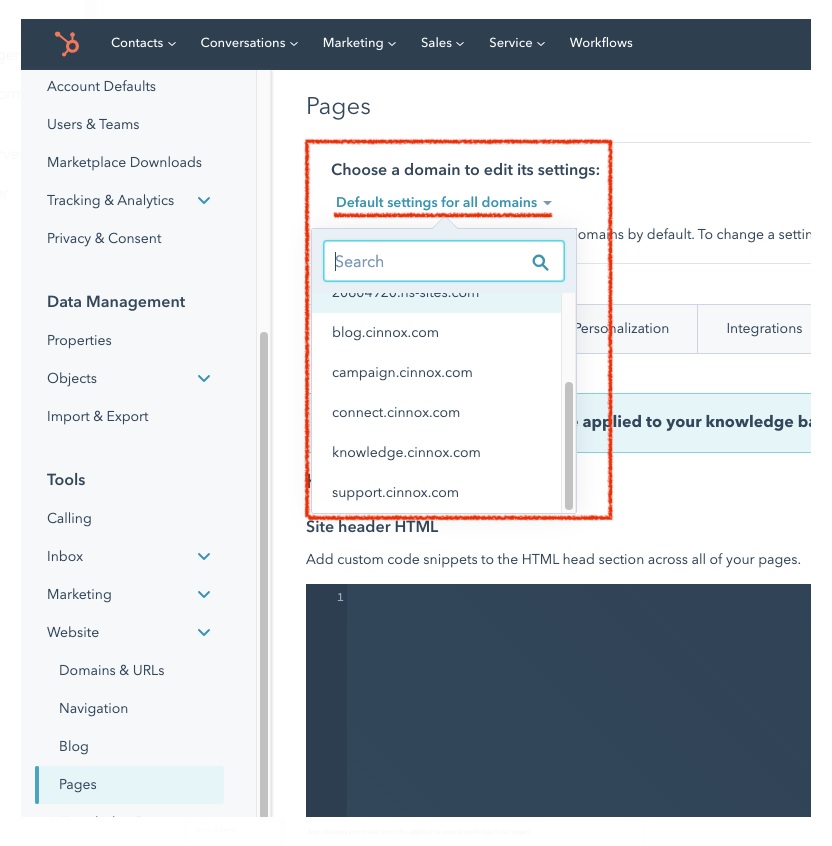
- 在Pages的頁面,於Choose a domain to edit its settings:中,選擇安裝CINNOX懸浮圖標的Domain。
- 預設的Settings為,所有修改的設定均在所有網域(Domain)中生效。

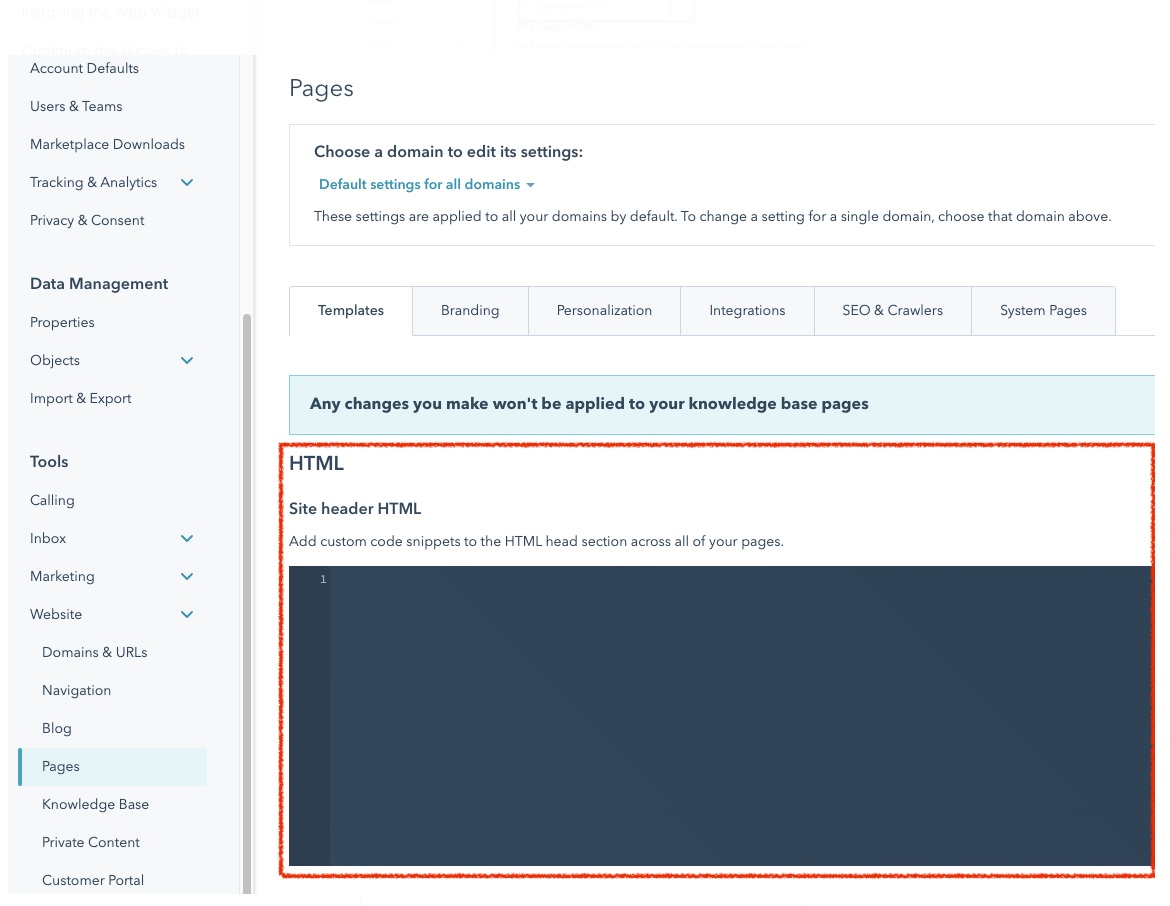
- 在Templates分頁內,導航到HTML>Site header HTML。

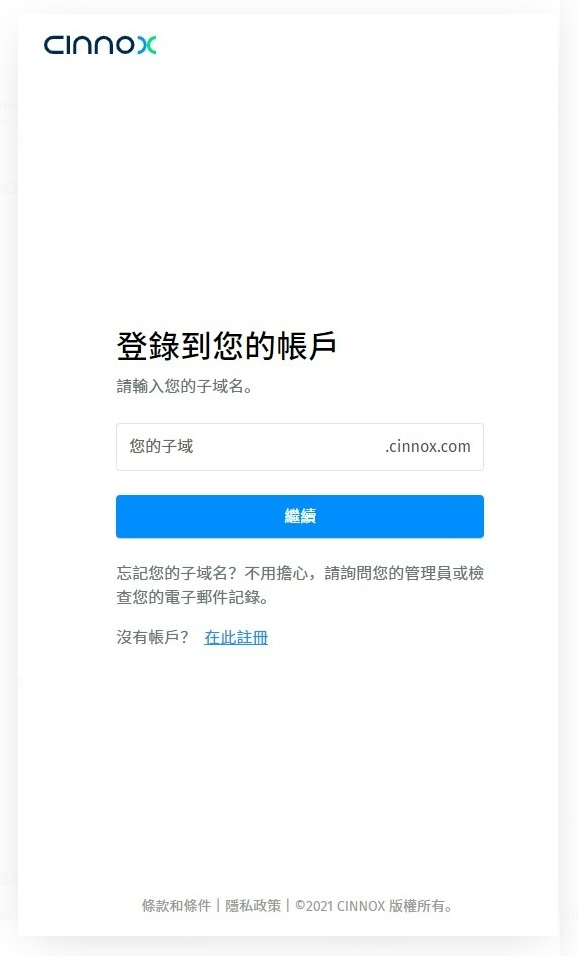
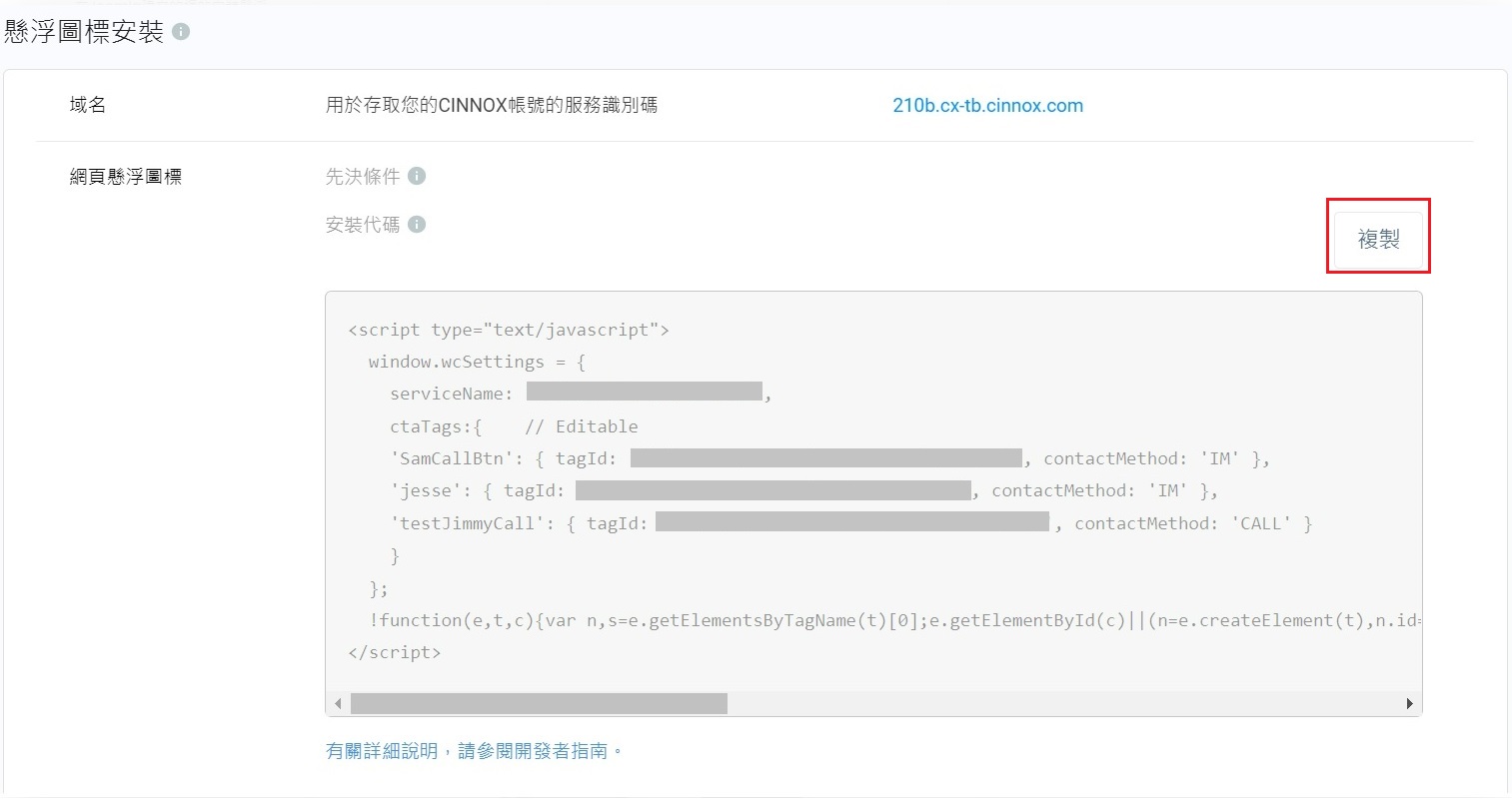
- 登入你的CINNOX帳號。

- 導航管理>懸浮圖標>懸浮圖標安裝>點擊複製。

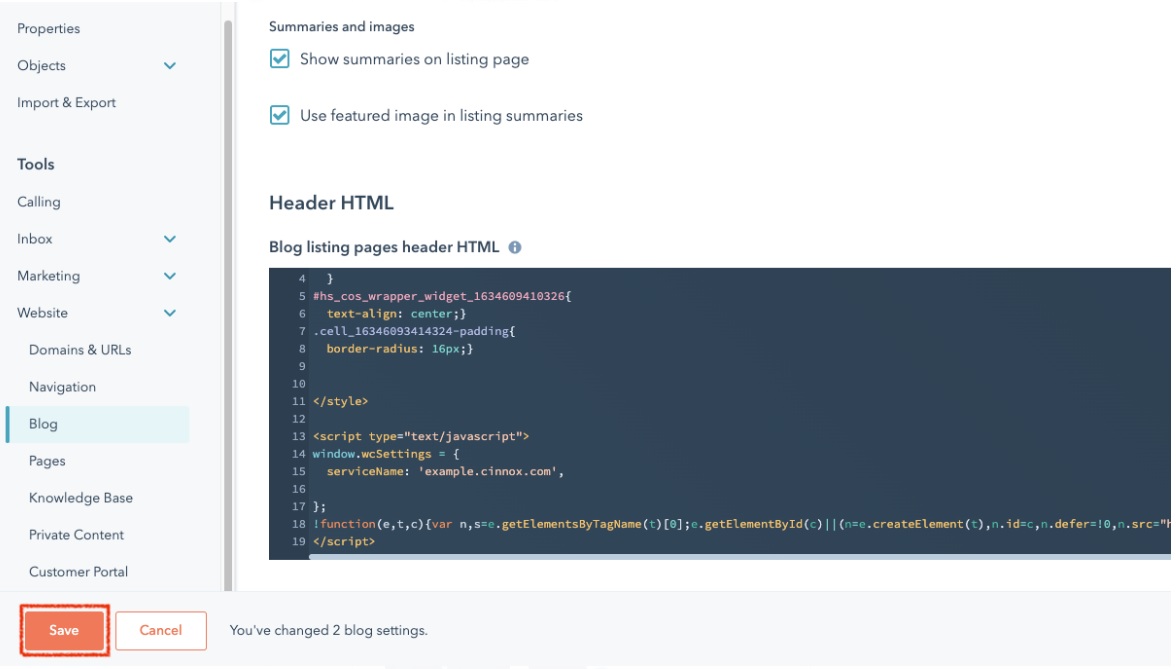
- 回到你的Hubspot部份,貼上你在CINNOX複製的安裝代碼。

- 點擊Save。

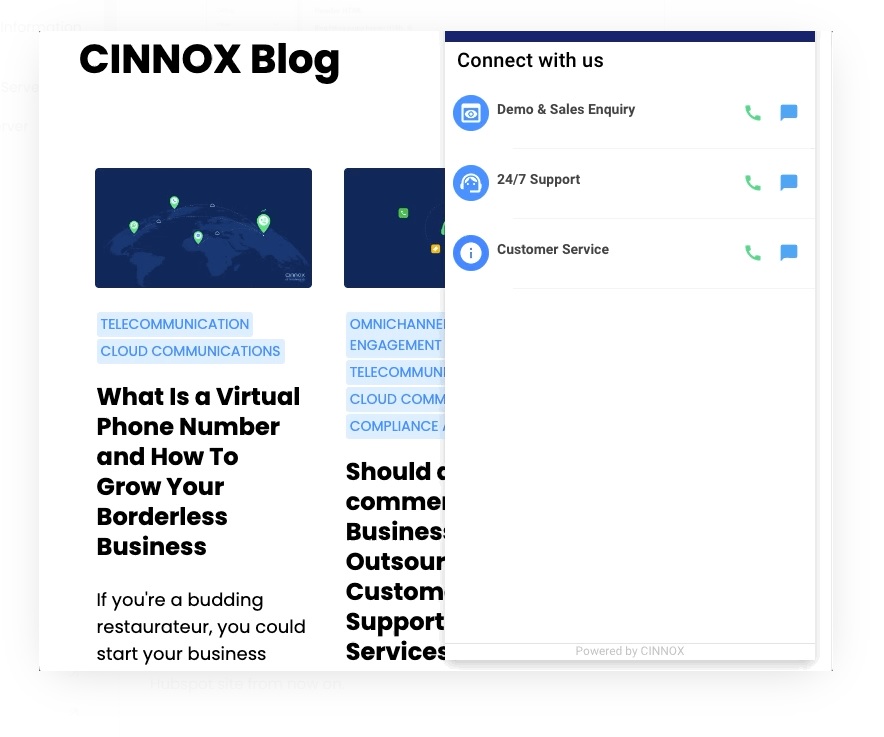
- 打開你的網頁。CINNOX懸浮圖標已經安裝在網頁的右下角。

- 這樣,訪客可以使用你網頁上的CINNOX懸浮圖標,即時與你通話或聊天。
你可以跟從上述在Blog和Pages提及的步驟,安裝CINNOX懸浮圖標到所有頁面。
有關更多懸浮圖標外觀的資料,請瀏覽本指南的自定懸浮圖標外觀部份。
如想知道如何將懸浮圖標從右下角移到左下角,請瀏覽本指南安裝網頁懸浮圖標的使用Javascript改變網頁懸浮圖標的屬性部份
Updated 19 days ago