在Webflow建立的網站安裝懸浮圖標
加入即時聊天和網上通話功能與你的訪客聯繫
Webflow, Inc. 是建立和寄存網頁的軟件。使用者可以使用它的網上圖像編輯平台,設計、建立和推出網站。
詳情請瀏覽 www.webflow.com
CINNOX的即時聊天和網上通話功能,可以加到你的Webflow網頁上,作即時回應訪客諮詢之用。在網站加上懸浮圖標(Widget)和「一鍵操作」(Click-to-action)功能,有效利用網站的主要功能。
在Webflow安裝提供即時聊天和網上通話功能的懸浮圖標
以下為在Webflow網站安裝懸浮圖標的步驟:
- 登入你的Webflow帳號。

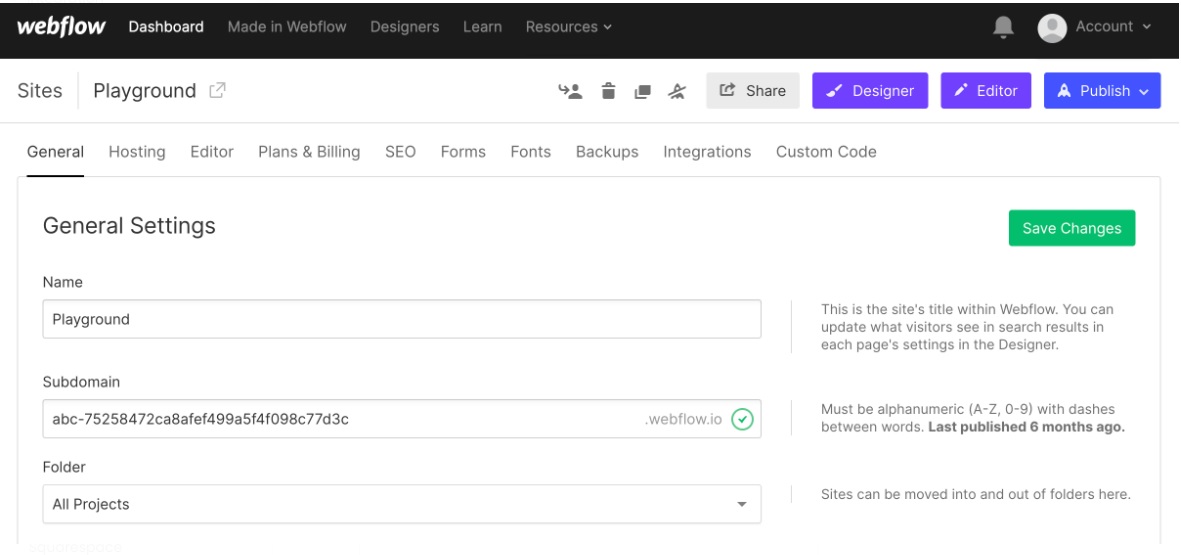
- 進入網頁的Playground頁面。

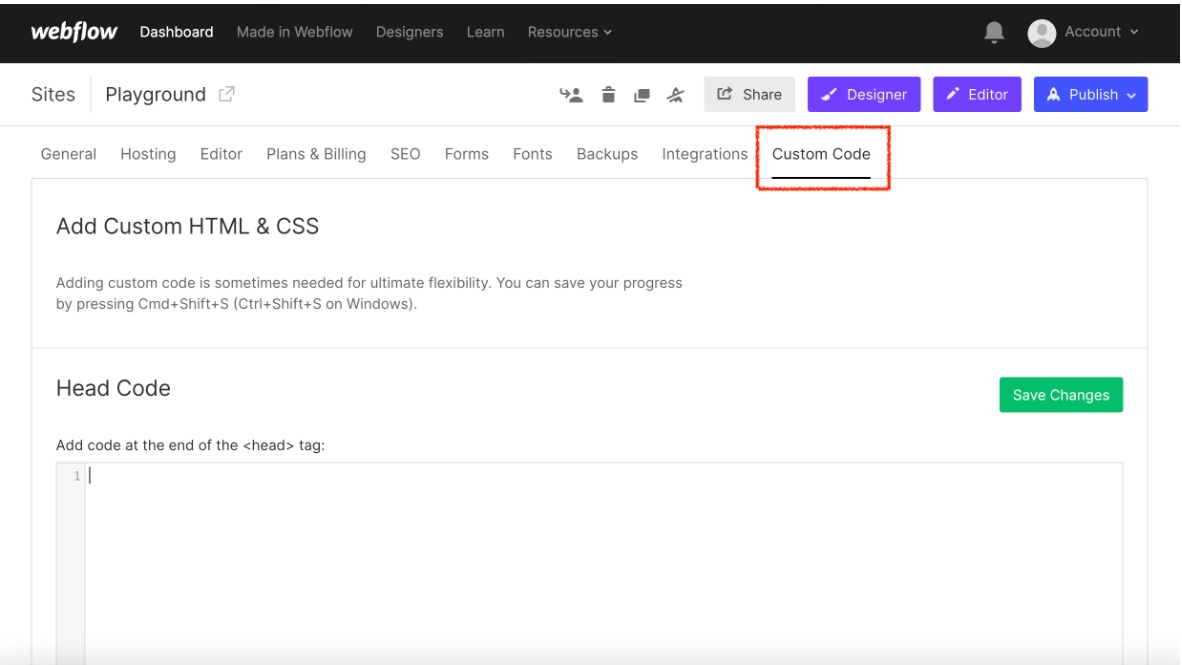
- 點擊Custom Code分頁。

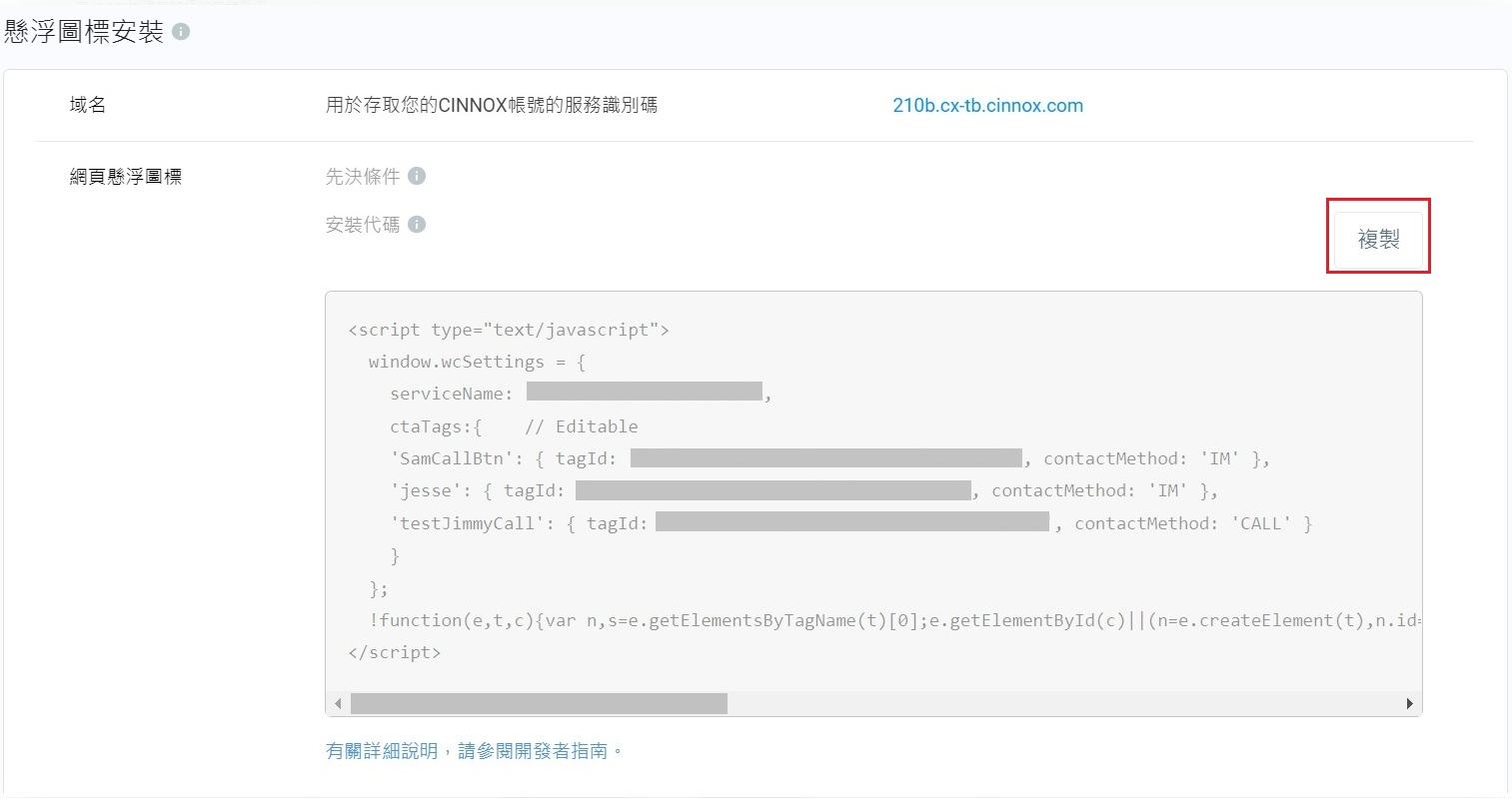
- 登入你的CINNOX帳號。

- 導航管理>懸浮圖標>懸浮圖標安裝>點擊複製。

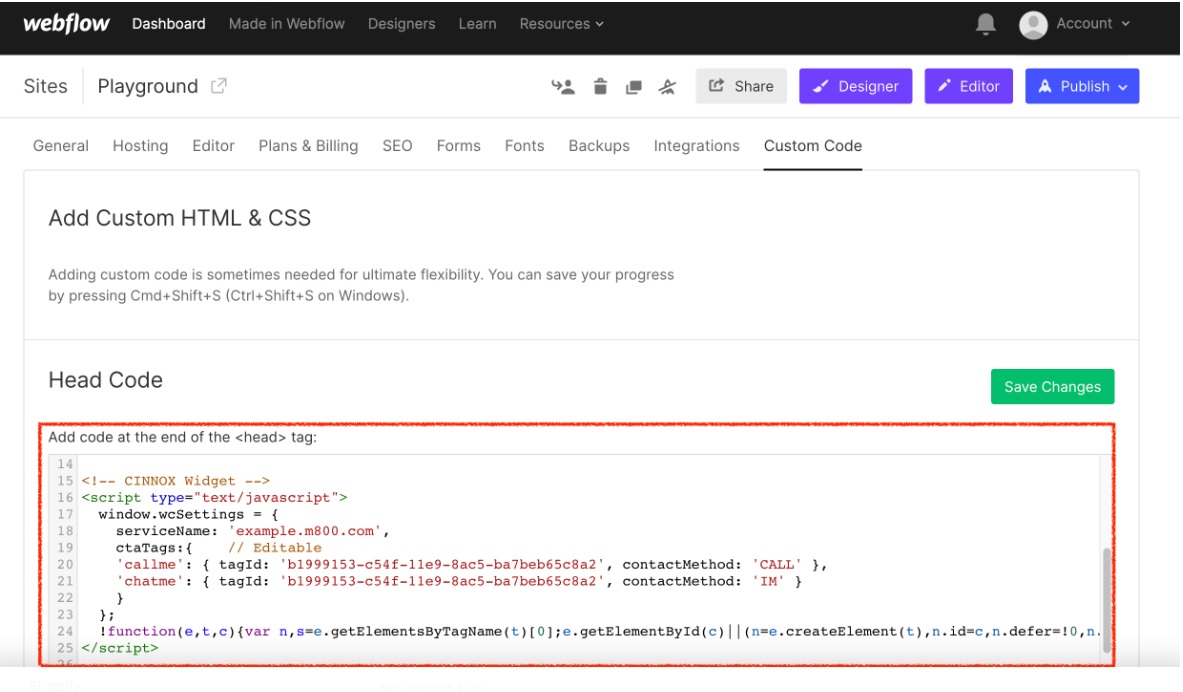
- 回到Webflow的Head Code部份,貼上你在CINNOX複製的安裝代碼。如Head Code部份已有代碼,請在該代碼前或後貼上安裝代碼。

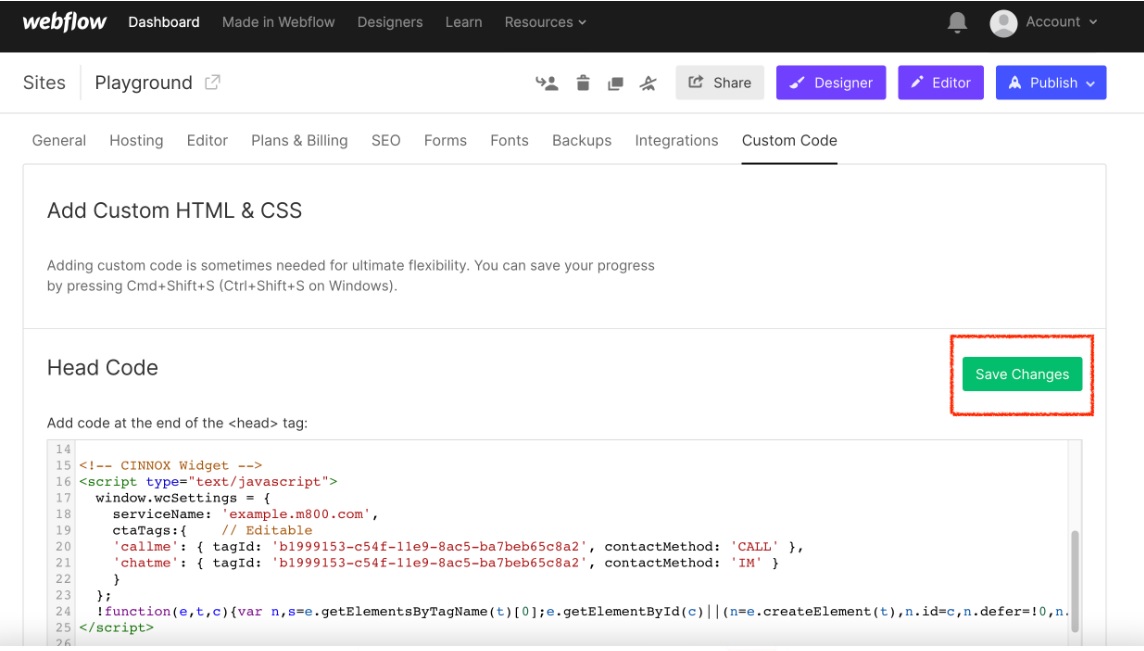
- 點擊右方的Save Changes按鈕。

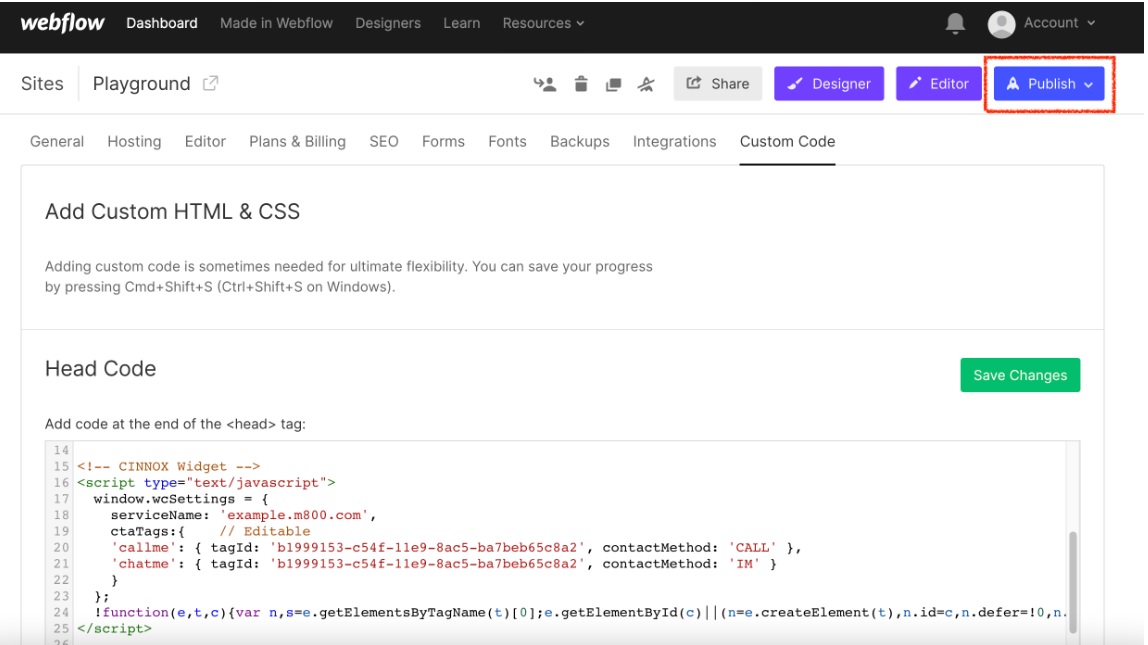
- 點擊右上角的Publish按鈕。

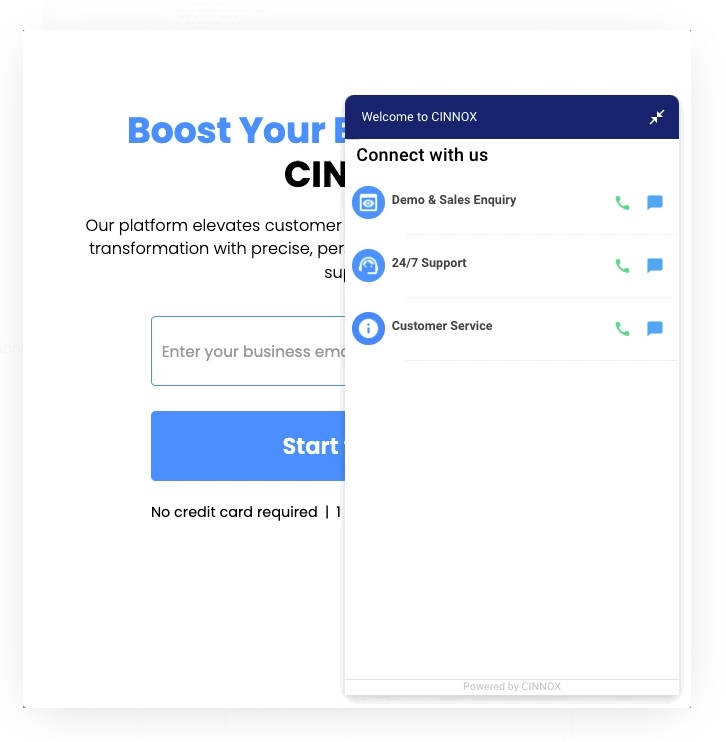
- 打開你的網頁。CINNOX懸浮圖標已經安裝在網頁的右下角。

- 這樣,訪客可以使用你網頁上的CINNOX懸浮圖標,即時與你通話或聊天。
有關更多懸浮圖標外觀的資料,請瀏覽本指南的自定懸浮圖標外觀部份。
如想知道如何將懸浮圖標從右下角移到左下角,請瀏覽本指南安裝網頁懸浮圖標的使用Javascript改變網頁懸浮圖標的屬性部份。
在Webflow網頁加上「一鍵操作」按鈕
「一鍵操作」是HTML5按鈕。無需點擊懸浮圖標,你便可以配置這些按鈕,從而在網頁客戶端觸發以下的CINNOX行動:
- 聯絡員工目錄的員工。
- 向特定客服群組提出通話或聊天諮詢。
先決條件
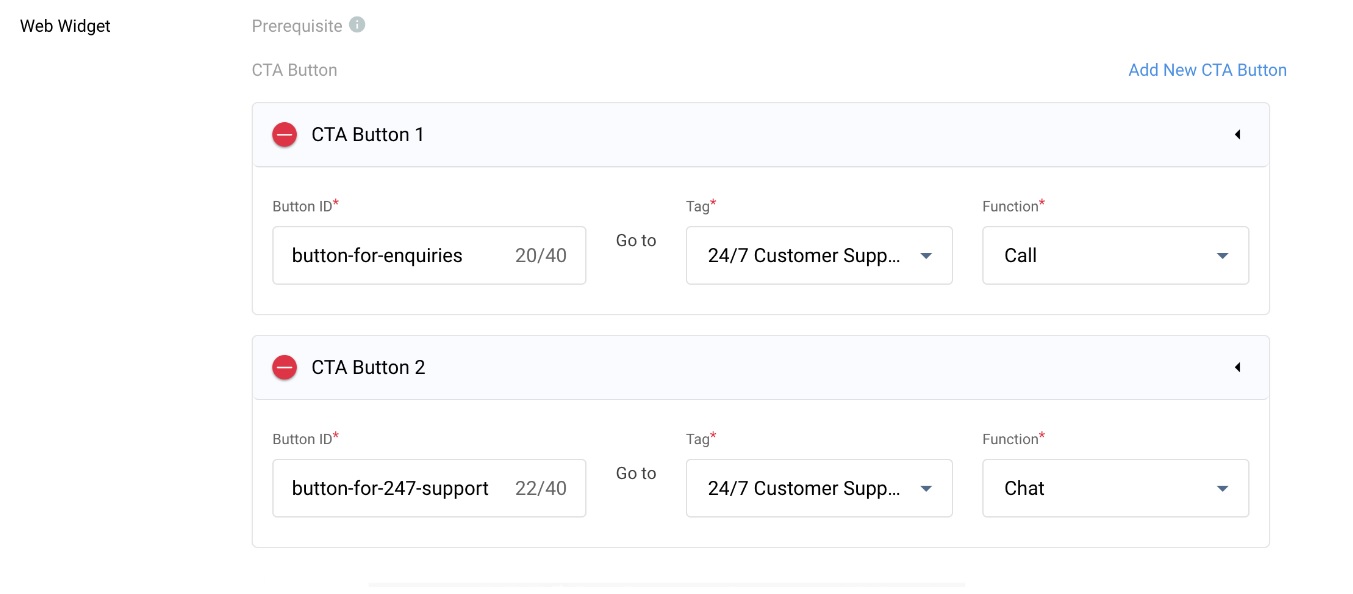
- 你可以在CINNOX控制面板新增「一鍵操作」按鈕。請參考安裝網頁懸浮圖標之加上「一鍵操作」按鈕部份。
- 請先完成安裝,已附有「一鍵操作」按鈕,以及能提供即時聊天和網上通話功能的懸浮圖標代碼,方可跟從而下步驟,在你的網頁新增「一鍵操作」按鈕。
- 登入Webflow帳號。
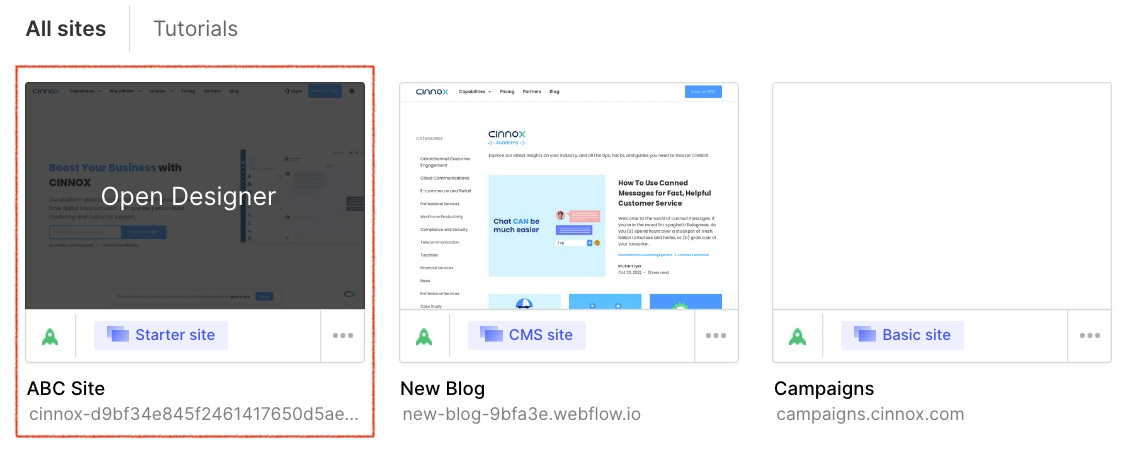
- 打開網頁>Designer view。

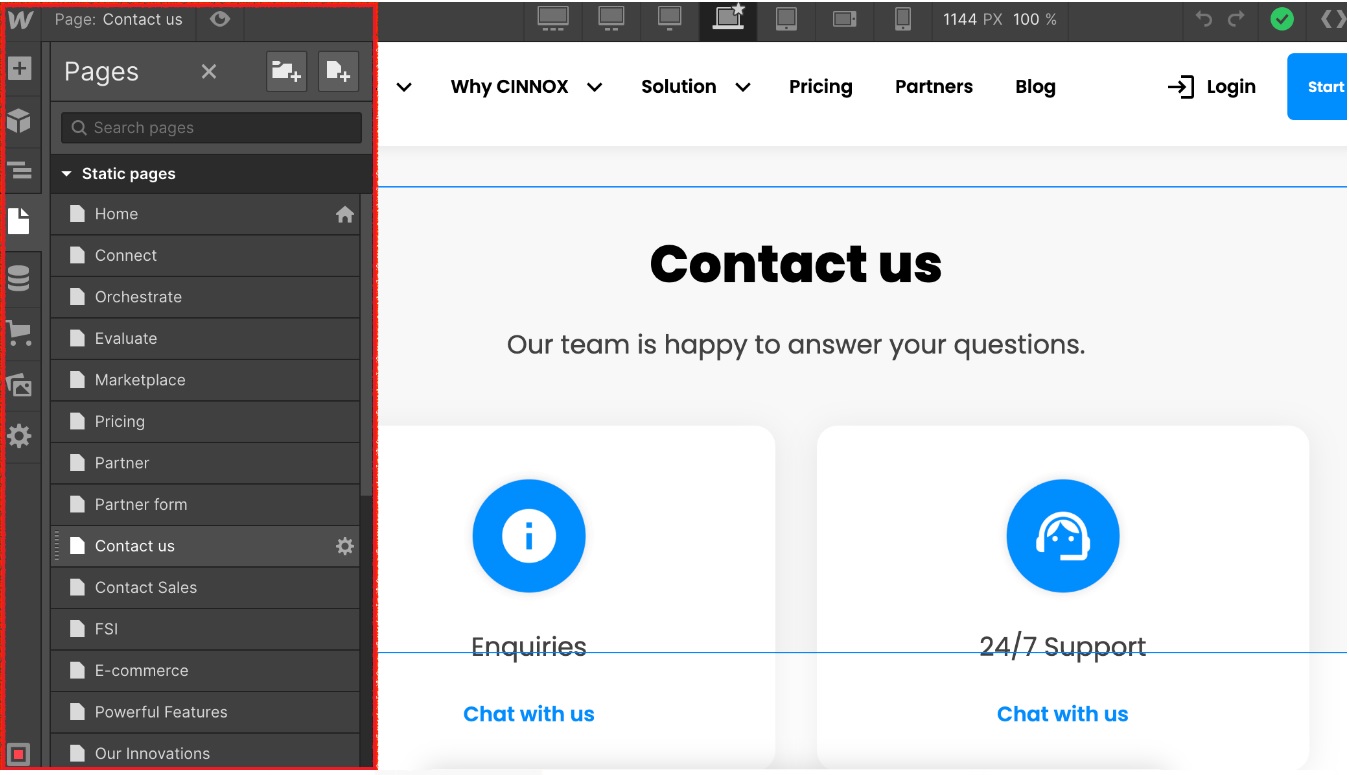
- 進入Pages部份,尋找你需要新增「一鍵操作」按鈕的網頁,例如:Contact Us。

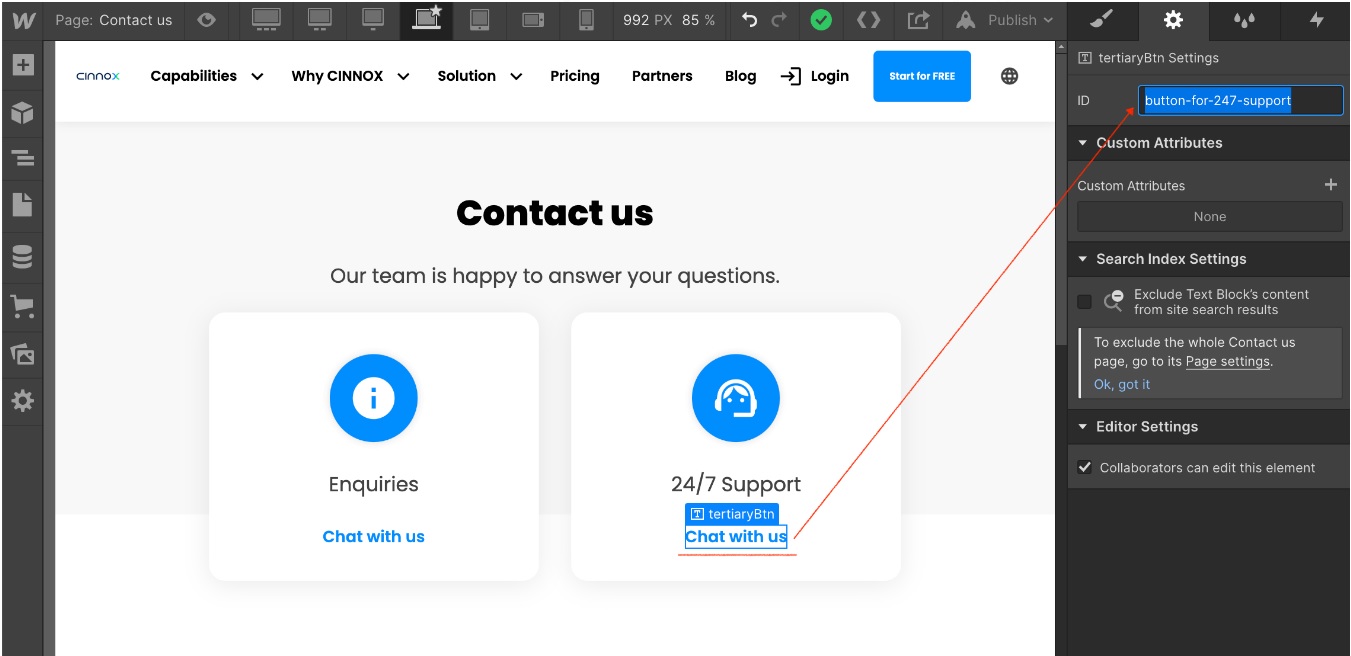
- 尋找並點擊需要加入「一鍵操作」按鈕的UI組件/元件,例如:按鈕、文字、圖片,或其他在網頁上的組件/元件。
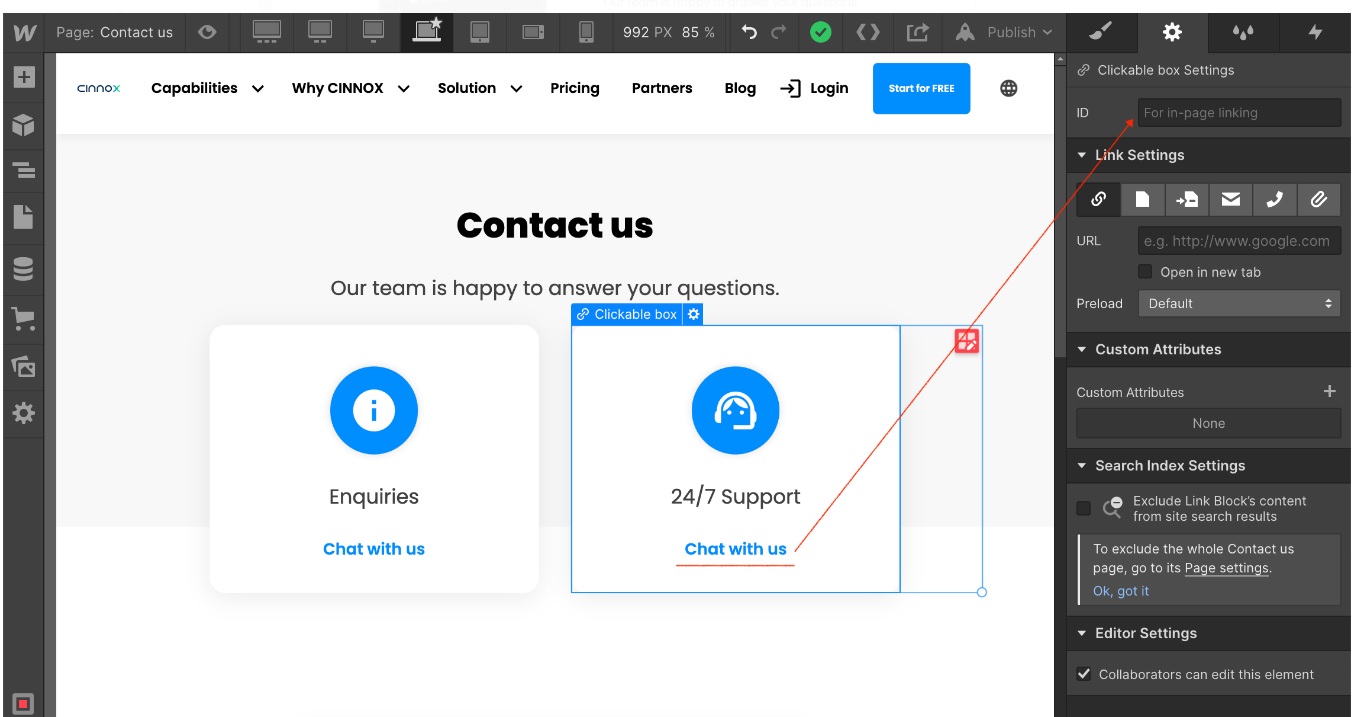
- 當你點擊右方的Settings圖標時 ,在ID部份的佔位符(Placeholder)「For in-page linking」會出現。

- 登入你的CINNOX控制面板。
- 導航管理>懸浮圖標>安裝。點撃編輯,複製按鈕識別碼。關於如何在CINNOX新增「一鍵操作」按鈕,參考安裝網頁懸浮圖標的加上「一鍵操作」按鈕部份。
下圖為新增「一鍵操作」按鈕的例子,以供參考。

- 回到你的Webflow網頁,貼上從CINNOX複製的按鈕識別碼到所屬UI組件/元件的ID裡,並確保ID而被儲存。

- 如你想加上更多「一鍵操作」按鈕,請重複以上步驟。發佈該網頁前,請測試新加上的「一鍵操作」按鈕。

如想知道如何隱藏網頁懸浮圖標或「一鍵操作」按鈕,請參考安裝網頁懸浮圖標之隱藏或停用網頁懸浮圖標部份。
Updated 5 months ago