在Thinkific建立的網站安裝懸浮圖標
加入即時聊天和網上通話功能與你的訪客聯繫
Thinkific功能強大,是便於用家建立網上課程的平台,任何人均容易完全地自定網上課程的外觀和功能,可謂集所有所需功能和設計於一身。
詳情請瀏覽www.thinkific.com。
CINNOX即時聊天和網上通話,可在你的Thinkific網站,即時加入這些功能,回答客戶和訪客的諮詢。安裝CINNOX懸浮圖標,令你更有效利用網站的主要功能。
請根據以下步驟,安裝CINNOX懸浮圖標,到你在Thinkific建立的網上課程網站:
- 登錄你的Thinkific網站。

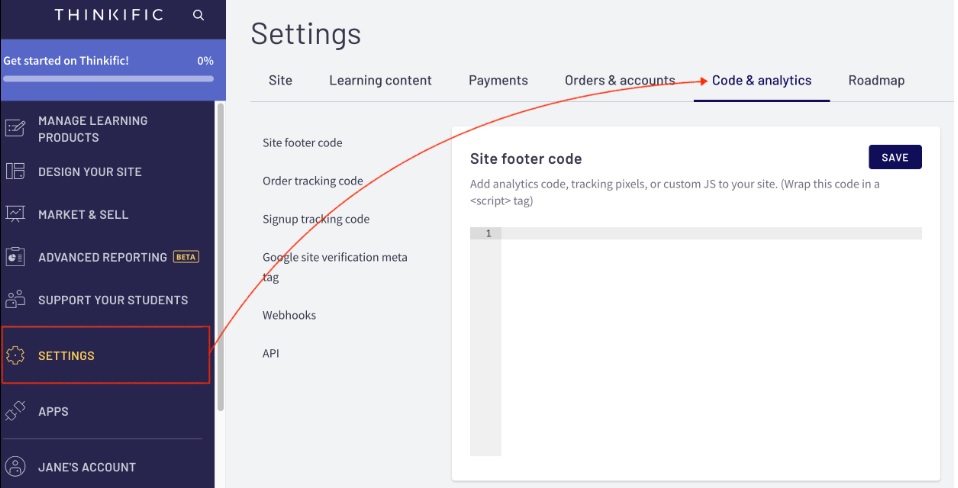
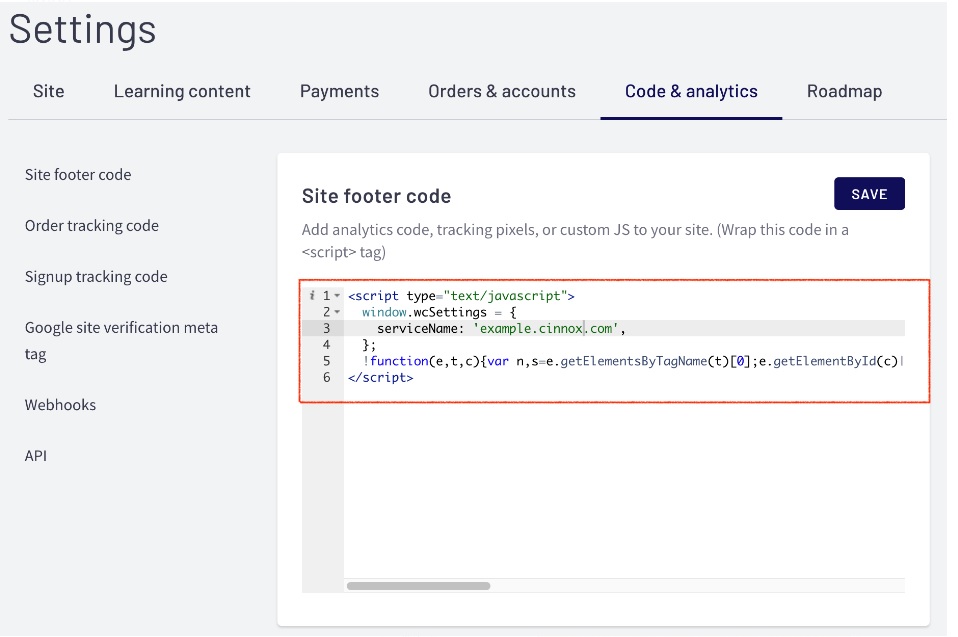
- 在左方的功能表,導航到家Settings,然後點擊Code & analytics分頁。

- 登錄到您的CINNOX帳號。

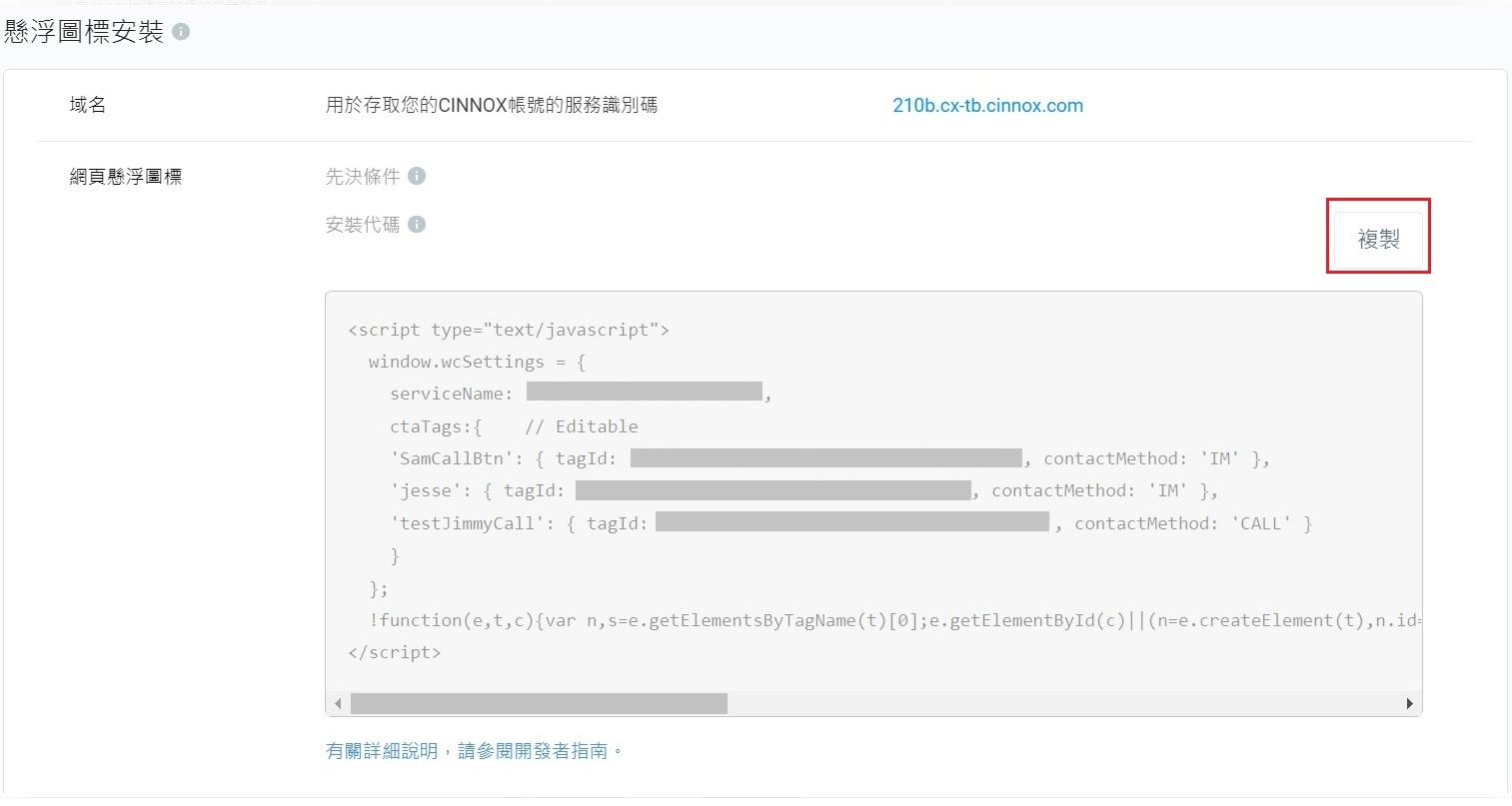
- 導航到管理>懸浮圖標>懸浮圖標安裝>點擊複製。

- 回到你的Thinkific頁的Code & analytics分頁,貼上你從CINNOX複製的安裝代碼,到Site footer code的空格內。

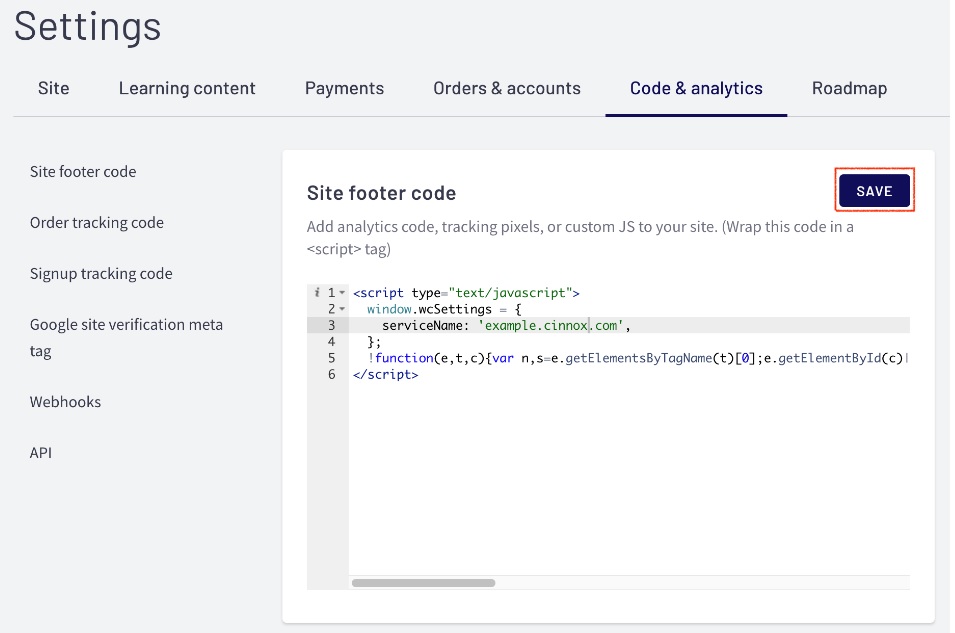
- 點擊Save。

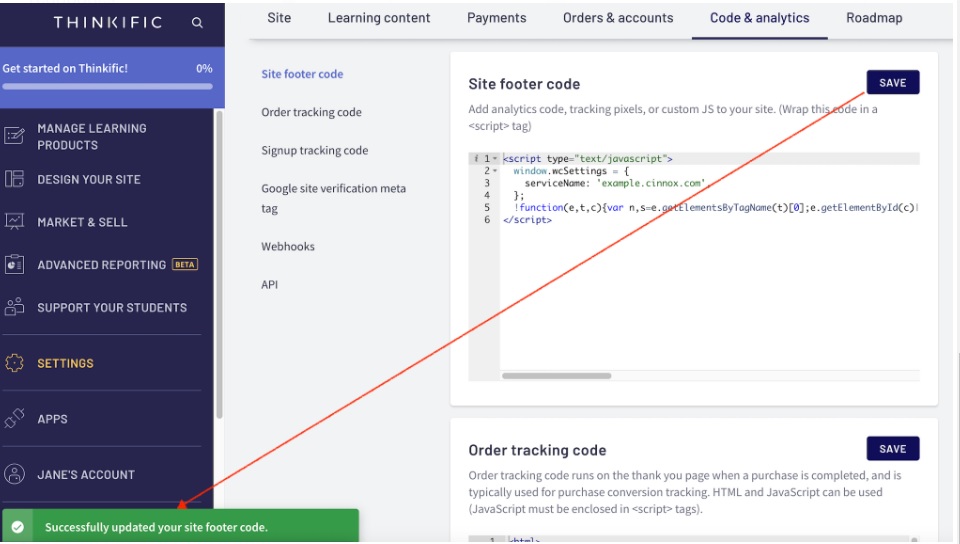
- 一則 "Successfully updated your site footer code."的通知,在頁面左下角出現。

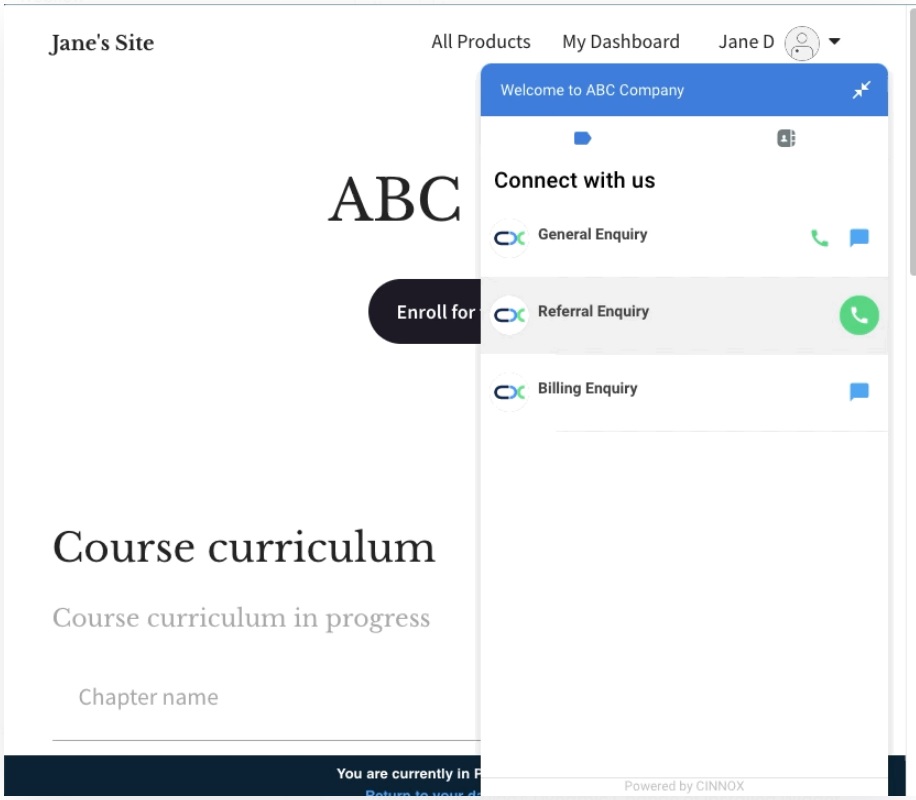
- 打開網站頁面,CINNOX的懸浮圖標會在頁面的右下角出現。

這樣,訪客可以在你在Thinkific建立的網上課程網站內,使用CINNOX懸浮圖標,即時與你通話或聊天。
有關配置懸浮圖標外觀的資料,請瀏覽本指南自定懸浮圖標外觀部份。
想知道如何將懸浮圖標從右下方移到左下方,請瀏覽本指南使用Javascript改變網頁懸浮圖標的屬性部份。
Updated 16 days ago