外部聯絡人的自訂欄位
收集聯絡資料對你的業務和服務非常重要。CINNOX的聯絡人資料,包括:全名電話號碼電子郵件地址和郵寄地址。隨著業務增長,收集回來的聯絡資料亦日趨增加,你可能需要收集更多聯絡資料。
藉自訂欄位這功能,你可以新增欄位、收集不同的資料,類型包括:商機、展望、客戶和其他,以建立聯絡人記錄。你可以利用這些收集回來的資料,作組織營運和客戶互動之用。
使用自訂欄位的好處
- 你可以在不同地方,包括:聊天室的訪客資訊、訪客表單,以及在平台連接時,使用自訂欄位功能,藉此,更快更有效率處理更多來自諮詢的資料。
- 當自訂欄位的資料改變時,自訂欄位亦可使用於自動化過程,以觸發其他行動。
- 聯絡人資料,可透過聊天機器人收集,並儲存在自訂欄位上,於是,加強客服處理諮詢的表現。
管理自訂欄位
新增自訂欄位
如要新增自訂欄位,需從以下其中一個進入點(Entry Points),進入聯絡人欄位管理頁:
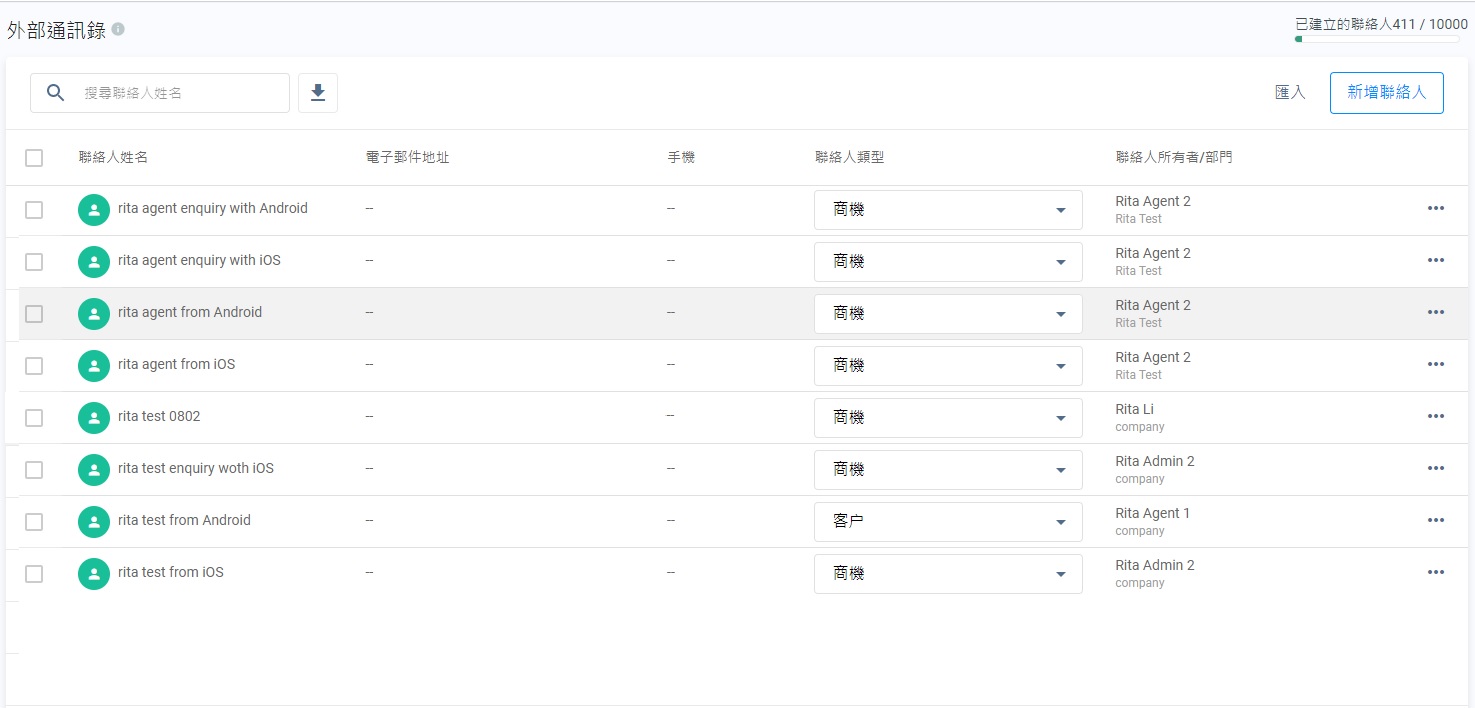
1. 從外部通訊錄進入聯絡人欄位管理頁
- 導航到聯絡人管理>外部通訊錄。
- 點擊任何一個聯絡人,以進入聯絡人欄位管理頁。(當游標指到聯絡人時,該聯絡人的欄位會轉成灰色。)

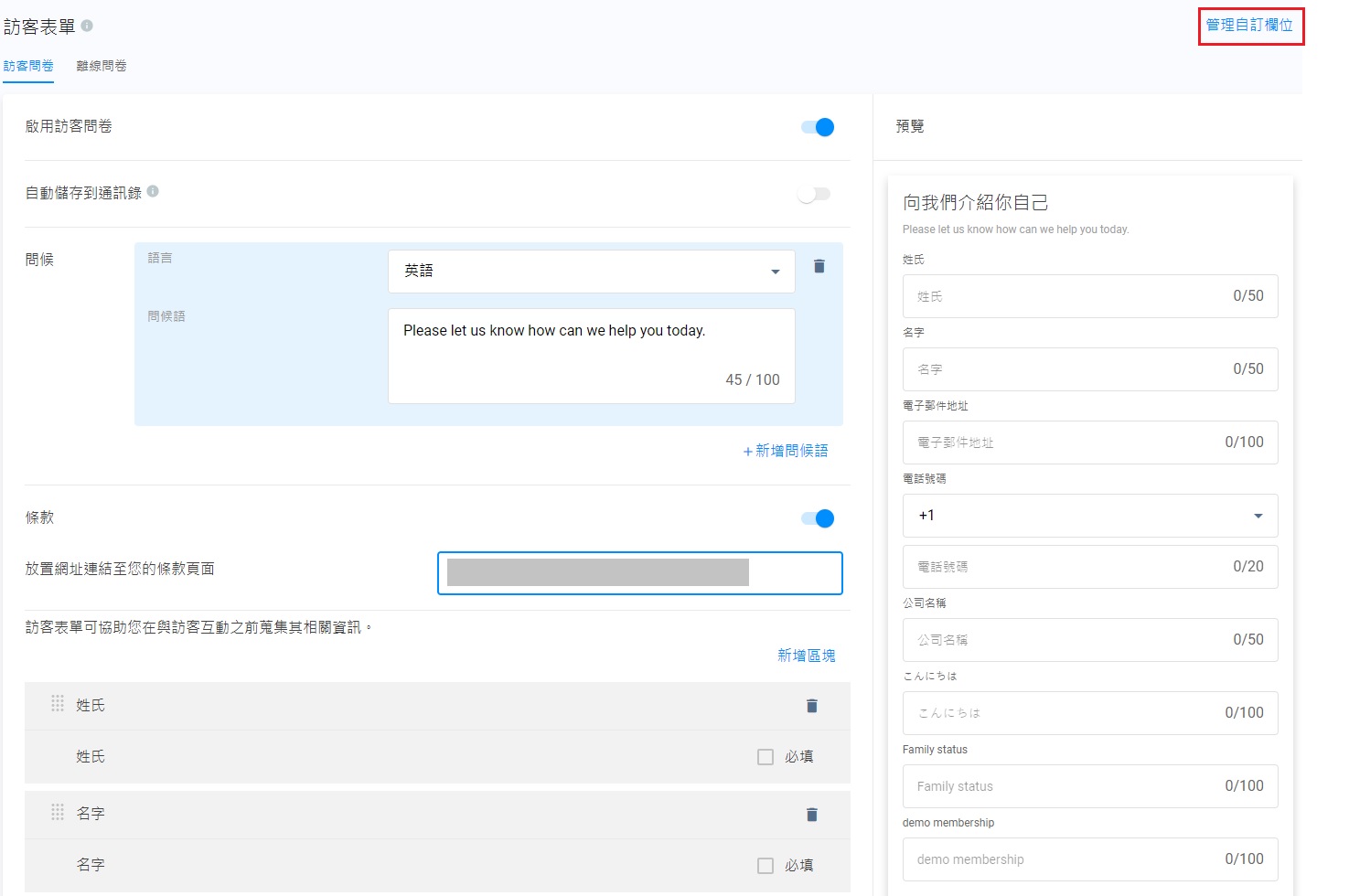
2. 從訪客表單進入聯絡人欄位管理頁
- 導航到管理>懸浮圖標>訪客表單。
- 可點擊訪客問卷或離線問卷,然後,點擊右上角的管理自訂欄位按鈕。

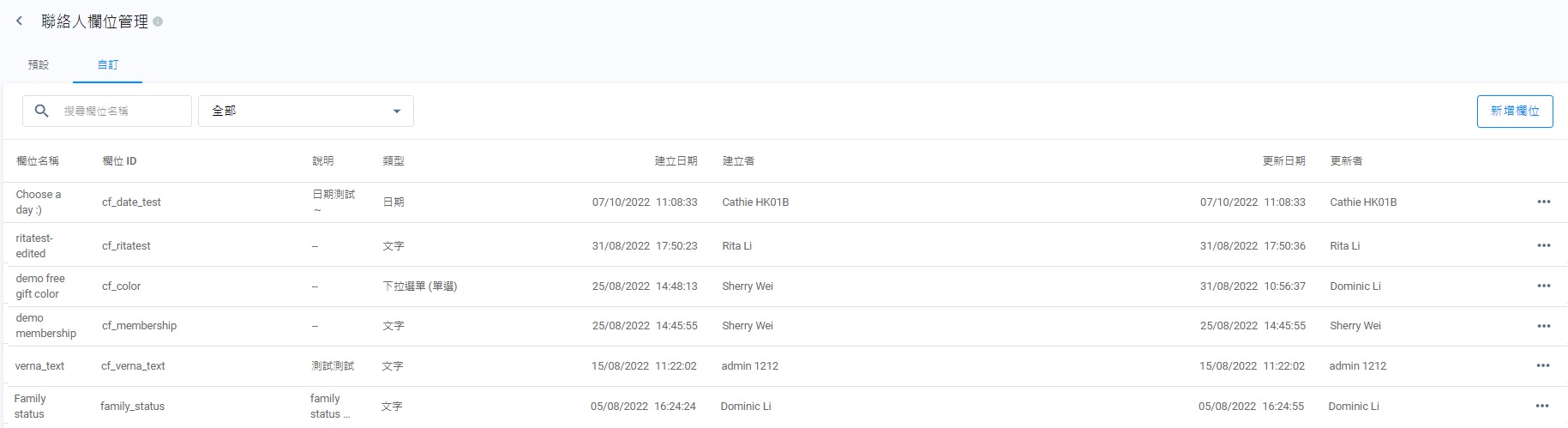
- 從外部通訊錄或訪客表單,均可進入聯絡人欄位管理頁。

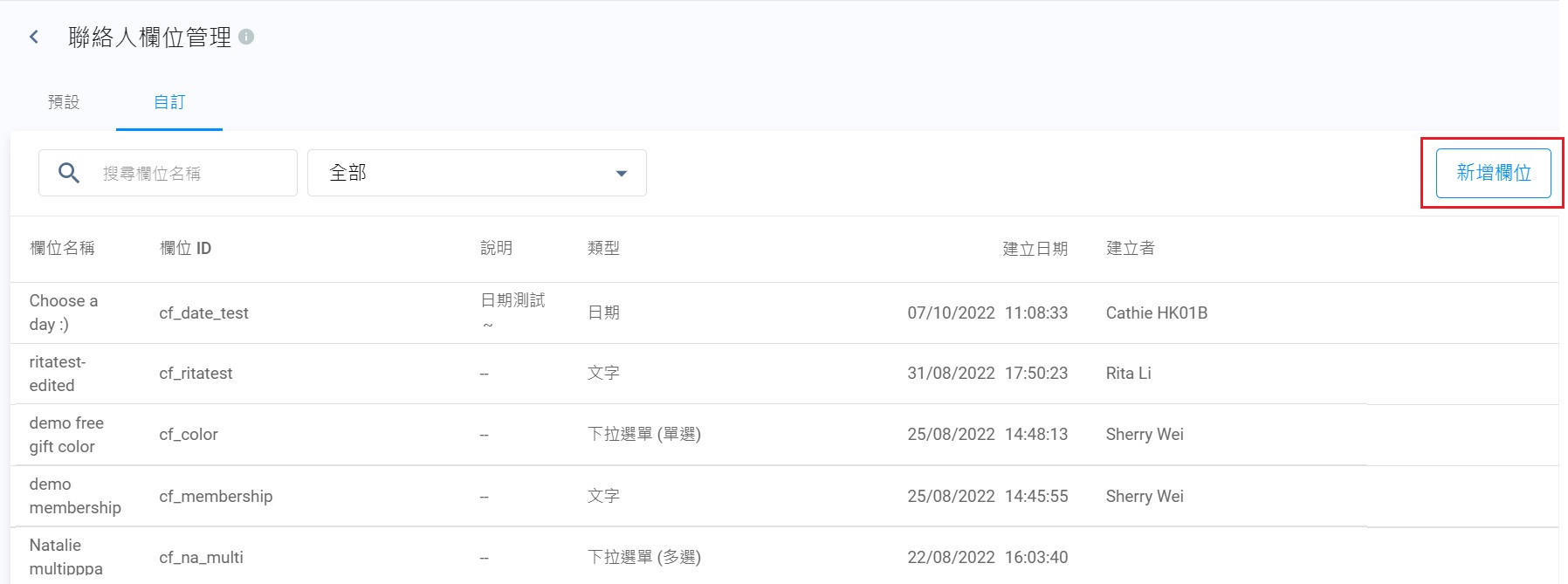
- 然後,選擇自訂分頁。
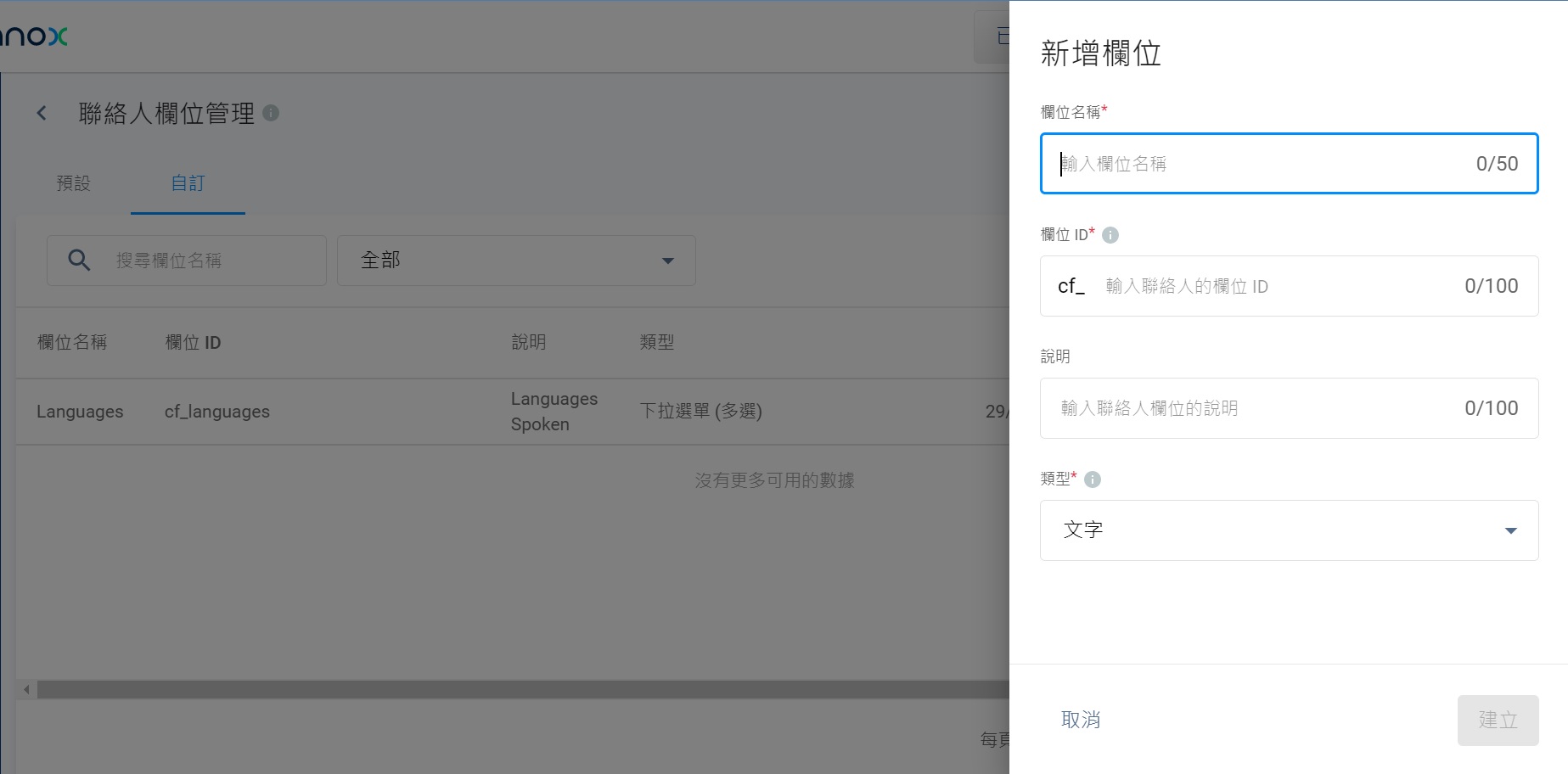
- 點擊右上角的新增欄位。

- 輸入欄位名稱、欄位 ID 以及物說明。欄位名稱和欄位 ID為必須填寫的項目。

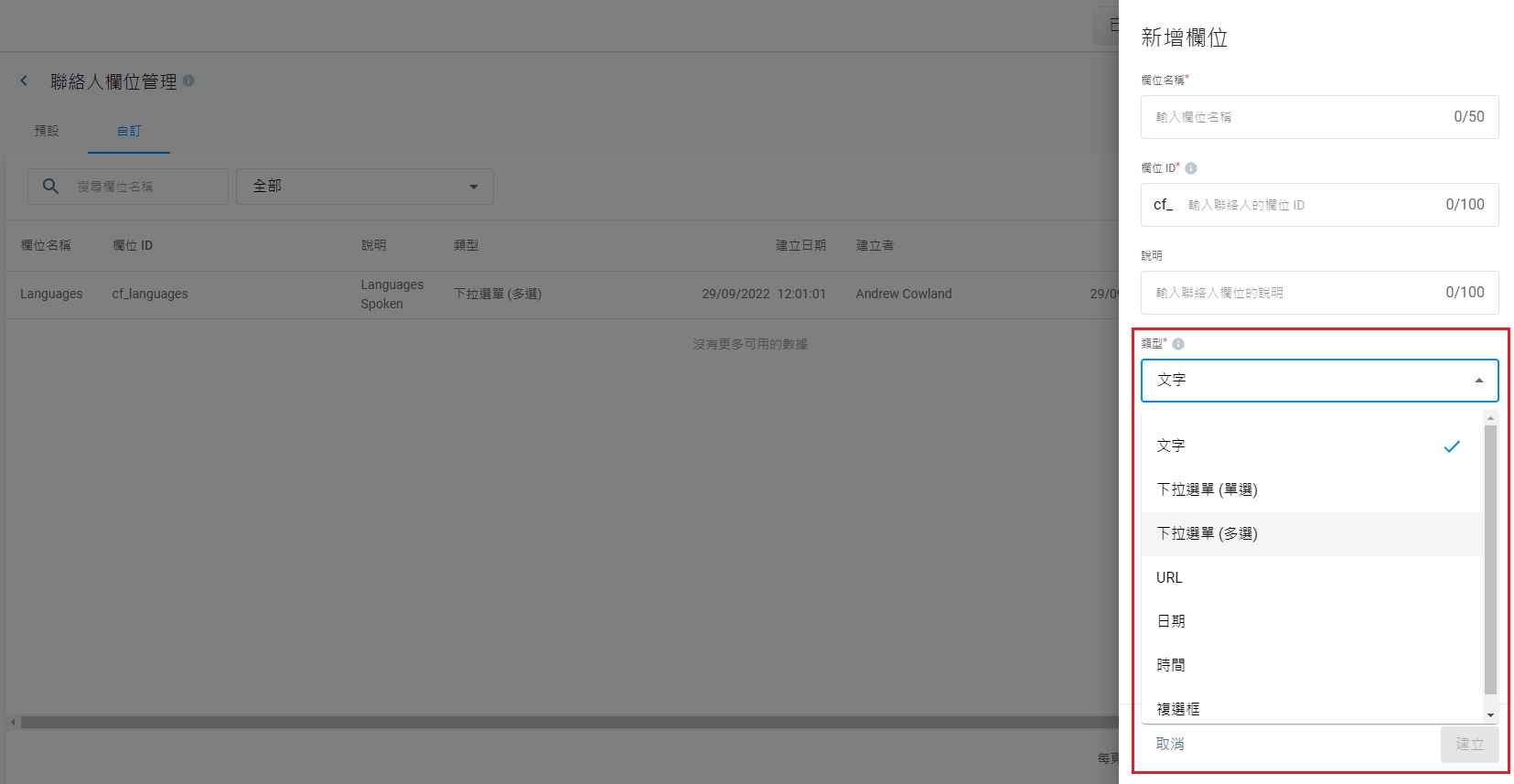
- 你必須選擇以下其中一種自訂欄位的類型。
- 文字
- 下拉選單(Dropdown List)(單選)
- 下拉選單(多選)
- URL日期
- 時間
- 複選框

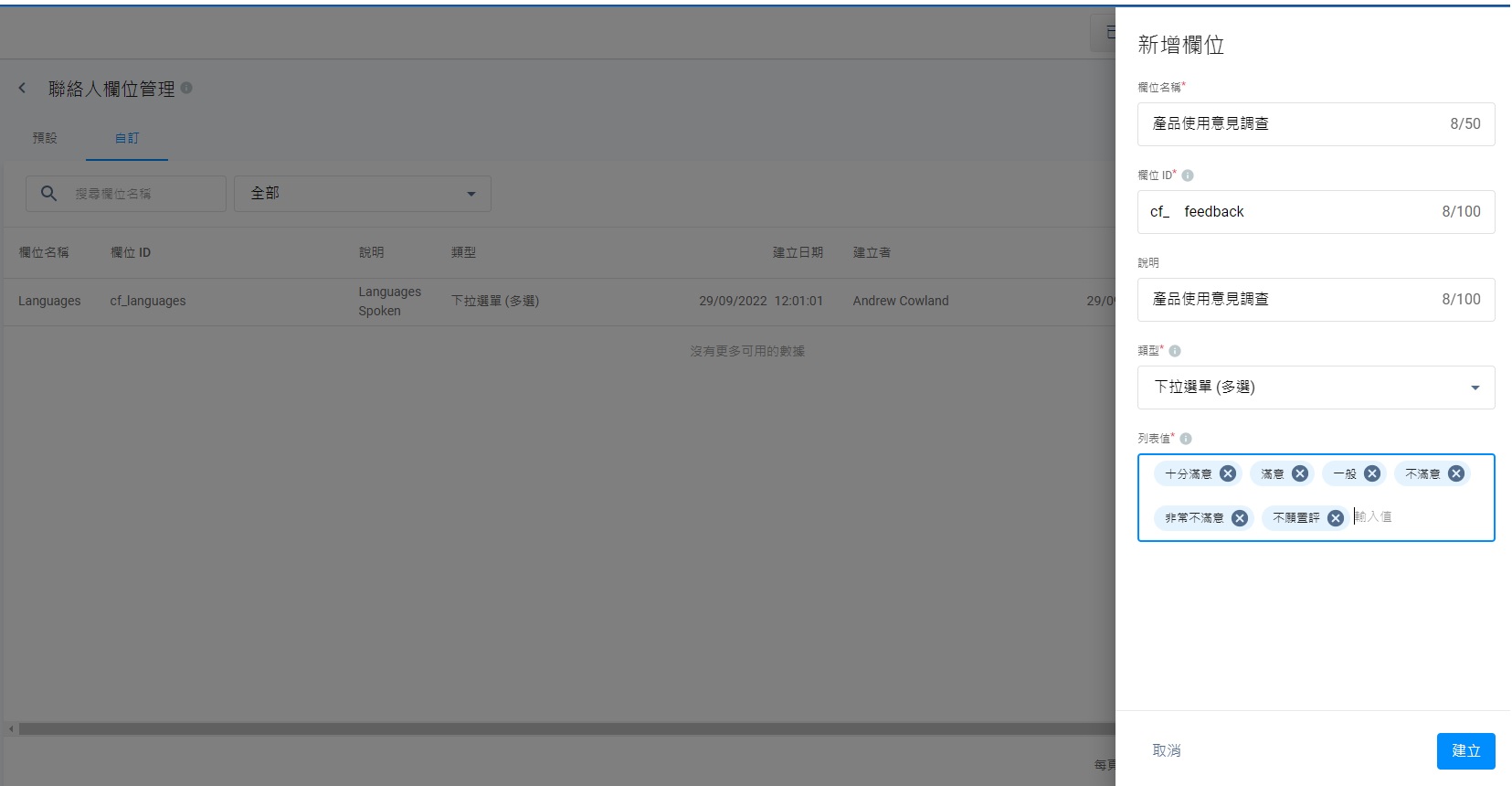
- 當你選擇下拉選單(單選)或下拉選單(多選)時,需要為此輸入選項。
- 點擊儲存。

注意事項
- 下拉選單(單選)或下拉選單(多選):
- 選項上限為50個。
- 選項之字元上限為25個。
- 訪客只可在下拉選單(單選),選擇單一選項,而容許在下拉選單(多選),選擇多個選項。
- 新增自訂欄位的上限為20個。
- 欄位名稱支援所有語言,字元上限為50個。
- 欄位說明支援所有語言,字元上限為100個。
- 欄位 ID以"cf_"為開端,支援細階和下畫線。
- 欄位 ID的字元上限為100個,不能編輯,只供單一欄位使用。
編輯自訂欄位
- 選擇自訂分頁。
- 在螢幕右邊,點擊你需要編輯的自訂欄位,其更多 (...) 按鈕。
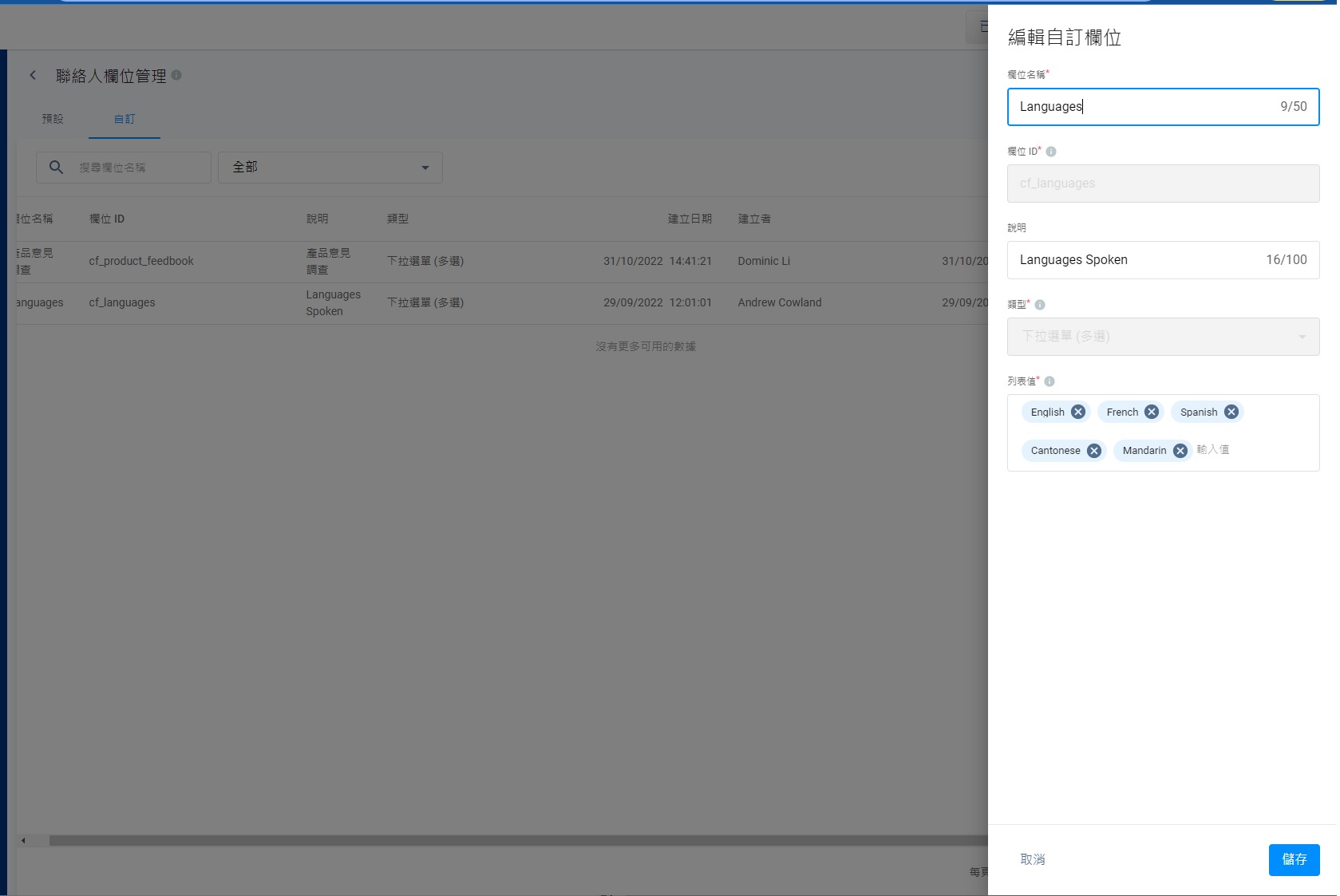
- 點擊編輯。

- 如有需要,編輯欄位名稱、說明或列表值。
- 點擊儲存。

- 不能編輯自訂欄位的類型和欄位 ID。
刪除自訂欄位
- 選擇自訂分頁。
- 在螢幕右邊,點擊你需要編輯的自訂欄位,其更多 (...) 按鈕。
- 點擊刪除。

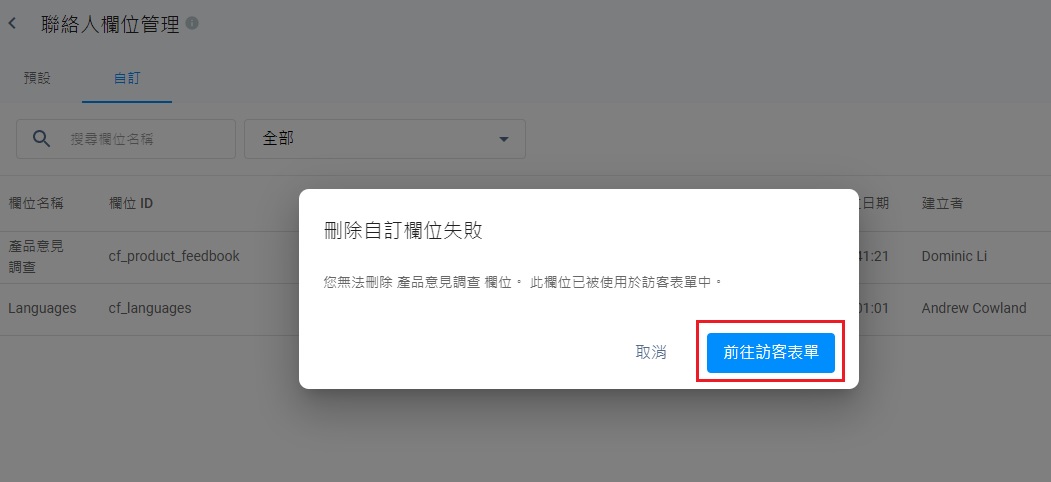
- 你不能刪除正被訪客表單使用的自訂欄位。當刪除這些自訂欄位時,彈出式視窗顯示前往訪客表單按鈕。你需要點擊此按鈕,停止在訪客表單中使用的自訂欄位,方可刪除它。

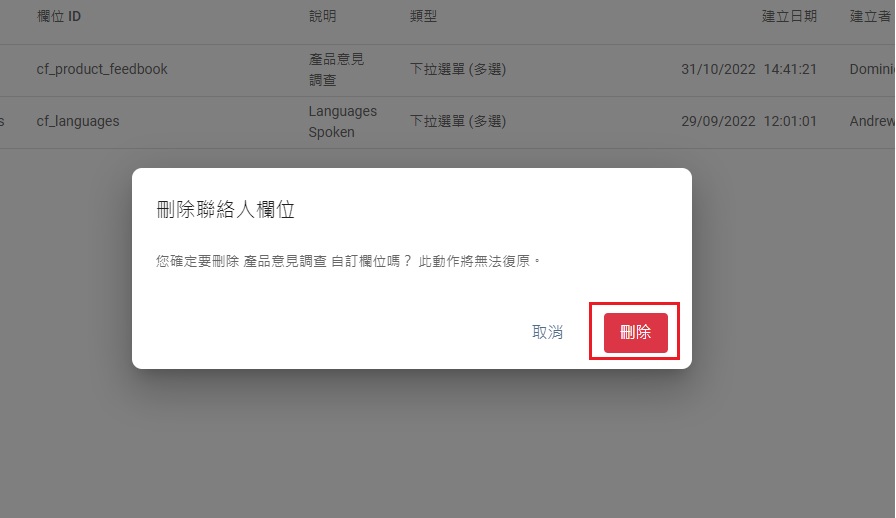
- 當自訂欄位無被使用時,你可以刪除它。
- 點擊刪除。

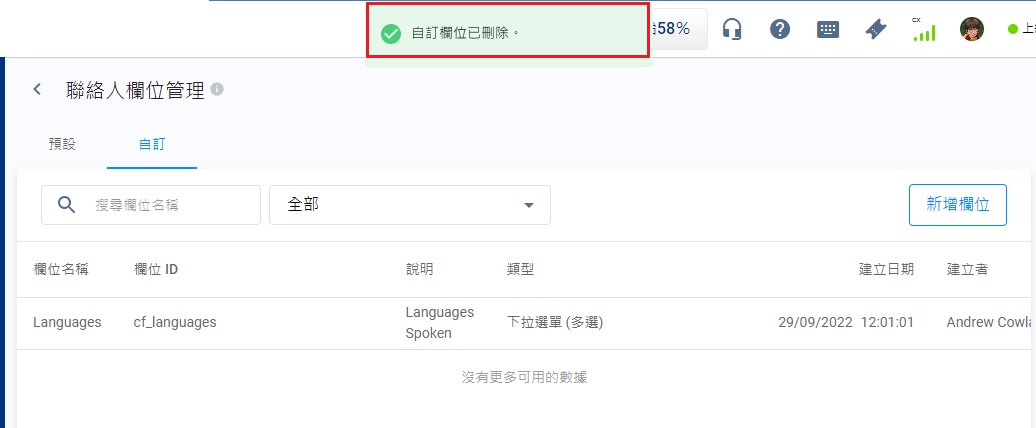
- 當自功刪除自訂欄位後,系統會出現彈出提示框,顯示:自訂欄位已刪除。

在不同功能管理自訂欄位
你可以在訪客問卷中新增、編輯和刪除自訂欄位,以增加收集資料的效率。
在訪客問卷自訂欄位
新增自訂欄位
- 導航到管理>訪客問卷。
- 點擊訪客問卷或離線問卷分頁,以選擇新增自訂欄位的問卷。
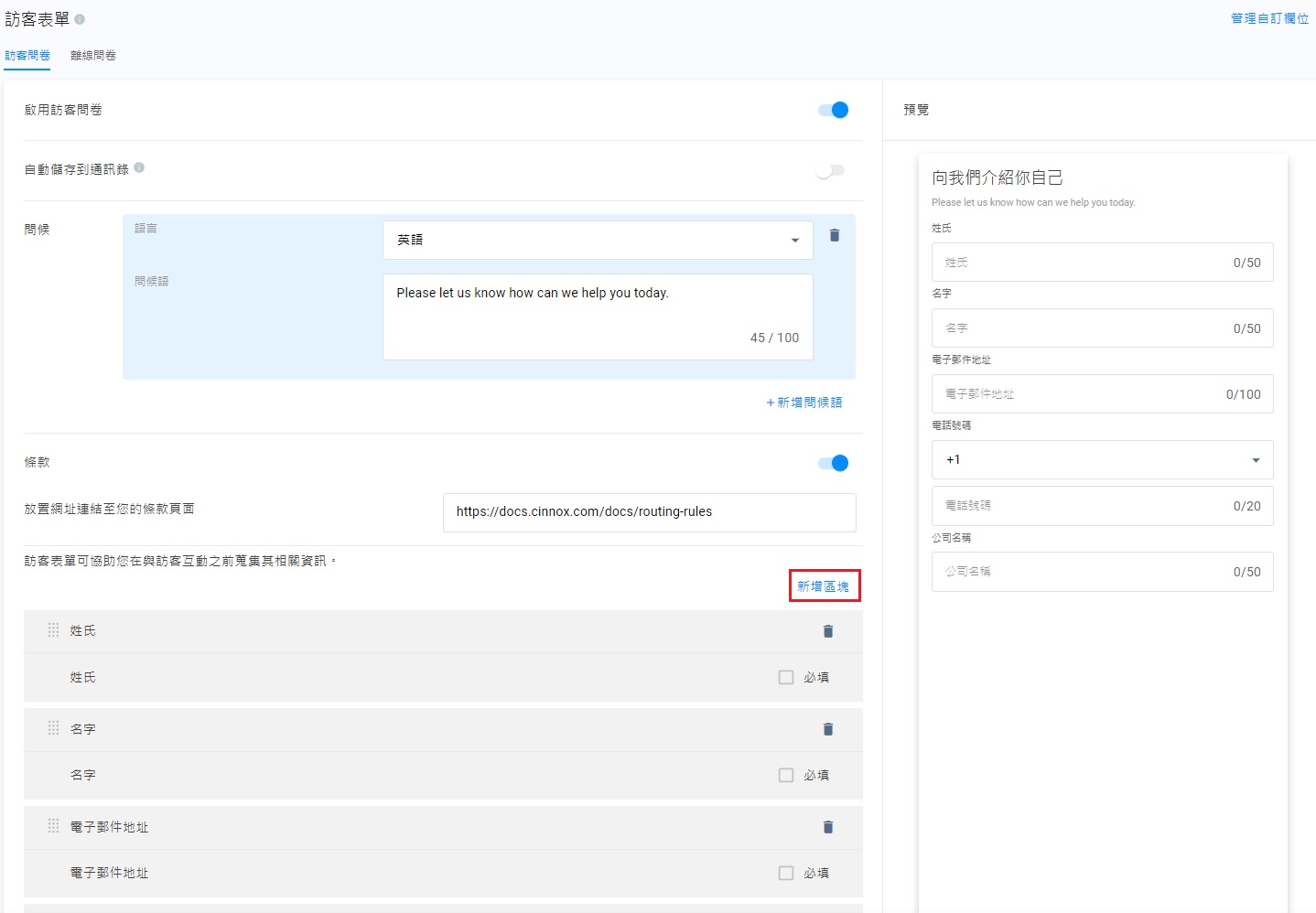
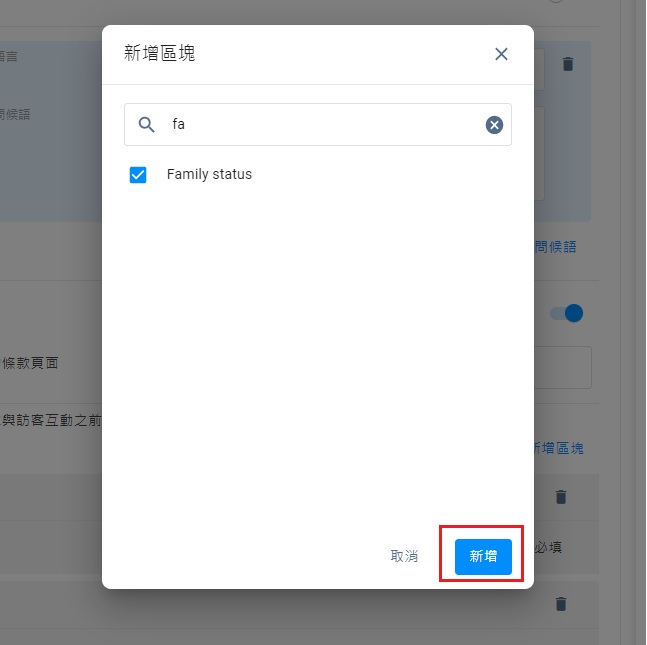
- 點擊新增區塊。

- 輸入自訂欄位的關鍵字於搜索欄,然後點擊新增。

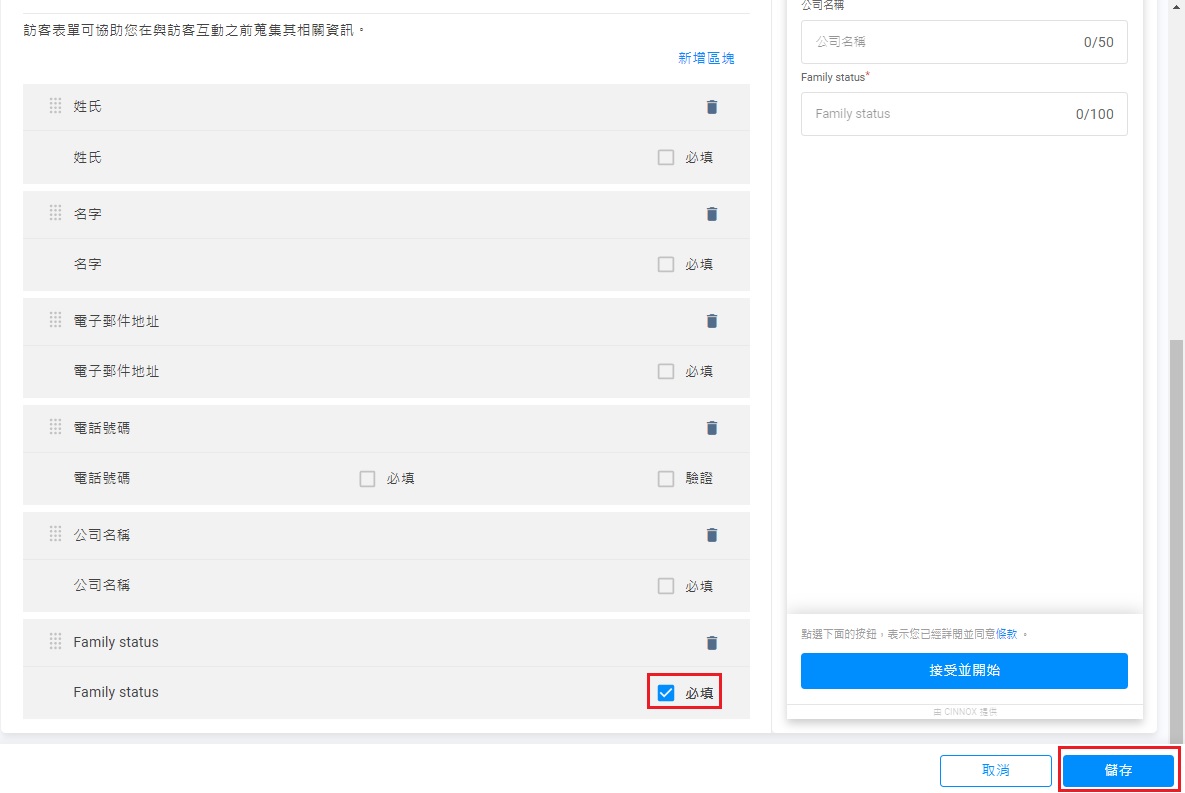
- 如果你認為訪客必須為該自訂欄位提供資料,可以在該自訂欄位的右方勾選必填。
- 點擊儲存。

編輯自訂欄位
- 編輯自訂欄位。
- 你可以勾選或不勾選自訂欄位。
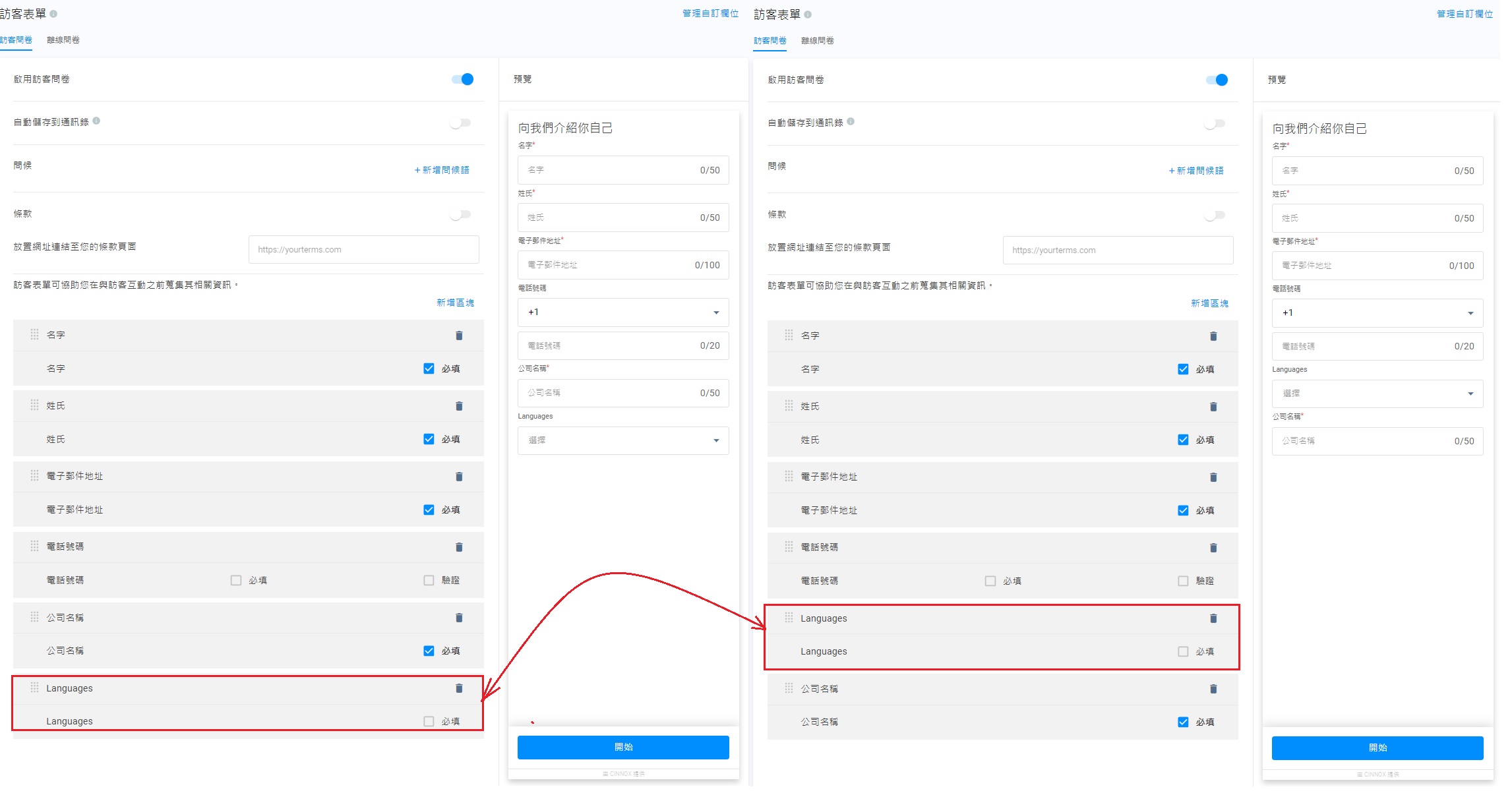
- 如有需要,你可以用拖行自訂欄位到適當位置,以更改自訂欄位的次序。

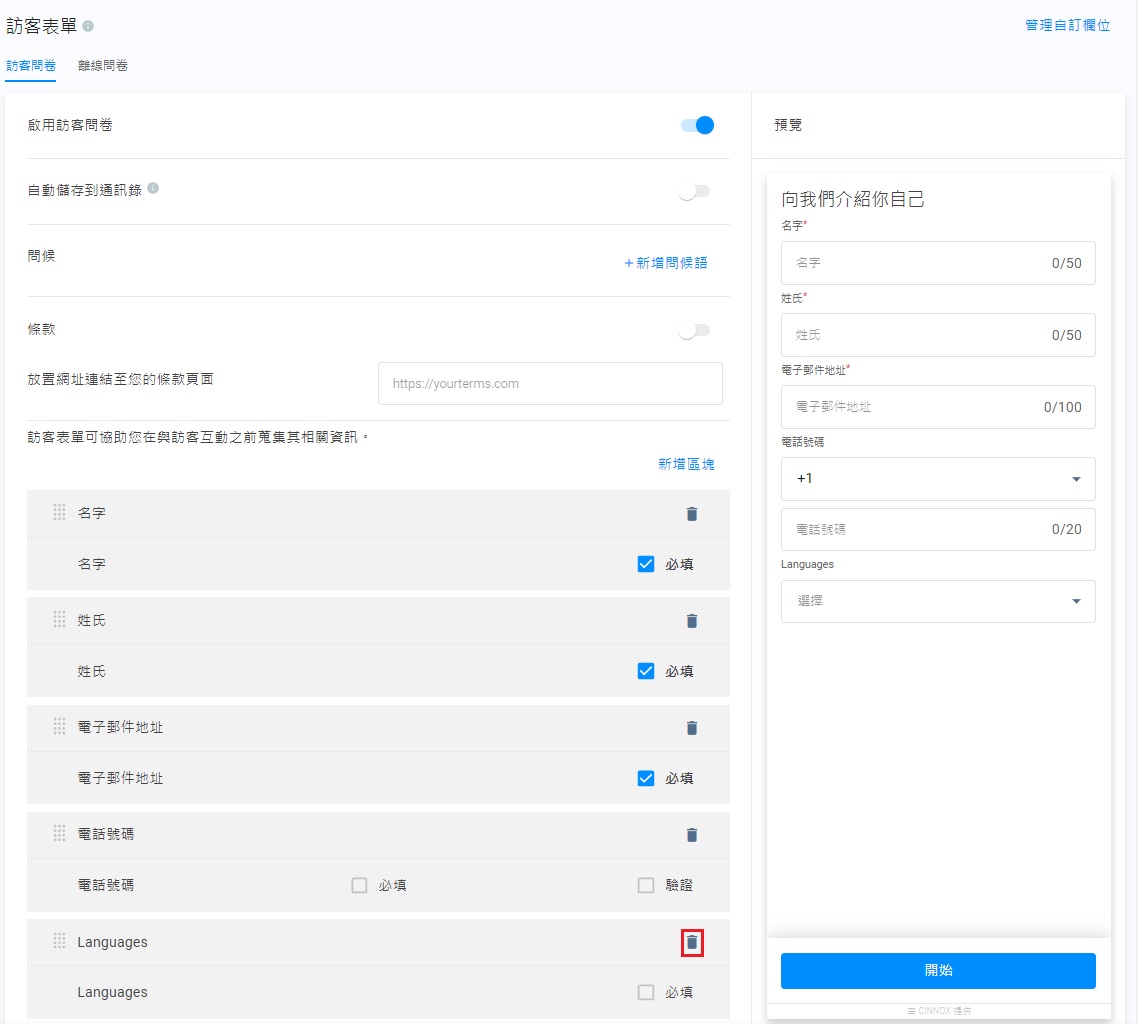
刪除自訂欄位
- 點擊自訂欄位右邊的垃圾箱圖標。該自訂欄位便即時從訪客問卷中刪除。

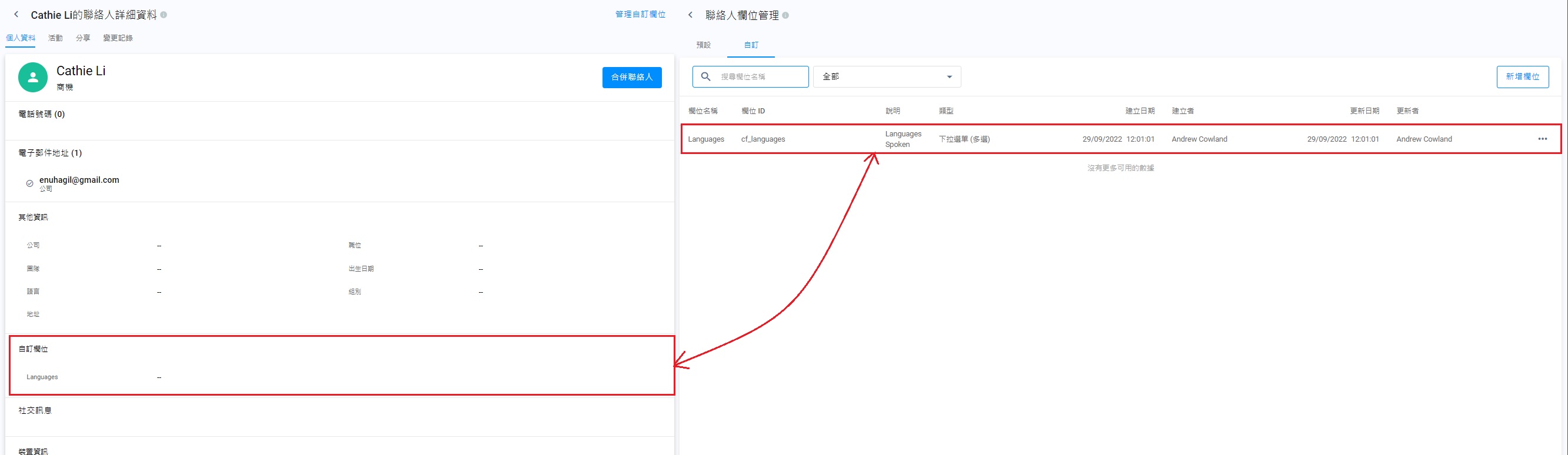
在外部通訊錄自訂欄位
- 外部通訊錄的自訂欄位,來自聯絡人欄位管理頁的自訂欄位。如要在外部通訊錄新增自訂欄位,需在聯絡人欄位管理頁新增自訂欄位。
- 請參考外部聯絡人的自訂欄位的新增自訂欄位部份。

編輯自訂欄位內的資料
- 導航到諮詢總覽或工作區,選擇編輯自訂欄位內資料的諮詢。
- 點擊右上角的詳細資訊,或點擊更多(...),選擇詳細資訊。
- 編輯所需資料後,點擊儲存。

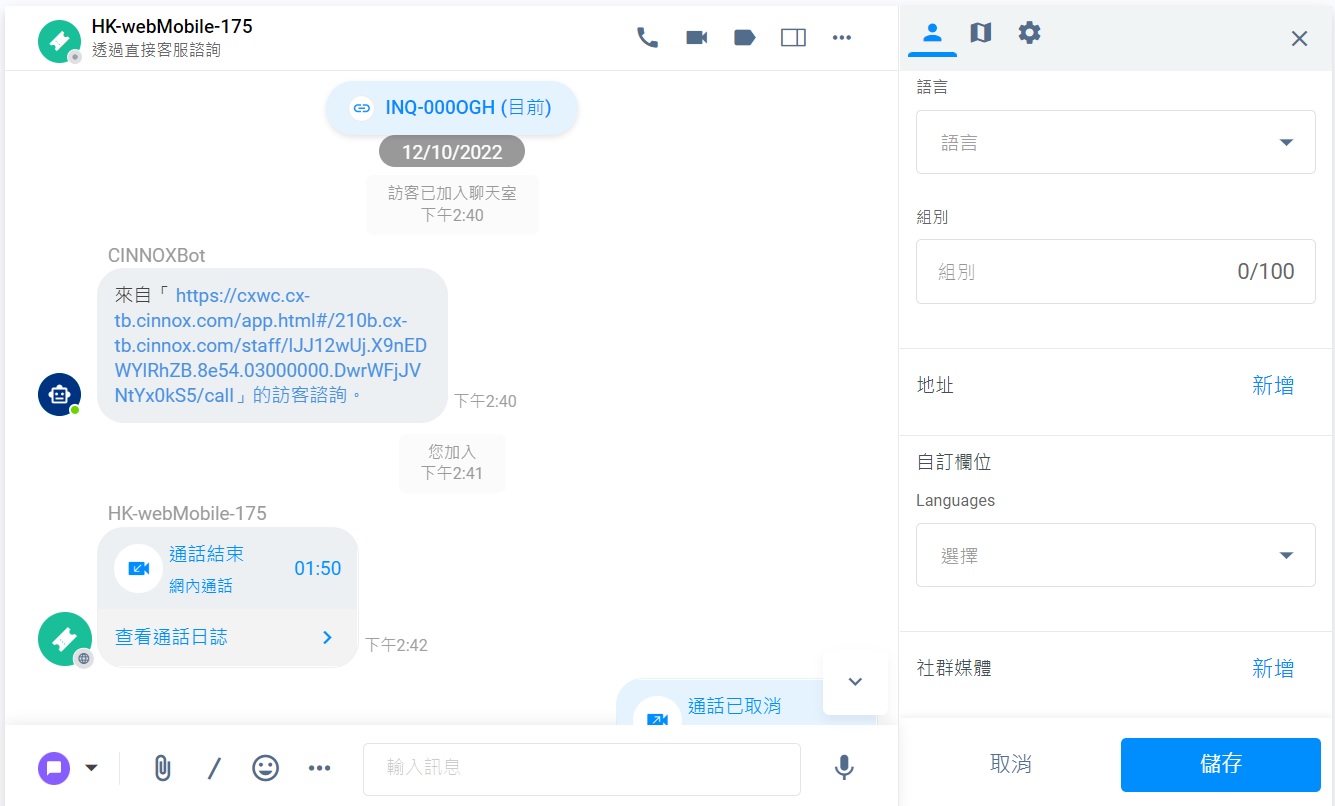
在諮詢聊天室自訂欄位
加入已自訂的欄位
聊天室的自訂欄位,來自聯絡人欄位管理頁的自訂欄位。如要在外部通訊錄新增自訂欄位,需在聯絡人欄位管理頁新增自訂欄位。
請參考外部聯絡人的自訂欄位的新增自訂欄位部份。
開發者使用聯絡人的自訂欄位的API
這功能通過CINNOX懸浮圖標,從網頁傳送訪客資料到CINNOX。這樣,訪客便無需填寫任何資料。
使用Javascript在API傳送聯絡人資料到CINNOX
安裝了懸浮圖標,以及完成其初始化後,你便可以調用window.onCinnoxReady這個Function,通過懸浮圖標傳送聯絡人到CINNOX。
//After the Widget installation code
window.onCinnoxReady = (cinnox) => {
// Add the CINNOX Javascript Function here
}
傳送聯絡人資料到CINNOX的Javascript Function
Function | Type | Description |
|---|---|---|
cinnox.contact.setCollectedForm(formData) | Array |
|
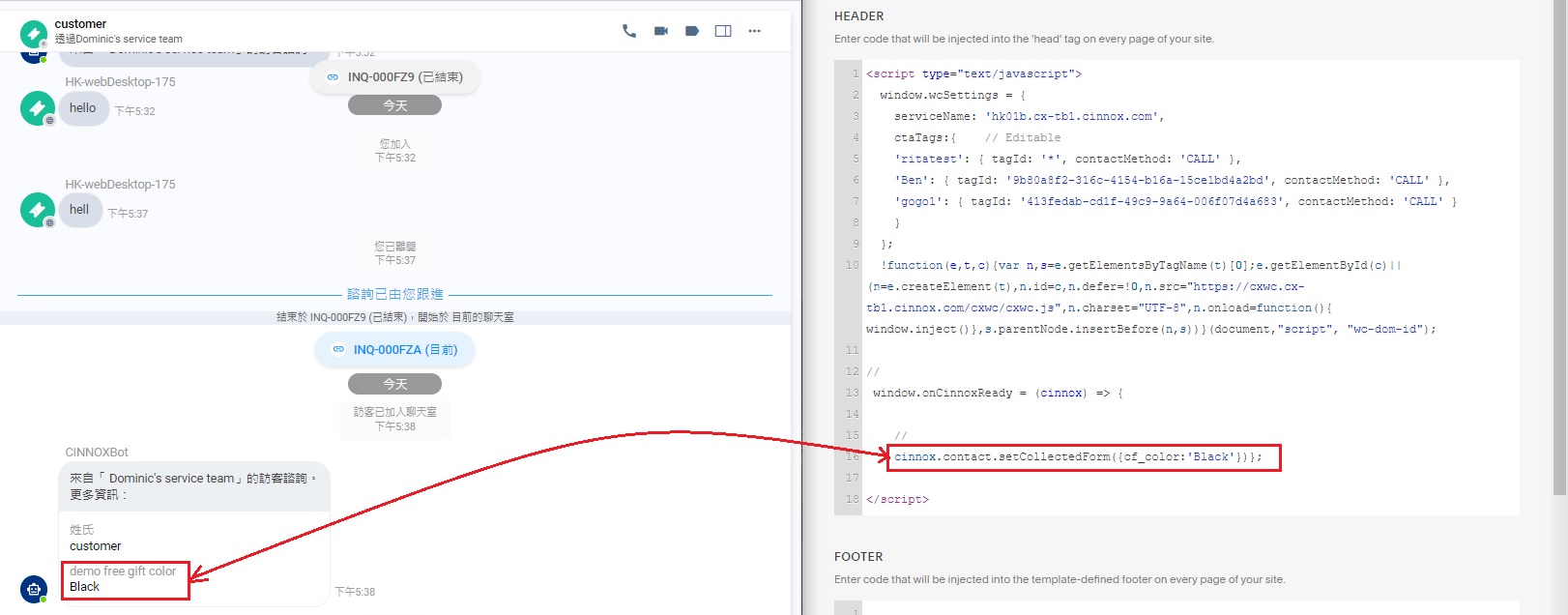
以下例子顯示如何通過懸浮圖標傳送聯絡人資料到CINNOX。
<script type="text/javascript">
window.wcSettings = {
serviceName: 'hk01b.cx-tb1.cinnox.com',
ctaTags:{ // Editable
'ritatest': { tagId: '*', contactMethod: 'CALL' }
}
};
!function(e,t,c){var n,s=e.getElementsByTagName(t)[0];e.getElementById(c)||(n=e.createElement(t),n.id=c,n.defer=!0,n.src="https://cxwc.cx-tb1.cinnox.com/cxwc/cxwc.js",n.charset="UTF-8",s.parentNode.insertBefore(n,s))}(document,"script", "wc-dom-id");
//
window.onCinnoxReady = (cinnox) => {
//
cinnox.contact.setCollectedForm({cf_color:'Black'})};
</script>
例如,加入了cinnox.contact.setCollectedForm(cf_color:'Black')的代碼後,當訪客開始諮詢,該Function開始使用,聯絡人資料自動傳送到CINNOX。

注意事項
- 安裝了懸浮圖標後,你便取得權限使用自訂欄位的資料,以及發送其當中的資料。
- 如Javascript發送的資料與訪客問卷上的資料重複,將會以Javascript發送的資料為準。
- 為防資料洩漏,建議只使用Javascript傳送普通的資料。
Updated 6 months ago